あなたのWebサイトの目的ってなんでしょうか。Webサイトの役割によってゴールや目的は異なりますが、多くのWebサイトではユーザーにボタンを押してもらってフォームページなどに遷移してもらい、お問い合わせや商品・サービスを購入していただくことではないでしょうか。
その過程で必ず必要となるのが、コンバージョンに至るまでにユーザーが経由するリンクやボタンです。
今回はそんなWebサイトに欠かせない「ボタンの作り方」について見ていきたいと思います。よくある「色によって違いはあるの?」についても見ていきたいと思います。
CV率を上げるボタンとは?
コンバージョン率を上げるボタンの作り方の前に、まずはCTAについておさらいしましょう。
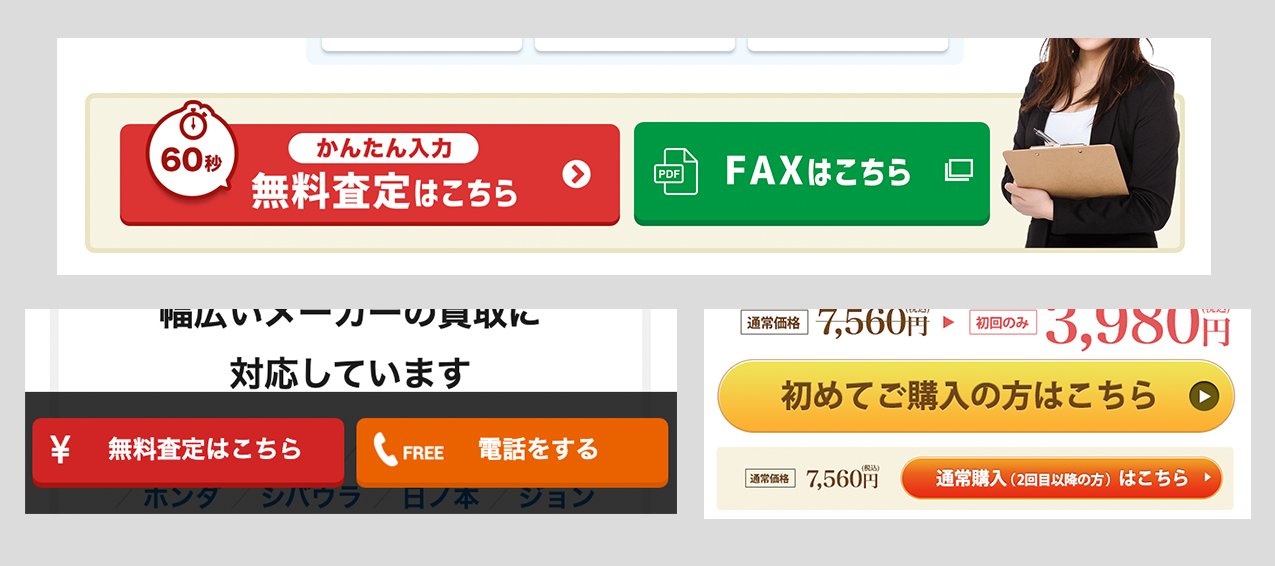
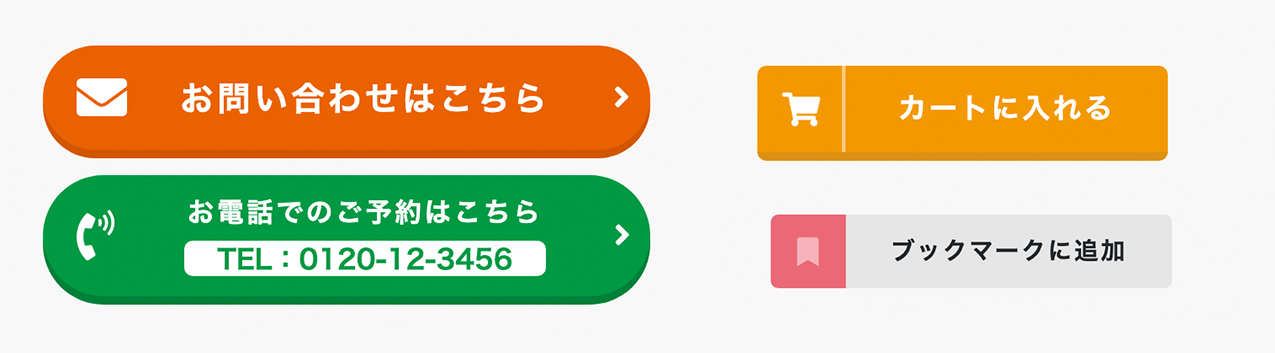
CTAというのは「Call-To-Action」の略で、ユーザーへの行動喚起を促す箇所のことを言います。以下のような部分ですね。

フォームへ遷移するボタンや電話番号、電話をするボタンなどを配置しているパートです。
CVボタンというのは、このCTA内にあるようなボタンのことを言います。
なぜ、CTAの話から始めたのかというと、コンバージョン率を上げるボタンを作るという話は、ボタン単体では語ることができない場合が多いからです。
このページでは、ボタン単体ではなく、ボタン周りのCTA全体について解説しています。
ボタンの基本的な構成
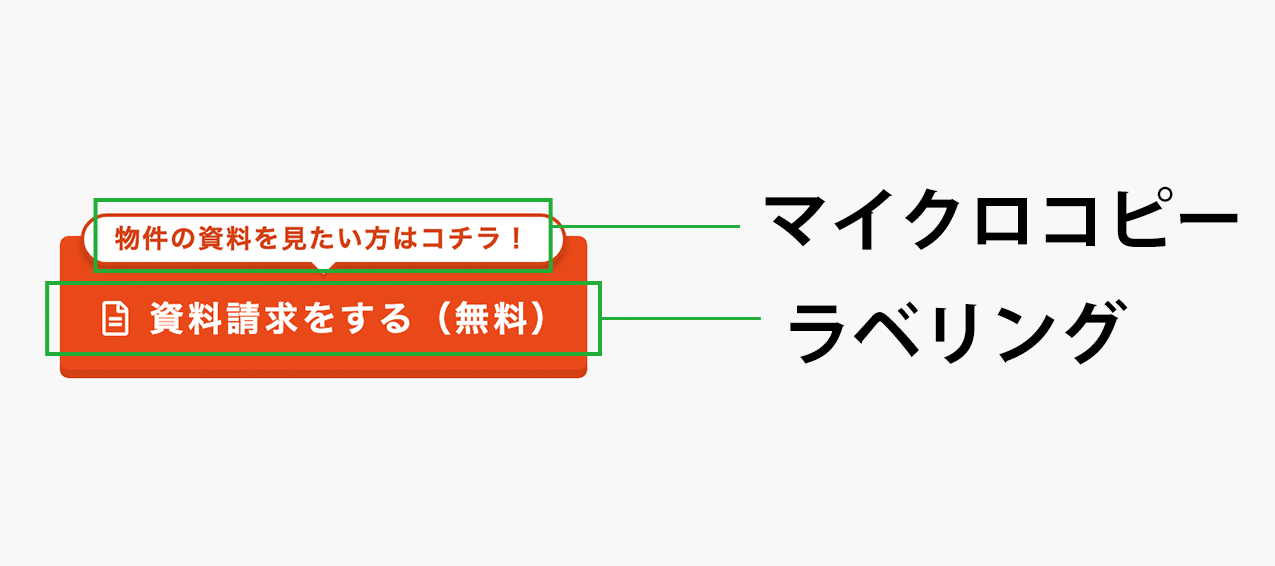
