【CSS】paddingの基本とmarginとの使い分けについて解説
CSS
- 利用シーン例
- 要素の内側に余白を設けたい場合

CSS逆引きレシピ
このページの情報で解決しなかったら
検索してみましょう
CSS逆引き検索
CSSのpaddingについて、初心者の方向けに正しい使い方と注意点、marginとの違いや使い分け方法について解説していきたいと思います。
paddingはmarginと同じくCSSプロパティの中でも最も使用頻度の高いプロパティの一つです。正しい使い方を把握しておきましょう。
CSS padding(パディング)とは
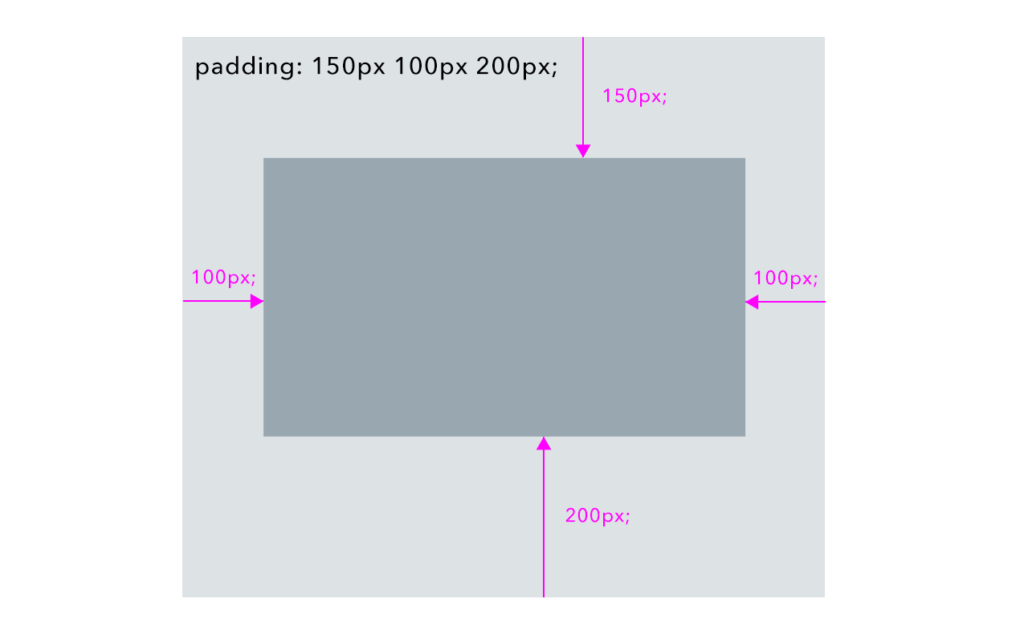
paddingとは、「内部余白」を設定するCSSプロパティになります。

要素の内側に向かって余白を設けるものがpaddingです。
逆に要素の外側に余白をつけるものがmarginになります。
paddingの書き方
それではpaddingの書き方を見ていきましょう。
以下サンプルコードを見てみましょう。
See the Pen VwLRQaB by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
container要素の内側に余白が作られているのが分かるかと思います。
指定する値はpx以外にも%やem、vw、vhなども指定することができます。
paddingのショートハンドでの書き方
先程のサンプルコードでは、各方向ごとにプロパティを記述していましたが、ショートハンドで書くこともできます。
.container {
padding-top: 100px;
padding-left: 100px;
padding-right: 100px;
padding-bottom: 100px;
}
/* ショートハンドで書く場合 */
.container {
padding: 100px;
}値については、時計回りで指定します。
padding: 上 右 下 左;
このようにショートハンドで書くことでCSSの記述量を減らすことができます。
- ショートハンドの注意点
CSSで重要なのは拡張性と保守性になります。ショートハンドでの書き方は記述量が少なく便利ですが、書き方によっては不要な値を付けてしまっている場合があります。
例:padding: 0 0 20px 30px;
下と左にだけpaddingを設けたいのに、上と右に不要な「0」の値を指定してしまっている場合等。
このような場合は望ましくなく、拡張性に書けるので気をつけるようにしましょう。
marginとの違いと使い分け
paddingと同じく余白を設けるためのプロパティとしてmarginというものがあります。
違いについては以下のように覚えるようにしましょう。
margin → 外側の余白
padding → 内側の余白
marginとの使い分けシーン
marginとpaddingとの使い分けシーンについて見ていきましょう。
よくあるのがボタンなどのクリッカブルな要素を作成する時になります。
以下の例を見てみましょう。
See the Pen VwLRQMV by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
たまに見かけるマークアップの単純例ですが、どちらのボタンも見た目では変わりません。
上の要素はaタグをpaddingで指定しているため、ボタン全体がクリッカブルな要素になっていることが分かります。
しかし、その下のボタンはaタグにmarginを指定しているため、内側の箇所しかクリッカブルになっていません。
これらのように、見た目では変わらなくても、機能的にどちらが良いかなどを考える必要があります。
paddingの注意点
marginと同じくですが、インライン要素には値が適用されません。

田中くん
あれ?paddingが効かないぞ、と思ったらインライン要素になっていないかを確認してみよう。
その場合は、display: block; display: inline-block;
などを指定して、要素をブロック要素にすることでpaddingが効くようになります。
制作時のpadding確認方法
マークアップを行なっていて、「あれこの箇所magineだっけ?paddingだっけ?」と思うことがあると思います。
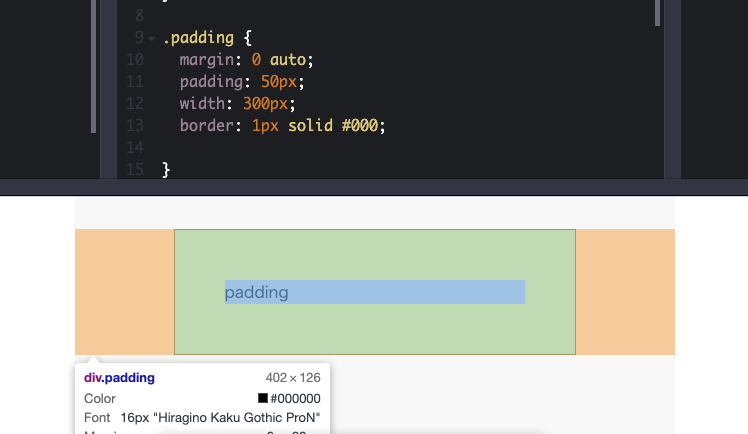
そういった場合はChrome デベロッパーツールで確認しましょう。
GoogleChromeでWebページを開いている状態でデベロッパーツールを開き、⌘+ shift + cを押して該当箇所を参照します。
paddingは以下のように緑色で表示されます。

CSS paddingのまとめ
paddingはCSSの基本的プロパティですが、使用頻度が多いだけに扱い方にも注意が必要です。marginとの違いや使い分けについても勉強して活用できるようにしましょう。
よければご参考にしてください。