AMPってご存知ですか?AMP(アンプ)とは、Accelerated Mobile Pagesの略であり、GoogleとTwitterが共同開発し、勧めているモバイルページを高速表示させる手法になります。
AMPって導入したほうが良いの?、SEO的に効果があるの?どうやって導入するの?といった点について解説したいと思います。
AMP(アンプ)って何?
そもそもAMPとは何か?

上司さん
ねえねえ、田中くん
この前、田中くんがクライアントと話してた、スマホで高速表示させる方法ってなんだったっけ?

田中くん
ああ、AMP(アンプ)のことですか?

上司さん
???
ん、なにそれ?音響機材?

田中くん
……

田中くん
スマホでネット検索した時に、AMP対応されたページがあるとAMPページが表示されたりするんですよ

上司さん
ふーん

田中くん
……

田中くん
…説明します
AMPとは、モバイルで高速表示させるためのHTMLフレームワークのこと
AMPとは、簡単に言ってしまえば、モバイル端末で、高速表示させるために用意する専用のAMP HTMLフレームワークのことです。
AMP対応されたページを用意することで、モバイルではAMPページを表示することができます。AMPページではコンテンツを高速表示させることができます。

上司さん
なんだかよくわかんないけど、すごい良さそうじゃん

田中くん
そうですね。AMP対応することで得られるメリットは多々あります。
AMP(アンプ)対応することで得られるメリット
AMP対応することで得られるメリットはいくつもあります。
デメリットもありますがそちらは後述します。
まずはメリットについて見ていきましょう。
とにかく高速表示ができる
スマホでのネット閲覧で、配信者側がもっとも気を使わなければいけない要素の1つに「速度」というものがあります。

記事執筆時ではまだ5Gがはじまっていないので、これからどうなるかわかりませんが、それでもサイトの高速化というのはユーザビリティ向上のための必須条件です。
遅いWebサイトのページは、ユーザーをイライラさせるだけでなく、ページ離脱に直結してしまいます。
また、ページの速度はSEOにも影響してくるため、Webサイト運営者は速度を気をつけないといけません。
AMPは独自のHTMLフレームワークでページを表示するため、通常のページより高速にコンテンツを表示することができます。
モバイルではSEO的に有利になる
AMP対応することで、SEO的に得られるメリットがあります。
前述のとおり、ページ速度はSEOに影響します。
より早く、快適に表示されるWebページがネット検索では優遇されるのでAMP対応しておくことでSEO的に有利になると言えます。
クリック率が上がる
検索ブラウザにもよりますが、AMP対応済のWebサイトでは以下のようにカミナリマークが表示され、高速対応済ということがユーザーに見てわかるようになっています。
専用枠で表示される
AMP対応すると、AMP専用枠に表示される場合があります。

当然専用枠に表示されることで、他のWebサイトのコンテンツより目立つ形になるのでアクセスアップの要因となります。
専用枠については、現在Googleもいろいろ実験段階なので、今後どのようになるかは不透明です。
ですが、AMP対応していないとそもそもそういった専用枠に表示される可能性がありません。

上司さん
ん?メリットばっかじゃん
デメリットなんてあるの?