ボタンについては主に以下のよう構成になっています。

マイクロコピーというのはボタン周りテキストで、ラベリングはボタン内のテキストになります。
コンバージョン率を上げるボタンを作る際は、これらマイクロコピーとラベリングを工夫するのはもちろん、さらにはCTA周りの配置や、色味などを工夫する必要があります。
コンバージョン率を上げるボタンを作る際のポイント・気をつけること
Webサイトのボタンは、ユーザーから「これは押せるボタンだ!」と視認してもらうことが大切であり、デザインやコピーだけ凝っていても押してもらえなければ話になりません。
コンバージョンを意識したボタン作りで、JAJAAANが考えるボタン作りには、大きく以下5つのポイントがあります。
- 既存のWebボタンUIから大きく変えることはしない
- ユーザーの利用環境に合わせてデザインする
- 押せることが明確に分かるデザインにする
- 色味を考える
- ラベリング、マイクロコピーを明確にする
これらについて解説していきたいと思います。
その前に、よくあるボタン作りの注意点やボタン作りの間違いについて解説したいと思います。
ボタンはただ目立たせれば良いというわけではない
よく聞くのが、とにかくCVボタンを目立たせよう!というものです。
しかし、ただ目立てば良いというものでもありません。
コンバージョンボタンをとにかく目立たせたほうがいいと考えてしまうことは、安易で考えが足りないと言えます。
ユーザーから見たWebサイトの役割・ボタンの目的次第ではありますが、昨今では売り込み感が強いもの、広告臭がするもの、はユーザーに避けられる傾向にあります。
