CSSで使う単位で、vw、vh、vmin、vmaxというものがあるのをご存じでしょうか。
CSSでよく使う単位といえば、「px」「%」がおなじみで、さらにはフォントサイズを基準とした「emやrem」なんかが頻繁に使う単位ではないでしょうか。
今回は、レスポンシブデザインが一般的になってきたからこそ多用されるようになってきた「vw、vh」などの単位について解説していきたいと思います。
vw、vhとは
vw、vhとは、ビューポートのサイズを基準とした単位になります。
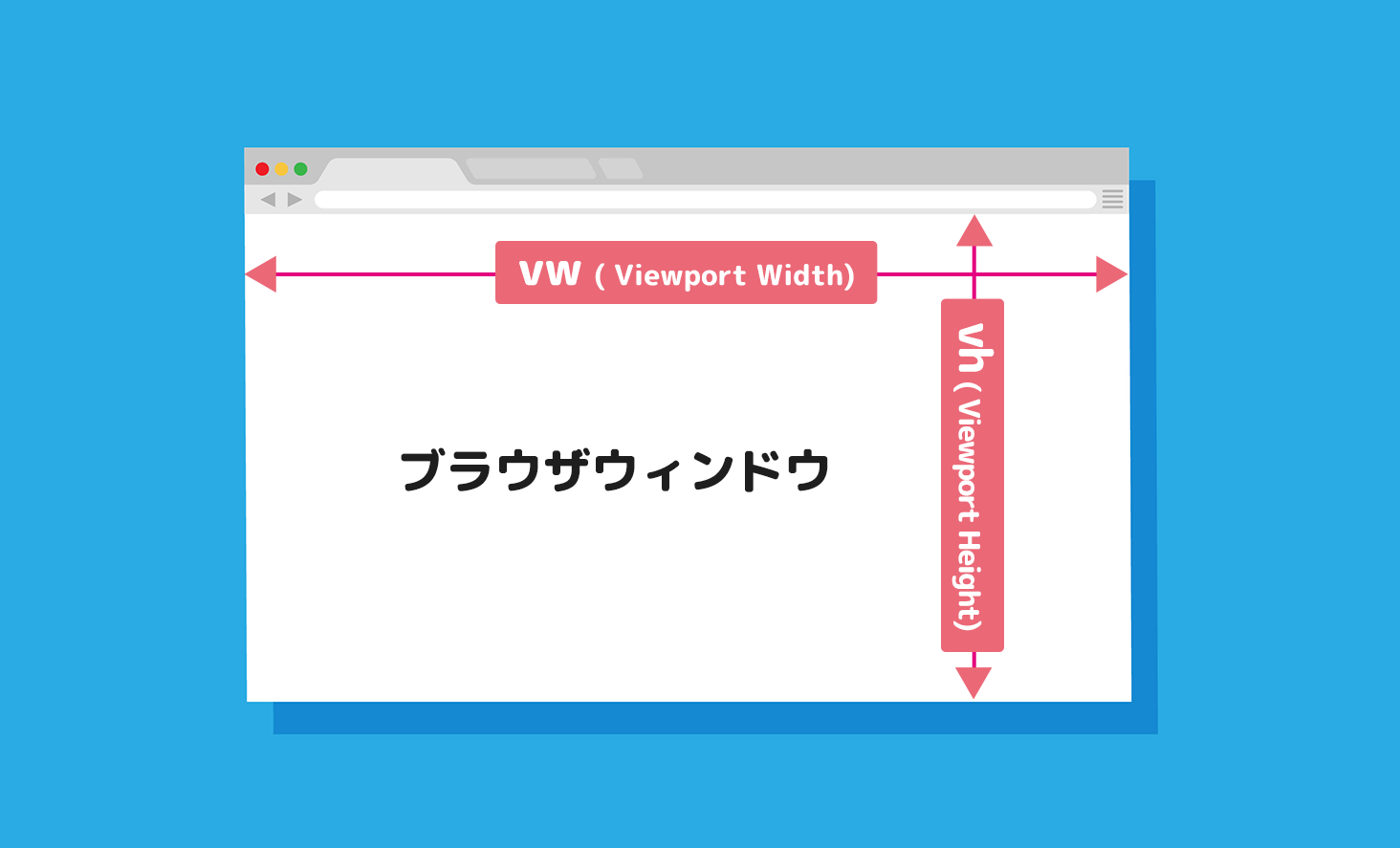
ビューポートというのは、Webサイトの表示領域のことを言います。簡単に言えば表示しているブラウザウインドウの広さを言います。

パソコンや、スマホの画面のサイズのことではありません。Webサイトを描画するブラウザウィンドウのサイズになります。
ビューポートの横の割合に基づく単位がvwで、ビューポートの高さの割合に基づく単位がvhです。
| vw(Viewport Width) | ブラウザウィンドウの横幅の割合 |
|---|---|
| vh (Viewport Height) | ブラウザウィンドウの高さの割合 |
vw、vh以外にもvmin、vmaxというものもあります。
vmin、vmaxとは
vminとは、ビューポートの幅と高さのうち、小さい(狭い)ほうを基準とする単位です。
vmaxとは、ビューポートの幅と高さのうち、大きい(広い)ほうを基準とする単位です。
| vmin(Viewport Minimum) | ブラウザウィンドウの縦横サイズで小さいほうを基準 |
|---|---|
| vmax (Viewport Maximum) | ブラウザウィンドウの縦横サイズで大きいほうを基準 |
実際にはどんな感じで使うの?
これまで解説してきましたが、あまり使用イメージが湧かないという人もいるのではないでしょうか。実際にCSSのサンプルを見ながら理解していきましょう。
vw、vhのサンプル
See the Pen vw,vh by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
100vwは、表示領域の横いっぱいに拡がっているのが分かります。
100vhは、表示領域の高さいっぱいに拡がっているのが分かります。
10vwは、表示領域の横幅十分の1のサイズになっています。
10vhは、表示領域の高さ十分の1のサイズになっています。
つまりビューポートの横幅1000pxであった場合、10vwは100pxになります。
vmin、vmaxの使用例
vw、vhはわかりやすいですが、vmin、vmaxこそ使用イメージがわかりにくいと思います。サンプルを見てみましょう。
See the Pen vmin,vmax by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
サンプルではheightにvminとvmaxを指定しています。
どちらも数値は同じ10ですが、サイズが異なっているのが分かると思います。
vminは、縦横で小さいほうを基準とするので、サンプルの場合では表示領域の高さを基準にしています。
vmaxは、縦横で大きいほうを基準とするので、表示領域の横幅を基準としています。
サンプルを直接codepenで開いて表示領域をドラッグして変えてみましょう。表示領域の縦横比でそれぞれサイズが反転するのが分かります。縦横比が1:1の場合はどちらも同じ高さになります。
このように、vw、vh、vmin、vmaxの登場で、昔はJavascriptなどを使わなければ実現できなかったことも簡単にできるようになりました。
vw、vhを使用する際の注意点
とても便利な単位ですが、実装の際には気をつけなければいけない点があります。
それはビューポートの範囲をしっかり理解しなければいけない点です。
たとえば、スクロールバーの幅がビューポートに影響を与える場合があります。
overflowなどでスクロールを制御している場合、ビューポートがスクロールバーをサイズに含むかどうかが変わる場合があります。
また、スマホで言えば、ブラウザ固有のツールバーが表示されますが、それらによってもビューポートの値が変わります。
これらをあらかじめ理解しておいてvw、vhを使う必要があります。
よければご参考にしてください。