Webサイト制作の方法は年々代わり、表現方法も多彩になっていきます。
特にアニメーションなどの表現を盛り込んでいるWebサイトも多いでしょう。
弊社のサイトもアニメーションが多いです。
Webサイトにアニメーションは必須ではない
「動かしたほうが目立ってインパクトがあるから」という単純な理由でWebサイトにアニメーションを実装していないでしょうか?
アニメーションは効果的に使うことで伝えたい情報をユーザーに的確に与えることができます。
しかしその反面、最近はアニメーションが不要だというケースが多いように感じてきました。
ネットを利用する年配の方が増えてきたという背景もあります。
クライアントによってはアニメーションをご要望される場合も多いですが、「本当にそのアニメーションは必要なのか?」ということを考える必要があります。
ユーザーのアクセシビリティを考えることが大切
Webサイトのアニメーションは、ユーザーの好みによって変わります。万人受けするアニメーションというものはありません。
ユーザーによってはWebサイトはあくまで情報取得のための手段であって、アニメーションは不要だと思う人もいるからです。特に年配の方に向けたWebサイトでは動きは不要です。
たとえば、ページをスムーススクロールさせるといった動きでさえ、前庭運動障がい者の方や、視覚障害のある方にとっては邪魔で不要な機能なのです。
アニメーションが、機能又は伝達されている情報に必要不可欠でない限り、インタラクションによって引き起こされるモーションアニメーションを無効にできる。
インタラクションの視覚表現として、必要以上の過度なアニメーションを盛り込んでしまうと、ユーザーのコンテンツへの集中を阻害したり、注意力を散漫にさせてしまうことがあります。さらには、前庭機能障害 (平衡感覚の狂い) によるめまい、頭痛、吐き気を引き起こしてしまう恐れもあります。いわゆるトランジション効果やパララックス (視差) 効果を実装する際には、十分な注意が必要です。
引用:ユーザーのプリファレンスに応じて過度なアニメーションを無効にする「prefers-reduced-motion」 | Accessible & Usable
スムーススクロールだと画面がチラチラしてしまい、ユーザーにとっては不快な体験になる可能性もあります。
最近ではユーザー自身が設定でアニメーションや視差効果を無効化・削減することが多い
人によって身体機能は異なりますし、Webの利用主目的も異なります。
そのため今現在のデバイスのOSにはアニメーションや視差効果自体を無効化できる設定があります。

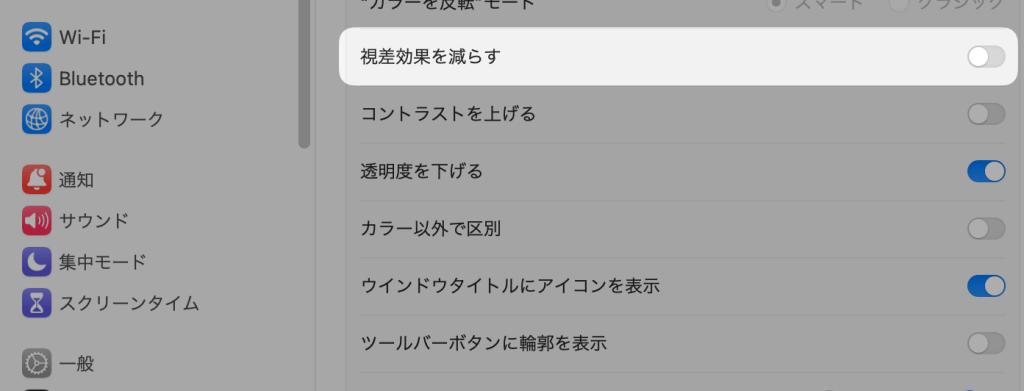
上例:mac OS
- Windows:設定 → 簡単操作 → ディスプレイ → アニメーションを表示する
- macOS:システム環境設定 → アクセシビリティ → ディスプレイ→ 視差効果を減らす
- iOS:設定 → アクセシビリティ→ 視差効果を減らす
- Android:設定 → ユーザー補助 → アニメーションの削除
(2023年現在)
これらの設定は利用デバイスのみならず、Web閲覧にも影響する設定です。
アニメーションなどが無駄だと感じる人は設定している人も多いかもしれません。
そのアニメーションは必要なのかを考える
無駄なアニメーションはやめたほうが良いというのはもちろんですが、アニメーションがあったほうが良いというケースも多いのも事実です。
自身のWebサイトのターゲットに合わせるというのはもちろん、たとえば、Webサイトのローディング表示やマウスオーバーなど、ユーザーインタラクションに関するアニメーションはむしろ必要です。
送信ボタンを押したのにローディングも何も表示されなかったらユーザーはサイトが機能しているのかどうか判断できないですよね。
他にもスクロールできるのかどうか、クリックできるのかスワイプできるのかなど、ユーザーに直感的に操作方法を伝えたいときなどはアニメーションはあったほうが良いです。
しかし、ただ文字をアニメーション表示させたいとか、スクロールに応じてコンテンツを表示させたいなどのアニメーションは不要であることが多いです。
ユーザーのプリファレンス設定に応じてアニメーションを実装する
ユーザーのプリファレンス設定に応じて、アニメーションを実行するかしないかを決めたサイト作りをするといいでしょう。
具体的な手法は以下です。
「prefers-reduced-motion」でユーザー設定に合わせて実装する
prefers-reduced-motionとはユーザーのプリファレンス設定に応じて設定することができるCSSメディアクエリです。
prefers-reduced-motion は CSS のメディア特性で、ユーザーが余計な動きを最少化するよう要求したことを検出するために使用します。
構文は以下2つです。
- no-preference:ユーザーがシステム側でモーション関連の設定を何もしていないことを示す
- reduce:ユーザーがシステム側で何かしらモーション関連の軽減設定をしていることを示す
主な使い方としては以下のようになります。
@media (prefers-reduced-motion: no-preference) {
//必須ではないアニメーションの処理を書く
}SCSSを使った実際の例
.scroll {
//モーション削減設定をしていないユーザーのみスムーススクロールさせる
@media (prefers-reduced-motion: no-preference) {
scroll-behavior: smooth; //スムーススクロール
}
}prefers-reduced-motionの注意点
注意点としては、Webサイトのアニメーションを望んでいるユーザーでも自身のPCのパフォーマンスを改善するためにモーション削減の設定を行っているユーザーもいるということです。
例えばMacユーザーの場合だと、「Macのパフォーマンスを改善する方法」みたいなネットの記事で「視差効果を減らす設定をしよう」と推奨している情報が多数あります。
この情報に従ったユーザーの場合は、あくまでMacOS自体のパフォーマンス向上が目的ですが、そんなユーザーに対してもアニメーションを無効にしてしまう場合があるので注意が必要です。
このあたりは見極めが難しいですね。。
よければ参考にしてみてください。