そのため、悪目立ちしてると捉えられるようなボタンは逆にコンバージョン率を下げます。
よくあるのが、アフィリエイト目的のブログ型サイトで、あまりにも「このボタンを押して買ってくれ!」と言わんばかりに無駄にギラギラさせたり、アニメーションさせたりするボタンがあります。
コンテンツ次第ではありますが、ユーザーからすると「ああ、このページは広告収益目当てのコンテンツか…」などと思われ、逆にコンバージョン率を下げてしまうケースがあります。
広告収益目当てと思われたコンテンツはその途端に信用性を大きく欠きます。
その場合は悪目立ちするボタンを設置するのではなく、自然な流れでシンプルなテキストリンクを設置するほうが効果的である場合も多いです。
また、オウンドメディアなどで記事と全く関連性の無いコンテンツへ誘導するボタンを設置して目立たせるなどすると、ユーザーから嫌厭されてしまいます。
逆に通常の自社商品・サービスや、ユーザーからしてそのボタンから発生する目的が明確である場合はボタンを目立たせたほうが良いです。
あくまでコンテンツの内容とユーザーのニーズ次第だということを理解しておきましょう。
それでは実際にコンバージョンを上げるボタン作りについて見ていきましょう。
既存のWebボタンUIから大きく変えることはしない
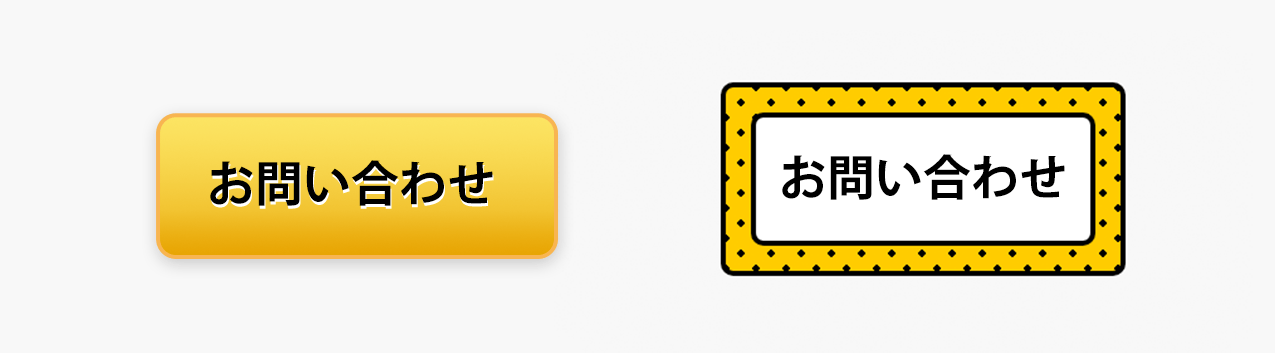
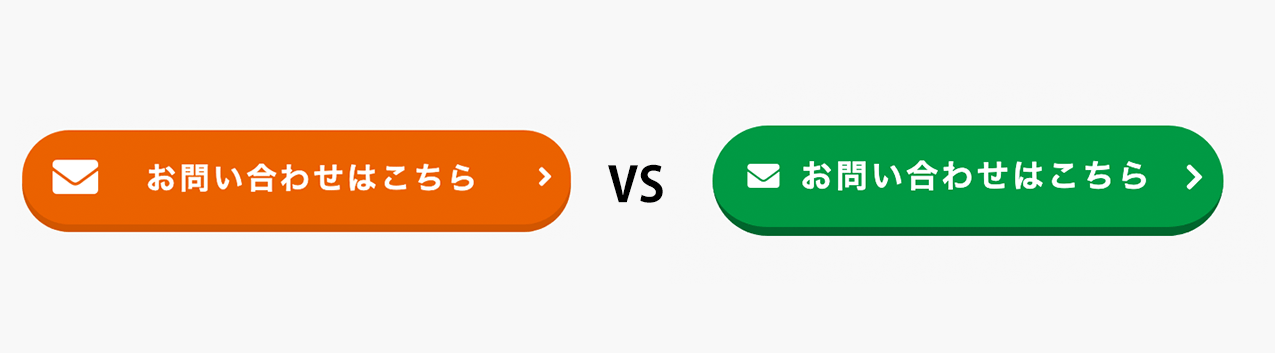
いろいろな前提条件を抜きにして、たとえば以下2つのボタンがあった場合、どちらのほうがCVRが高くなるでしょうか?

