CSSで角丸を作りたいと思ったらborder-radiusですよね。
このジャジャーンのサイトでも角丸を多用しています。
そんなborder-radiusですが、ただ角を丸くできるだけのプロパティではありません。あまり知られていない使い方もあるので、覚えておくとデザインや表現の幅が拡がります。
今回はそんなborder-radiusを使って角丸や円の作り方を見ていきましょう。
border-radiusとは
border-radiusとは、要素の四隅に対して角丸を適用するCSSプロパティです。
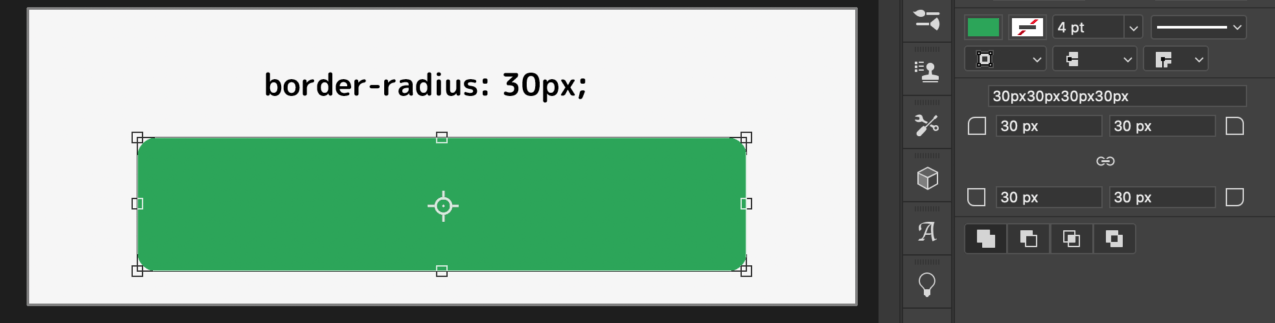
Photoshopなどのデザインツールを使っている人ならわかりやすいですね。

上記のように角丸の要素を作って、そのCSSをコピーして見てみるとborder-radiusの値があるのが分かります。
以下のような感じです。
border-radius: 30px;border-radiusを使うことで、さまざまな丸みを帯びた表現ができるようになります。
それではサンプルを見ながら角丸、円の作り方を見ていきましょう。
border-radiusの使い方
まずは基本の角丸です。先程の説明と同じものになります。
See the Pen border-radius test by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
四隅に30pxの角丸が作成されているのが分かります。
正円を作る方法
次に正円を作る方法について見ていきましょう。
border-radiusで円を作るにはborder-radius: 50%;で四隅に50%の角丸を指定することで円を作ることができます。
See the Pen border-radius: 50% by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
50%というのは要素に対してのサイズ指定になります。そのため要素の高さや幅の50%分だけ丸くするように指定しているため正円になります。
ちなみに指定する単位はpxや%以外にも、em、rem、vwやvhなども使用することができます。
部分的に角丸を指定する
border-radiusは部分的に指定することもできます。
marignやpaddingなどをショートハンドで書く時と同じ感じですね。
border-radius: 左上 右上 右下 左下、といった形で書きます。
border-radius: 30px 0 10px 0;
See the Pen border-radius test by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
上記サンプルの場合、左上に30pxの角丸がついていて、右下に10pxの角丸が付いているのが分かります。
要素のサイズいっぱい角丸を指定する
ボタンなどによく使われるパターンですね。
以下サンプルではborder-radius: 100vh;と指定しています。
See the Pen border-radius test by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
サンプルでは要素の高さが100pxなので、border-radius: 50px;と指定することでも同じようになります。