田中くん
はい、あります。
デメリットと言うか分かりませんが、AMP対応にはいろいろと制約があります。
AMP(アンプ)対応のデメリット
AMP対応にはさまざまな制約があります。Webサイトによっては、これら制約によって、AMP対応を諦めるケースも多いです。
それでは制約について見ていきましょう。
JavaScriptが使えない
Webエンジニア、制作者側の人であれば、これがどれほど大きな制約かわかるかと思います。
現在の一般的なWebサイトであれば、JavaScriptが使われていないサイトはほとんどなく、JavaScriptが使えないことでAMP対応を諦めるケースもあります。
ただし、留意点としてあるのが、独自のJavaScript使えないという点です。
AMPでは、通常ではJavaScriptを使わなければ実装できない表現をAMP独自の機能で実装することができます。
例えば以下のようなものです。
- カルーセル
- アコーディオン
- ライトボックス
- 広告・トラッキング
他にもたくさんありますので、以下でご確認ください。
CSSが50KBまでしか書けない
AMPではCSS(スタイルシート)を50KB以内で収めなければならないといった制約があります。
シンプルなサイトであれば問題ないかもしれませんが、そうでないサイトの場合だと、50KBでは収まらない場合も多いです。
なので、
- サイト制作初期から「AMP対応を視野に入れたデザイン」にする
- AMPページではシンプルなデザインにする
のどちらかになります。
すでに作成されているサイトの場合で、50KBに収まりそうにない場合、後者しかありません。
通常ページと同じデザインにすることが難しい
上記理由などにより、AMPページでは通常のWebページと同じようなデザインと機能を実現することができなかったりします。
そのため、AMPページのみ、シンプルなページにせざるを得ないケースが多いです。
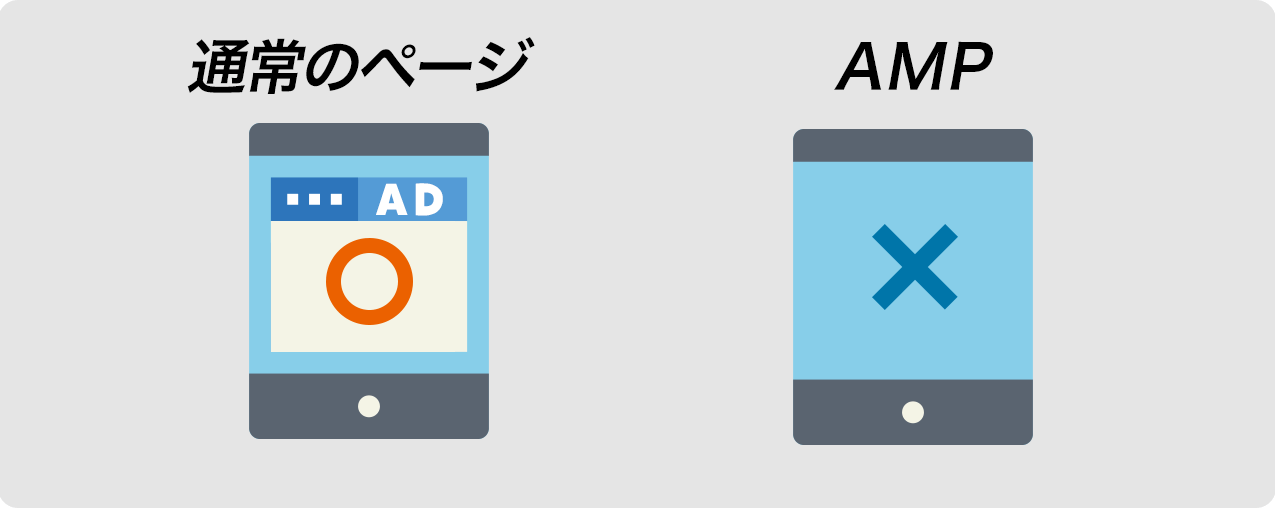
広告によっては広告自体が表示されない
AMP対応と広告表示をする場合重要なことがあります。
それは、AMP対応した広告を使用しなければならない、といったものになります。
広告がAMPに対応していない場合、AMPページでは広告が表示されません。

広告が表示されなければ当然コンバージョンが下がることになります。広告がメインの場合、死活問題と言えます。必ず広告がAMPに対応しているか確認するようにしましょう。
検索で一部のスニペットが表示されない
スニペットとは、検索時に表示される様々な情報です。
今後どうなるかはわかりませんが、リッチスニペットなどで一部のものが表示されない場合があります。そのサイトにとって重要なスニペットであった場合、ユーザーにとって重要な情報を非表示にしてしまうことになるので、AMP対応自体を諦める必要があります。
AMP化にはAMPの知識が必要
AMPページの運用には、当然ですがAMPについての知識が必要となります。
これについては実装者側では実装するための技術の学習コスト、運用者側では、運用に関するAMPの学習コストが必要となります。
運用・更新の手間が増える
AMPでは、通常ページと別でAMP用のページを作成する必要があります。サイトのデザイン更新や、修正をするたびにAMP用のHTMLも編集しなければなりません。
費用がかかる
上記理由からくる結果的デメリットですが、AMPページ作成には費用がかかります。
個人ブログで一人でやるのであればいいですが、企業のオウンドメディアなどの場合、AMP対応にかかるコストを事前に入念に確認しておく必要があります。
コストによっては、AMP対応することのほうがマイナスになってしまった、というケースも考えられなくもありません。
どうやってAMP対応するの?

上司さん
メリットとデメリットはわかったよ
多分ね
で、どうやってAMP化するの?

田中くん
(….多分?)
AMPには、AMP専用のHTMLを作る必要があります。
AMP化する方法
AMP化する方法については以下をご参考ください。
WordPressならプラグインでできる
WordPressならプラグイン一発でAMP化することができます。
ただし、デザインを通常ページと合わせる場合は、専用のテーマファイルを作成する必要があります。詳しくは以下をご参考ください。
結局AMPって対応したほうがいいの?
AMPに対応したほうがいいかどうかはサイト次第になります。
運用コストなどを考え、対応したほうがよいか等を考えましょう。
例えば以下のような場合は対応したほうがいいです。
- スマホ(モバイル)ユーザーが主なユーザー
- シンプルな一般的なメディア型のサイト
- デザインや装飾・機能にあまりこだわらない
逆に以下の場合は無理して対応する必要はありません。
- PCユーザーが主なユーザー
- サイトのデザインや機能性が重要
自身のWebサイトの種類・サイトタイプ、ジャンル、ユーザー、コストなど複合的に考えてAMPの導入を検討しましょう。
いろいろな制約がありますが、AMP自体も年々進化しており、条件も変わってくると思います。
まだAMP対応していないのであれば、一度検討してみては如何でしょうか。