双方テイストが違うので比較する対象としてはあれですが、、
見た目やデザイン的に凝っているのは右側であっても、パッと見た感じで押せるボタンと認識しにくい印象があります。
逆に左側のものは、これまでも多くのWebサイトで使用されてきた一般的なボタンであり、多くのユーザーに「これはボタンだ」と、すぐ認識してもらいやすいデザインです。
あなたも普段使っているWebサイトが突然フラットデザインのおしゃなサイトにリニューアルされて、ボタンが逆にわかりにくくなってしまった、という経験はないでしょうか。
Webサイト全体のデザインにもよりますが、あまりにも既存のボタンとデザイン形式が違うボタンは、CVRを低下させる場合があるので注意が必要です。
ユーザーに合わせてデザインする
ユーザーに合わせてデザインするというのはかなり大切です。
一昔前まではグラーデションなどを用いたボタンデザインが一般的でしたが、現在ではアイコンや色のみで識別するフラットデザインのボタンが多いです。
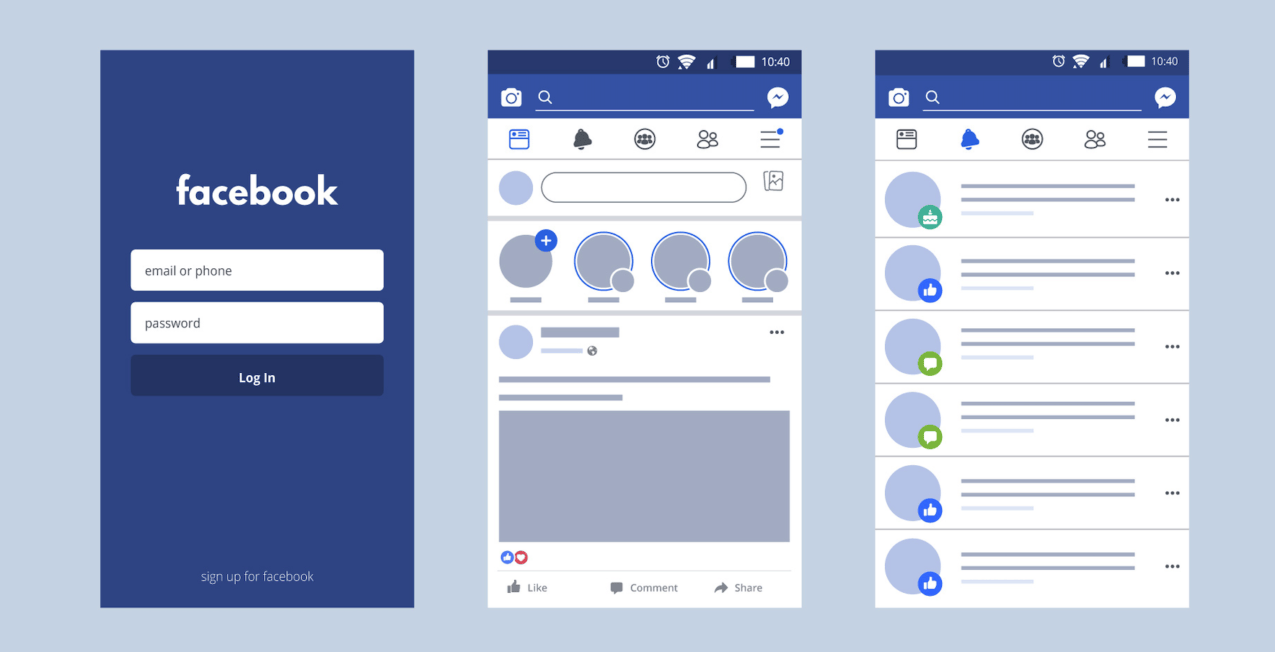
もしユーザーが10代〜20代などの若年層の場合、閲覧するWebはSNSやアプリ経由が多くなります。その場合、流行りのSNSやアプリのボタンデザインに合わせることでコンバージョン率を高めることができる場合があります。

逆に中高年層がターゲットで、主にPCを使ってWebを閲覧するユーザーがメインの場合は、文字を大きくしたり、昔から使われている親しみのあるデザインのボタンにすることが無難だと言えます。
押せることが明確に分かるデザインにする
ボタンは、ユーザーにボタンだと認識してもらえることが最重要です。
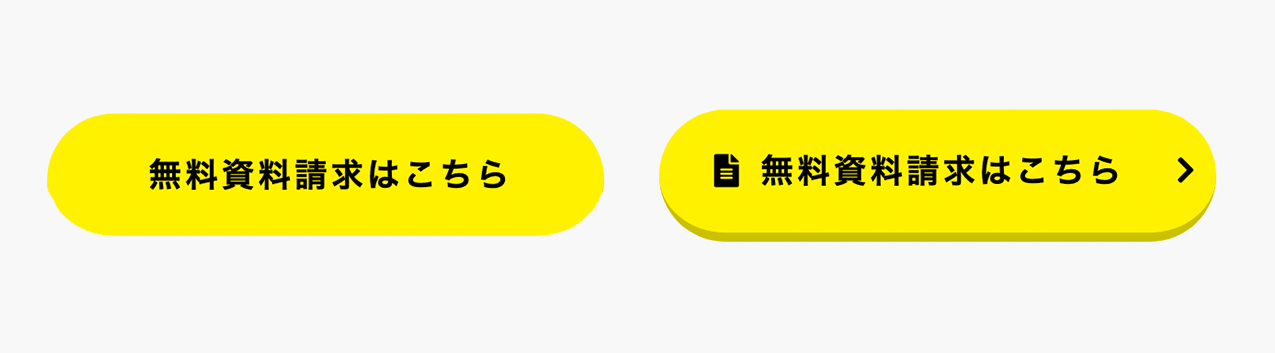
以下の例を見てみましょう。

どちらのほうが「押せるボタン」と認識しやすいかは言うまでもないかと思います。
左側のものは、文字のみなのに対し、右側のものはアイコンやボタンが立体的になって、「押せるボタン」とうことが明確に分かります。