50px以上であれば表示は同じになります。ただし%は要素のサイズから相対的に数値を指定するので上記のようにはなりません。後述しているような楕円系になります。
角丸にしたい要素が100vh指定でも完全に角丸がかからないほど大きい場合は、200vhといったように指定します。
pxで指定しても問題はないですが、pxは絶対値指定なので、サイズの変更などが発生した場合、border-radiusの値も編集しなくてはなりません。
CSSでボタンなんかを作る時は、フォントサイズを基準にしたりしますので、高さがパッとわかりにくい場合があります。そういった場合はvhなどで指定しておくと便利です。CSSでボタンを作る方法については以下をご参考ください。
楕円形を作る
先程の例で%を指定した場合です。
See the Pen border-radius test by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
要素の縦横比が異なるため、border-radius:50%を指定することで上記のような楕円形になります。
border-radiusは最大8つの値を指定できる
ここからはあまり知らない人も多いのではないでしょうか。
border-radiusは値をスラッシュで区切ることで、最大8つの値を指定することができます。
以下サンプルを見てみましょう。
See the Pen border-radius1 by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
上記サンプルでは、
border-radius:30% 70% 35% 65% / 50% 50% 50% 50%;
と指定されています。
スラッシュで区切った前の値は水平の長さを定義しており、スラッシュの後の値は垂直の長さを定義しています。
このように指定することで円ではないいびつな形を作成することができます。
実際に使用する機会はあまりないかもしれませんが、覚えておくとデザイン表現の幅が拡がります。
たとえば以下のようなふわっとやわらかいオブジェクトを作成したい場合、画像で作成するまでもない場合はborder-radiusが便利です。
See the Pen いびつな形のボタン2 by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
border-radiusの値を細かく指定することで上記のような表現も可能です。
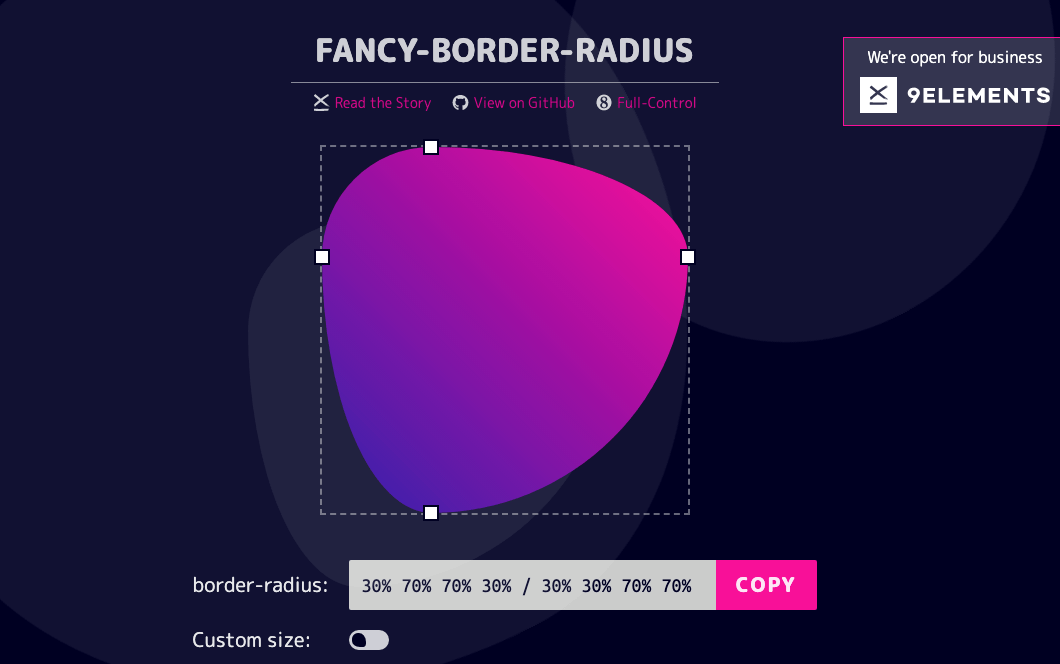
角丸作成ジェネレーターを使う
ちなみにスラッシュで区切って複数値を指定する方法ですが、見ながら思った形をつくるというのはとても難しいです。数値を指定しただけでは、パッとどんな形になるのか想像できないですよね。
そういった場合は、角丸作成ジェネレーターを使いましょう。

角丸作成ジェネレーターを使うことで、視覚的にどのような形になるのかを確認しながら作ることができます。
border-radiusまとめ
- border-radiusまとめ
- 円を作るときは50%以上となる値を指定する
- 縦長横長の要素にサイズいっぱいに角丸を指定する時はvw、vhでの指定が便利
- border-radiusはスラッシュで区切ることで8つの値を指定できる
- いびつな形はジェネレーターを利用してつくる