ボタンにはアイコンを付けよう
ボタンに矢印などのアイコンを付けるだけでもそれが「リンク」だということがわかりやすくなります。
アイコンは、ボタンの役割を明確にユーザーに伝えてくれます。
たとえば、電話をするボタンの場合は受話器アイコンを、カートに入れるボタンであれば、カートのアイコンなどを入れるようにします。

資料請求ボタンなどの場合は、それら資料のイメージをボタン内に設置するなどするといいですね。
マウスオーバー・ホバーアクションをつけよう
PC限定の話ですが、ホバーアクションは簡単なものでも良いのでなるべくつけるようにしましょう。
ホバーアクションがあるだけで「ここはクリックできる箇所だ」と認識してもらうことが大切です。
ボタンのホバーアクションや作り方については以下を参考にしてみてください。
簡単な方法で言えば、opacity: .8;などがよく使われているかと思います。opacirtyは透過率を指定するプロパティですが、これをホバー時に1以下で設定するだけで、ボタン全体の透過率が変わるのでクリック箇所だと認識してもらいやすくなります。
さらにはポインターなどを意識することが大切です。
少し技術的な話ですが、ボタンをaタグを使わずに別のタグで構築していた場合、通常ではマウスオーバーをしてもカーソルの形状が変わりません。
カーソルの形状に変化がないとそこがクリックできる箇所かどうかがが認識しずらく、コンバージョンに影響を与える場合があります。
ボタンにアニメーションを付ける
縦長のランディングページなどの場合、CTAを素通りしてしまう場合があります。
そういった場合はボタンにアニメーションを付けることで、ユーザーがCVボタンの存在に気づきやすくなります。
アニメーションを付ける場合は、あまり動かし過ぎず、スクロールした時にちょっと動くぐらいが良いでしょう。
あまりにもギラギラ動かしすぎると、ボタンの主張が強すぎて、コンテンツ閲覧の邪魔になったり、押しが強いことでユーザーに鬱陶しく感じられてしまう場合があります。
色味を考える
色味を考えることはとても重要です。
たとえば白黒でスタイリッシュに作られたサイトで、ボタンも白や黒だった場合、ユーザーからしてボタンだと認識しにくい場合があります。
どの色が一番コンバージョンが良いか?なんて話はナンセンス
よくある議論ですが、どの色が一番コンバージョンが高くなるかについてです。

過去にはボタンは赤系か緑系かどちらのほうがコンバージョンが良いか?など議論され、実際に検証されるなどありました。
結果は、ある会社の調査では赤系、別の会社の調査では緑などバラバラでした。
ボタンの色に限定して考えることに意味はない
コンバージョンが高いボタンの色は赤だ、緑だ、などと書かれているサイトが多いので言及しますが、ボタンの色のみに限定して議論することに全く意味はありません。
あたりまえですが、緑色のボタンが良いからといって、すべてのサイトで緑色のボタンが一番コンバージョン率が高くなるわけありません。
あくまで前項で述べたように、ターゲットユーザー、Webサイト全体のバランスを考えてデザインすることが重要です。
最適なのは色のみでテストを行うことです。
サイトによって最適なボタンの色というのは異なるため、ボタンの色を変えてテストを行うなどしてみましょう。
色の対比を考えてデザインをする
何色がいいか、なんてことはテストしてみないとわかりませんが。
しかし、デザインのセオリーからして守るべき色のルールはあります。それは色の対比を考えるというものです。
対比というのは以下のようなものです。
- 色相対比
- 明度対比
- 彩度対比
- 補色対比
簡単ですが解説します。
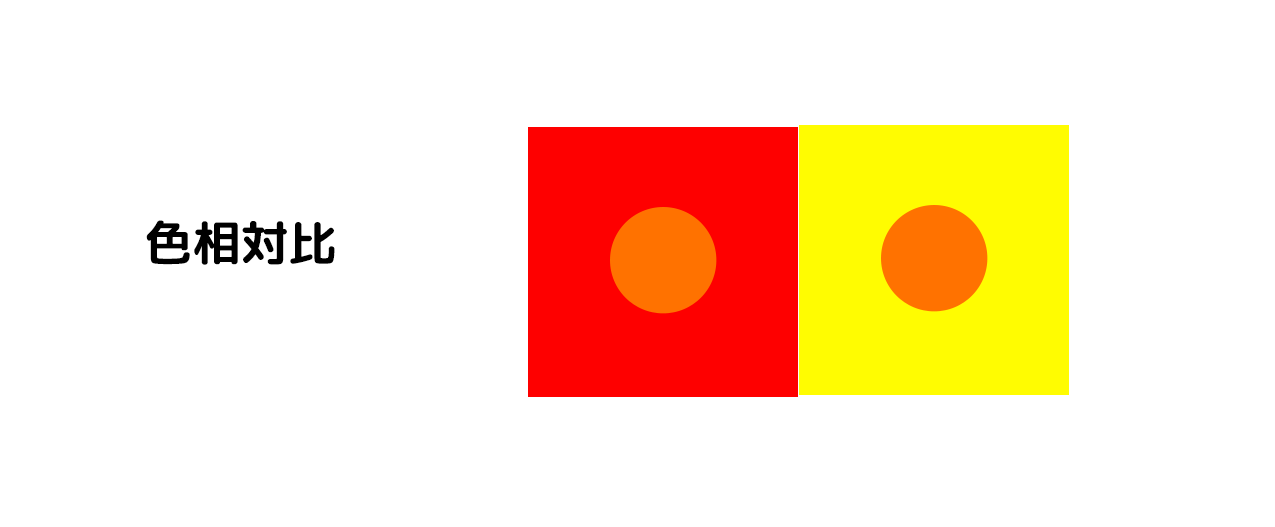
色相対比

色相対比というのは、周りの色から影響を受けて、本来の色味が少しずれて見える視覚効果です。本来引き立てたいボタンの色と、周りの色味を考えることが大切です。
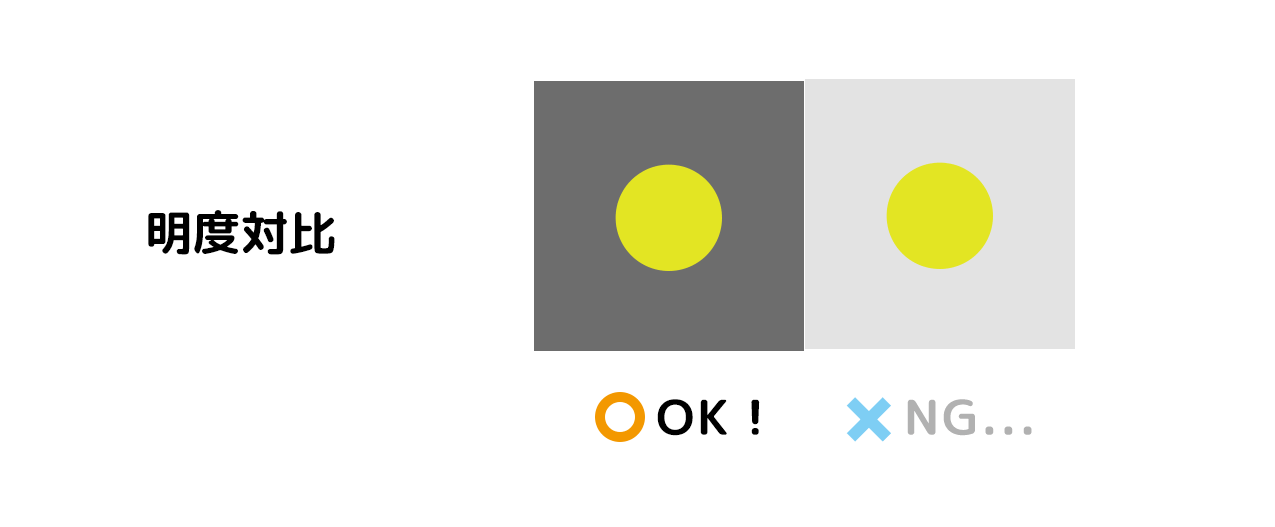
明度対比

ボタンを強調する観点から考えれば、明度対比も意識するようにしましょう。
周りの色味によってボタンの色味が明るく見えるか、暗く見えるかが変わります。
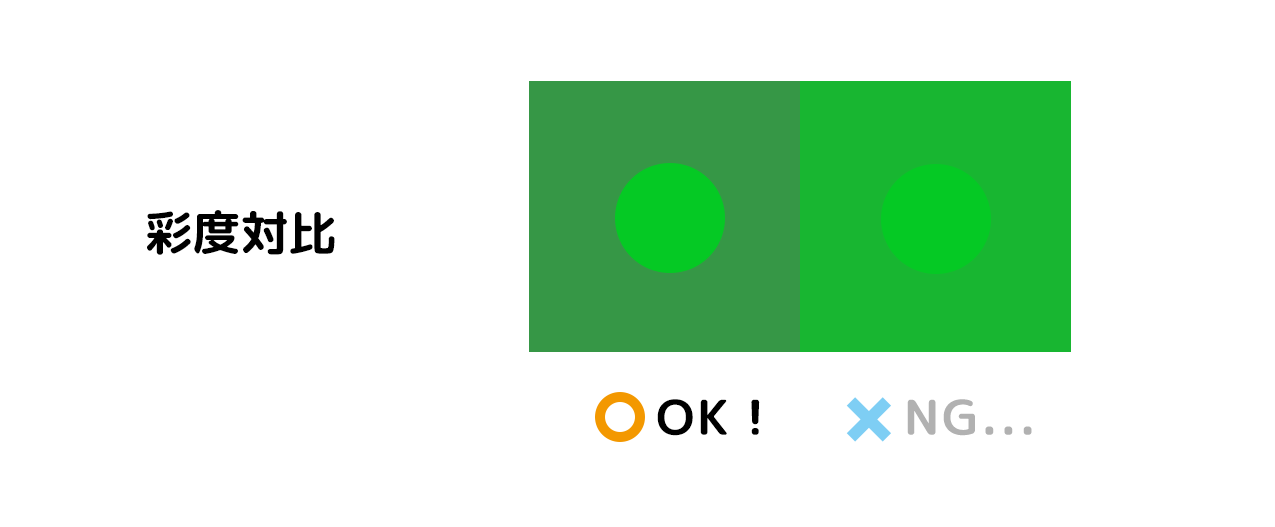
彩度対比

今度は彩度で対比した場合です。ボタンを作る場合、そもそもボタンの色は背景色と変えることが大前提ではありますが、デザイン的にそうならない場合もあると思います。そういった場合は彩度対比を意識してボタンがくすんで見えないようにします。
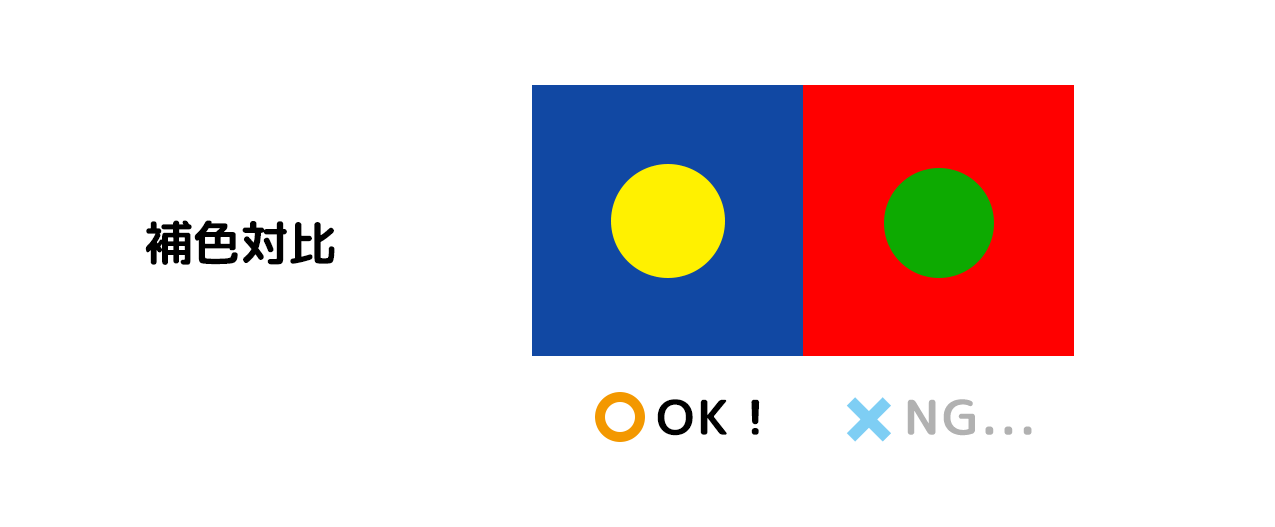
補色対比

補色対比というのは隣接する色同士がそれぞれを引き立て合い、より鮮やかに見えるといった現象です。右のような背景が赤で中が緑だと、色の境目がギラギラして見づらいです。これをハレーションと言います。
そもそもこんなデザインにするか!?といったことは置いといて、、なるべく補色対比が良いようなボタン周りのデザインにしましょう。
色の印象を使う
色にはそれぞれ印象があります。
以下、JAJAAANのデザイン作成時のヒアリングシートの例です。

たとえば赤や暖色系であれば、活発で力強く熱いイメージです。
暖色系の色は食欲を掻き立てる色でもあるので、食の通販系サイトのCVボタンは赤やオレンジが良い場合が多いです。
もし食の通販系サイトのCVボタンが青系だったら、食欲なくなって購入を躊躇してしまいそうですよね。
青系の場合は、さわやか、冷たい、クール、といった印象があるので、真面目なビジネスサイトや、知的・誠実で爽やかさがな人を募集したい求人サイトなどのCVボタンに良いかもしれません。
前述した通り、ボタンは背景色と同化するべきではありません。
しかし、変に悪目立ちするようなデザインにするべきでもありません。
どのようにボタンの色をデザインするかがマーケッターとデザイナーの腕の見せどころでしょう。
ラベリング、マイクロコピーを明確にする
前述した通り、ラベリングとは、ボタン内のテキストであり、マイクロコピーは、ボタン周りのテキストのことを指します。
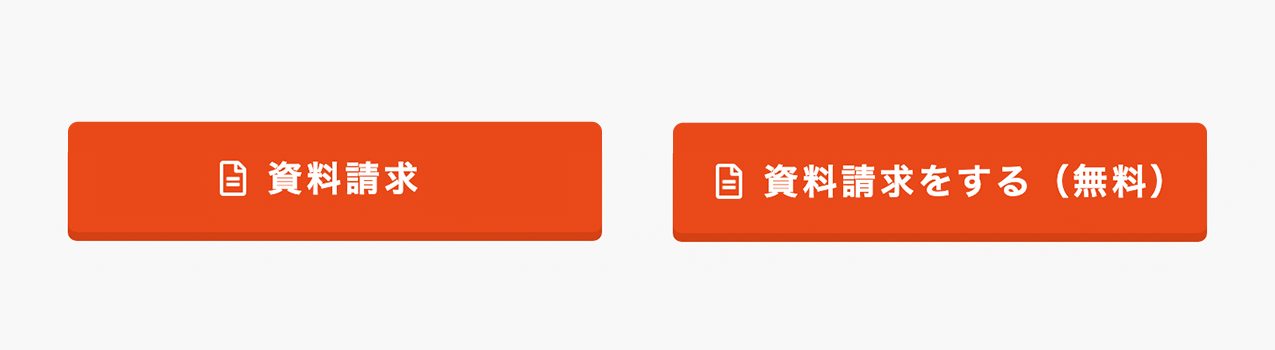
ラベリングを明確にする

上記例の場合、左側は「資料請求」のみですが、右側には「〜をする(無料)」がついています。
同じ資料請求ボタンでも、行動を明確にユーザーに指示しているのは右のボタンであり、さらには無料というテキストを追加していることでユーザーの不安を払拭しています。
マイクロコピーを工夫する

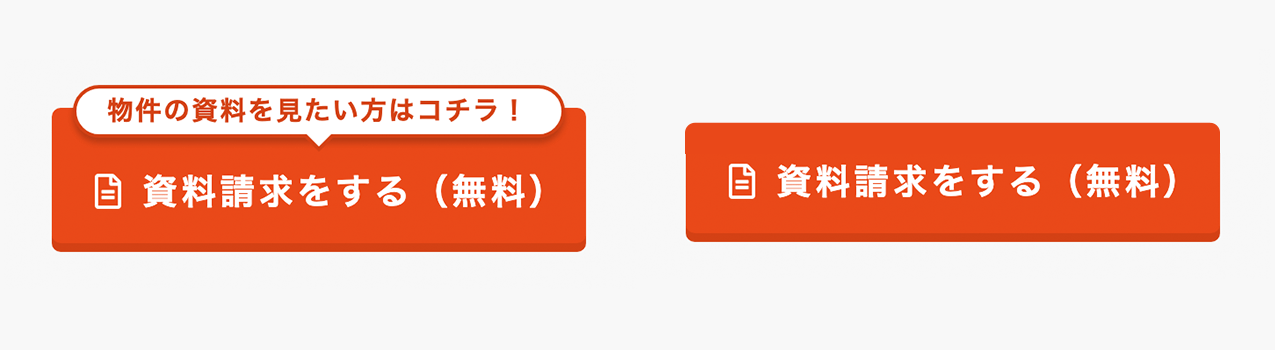
上記資料請求ボタンの例の場合、右側はパッと見で何の資料請求ボタンかがわかりません。それに対して左側のボタンは「物件の資料」という記載があり、物件の資料請求が無料でできるボタンだということが明確に分かります。
例のようにボタンに重ねる必要はありませんが、なるべくボタン周りで説明する工夫が必要です。
ただし、あまりごちゃごちゃとさせないようにしましょう。
結局はテストして検証をすることが大切
ここまでボタンについて見てきましたが、結局はテストをして改善をすることが一番です。
サイトによってはこのページの内容が当てはまらないというケースも多くあるでしょう。
つまり確実なのはABテストなどを行い、よく押されるボタンをテストするということが大切です。
そしてテスト結果はサイトやページによってバラバラであることも理解しておく必要があるでしょう。
コンバージョン率の高いボタンの作り方まとめ
- ボタンの作り方まとめ
- ただ目立たせればいいというわけではない
- 既存のボタンデザインからかけ離れたデザインにしない
- ユーザーに合わせてボタンデザインをする
- 矢印を付けるなど、押せると分かるデザインにする
- アイコンでボタンの意味を説明する
- PCの場合はホバーアクションを付ける
- ページが長い場合はアニメーションを少し付ける
- 色は対比を考える
- 色の印象を使う
- ラベリングとマイクロコピーを工夫する
- 結局はテストして検証をすることが大切