【CSS】背景グラデーションの作り方とおしゃれなデザイン例!
CSS
- 利用シーン例
- 背景にグラデーションを使った表現をしたい場合

CSS逆引きレシピ
このページの情報で解決しなかったら
検索してみましょう
CSS逆引き検索
CSSでの背景グラデーションの作り方について詳しく見ていきましょう。
CSSグラデーションについては一昔前からよく使われる手法ではありました。
リッチデザインと呼ばれるデザインでは、グラデーションを使ったボタンやナビゲーションが流行りましたね。
そんなCSSの背景グラデーションも、フラットデザインの流行りでぱったりと姿を消すようになりました。
しかし、最近ではInstagramの流行りなどで、おしゃれなWebサイトで背景グラーデションを使われる機会が多くなってきました。
今回はそんな最新の背景グラーデションデザインについて見ていきたいと思います。
モダンな背景グラデーションとは
一昔前、iPhoneなどのアプリアイコンなどはグラーデションを使ったものが主でした。まだ記憶に新しい方も多いかと思います。

今このデザインを見ると古臭い印象を覚える人も多いのではないでしょうか。
それもそのはずで、人のデザインに関する感性には、時流や流行り廃りがあります。
それらは、デザインを投影する媒体の進化や、アップルのiPhone・FacebookのInstagramなど、時代を牽引する商品・サービスによって作られます。
一昔前のグラーデションと、昨今のグラデーションの違い
Webデザインの観点からですが、一昔前まではグラデーション表現は同色系で縦方向のみにグラデーションさせるものが主であった印象です。

そのため、使われるシーンとしては、ボタンやグローバルナビゲーション、アプリアイコンなど、クリック・タップできる箇所に使われるのが主でした。
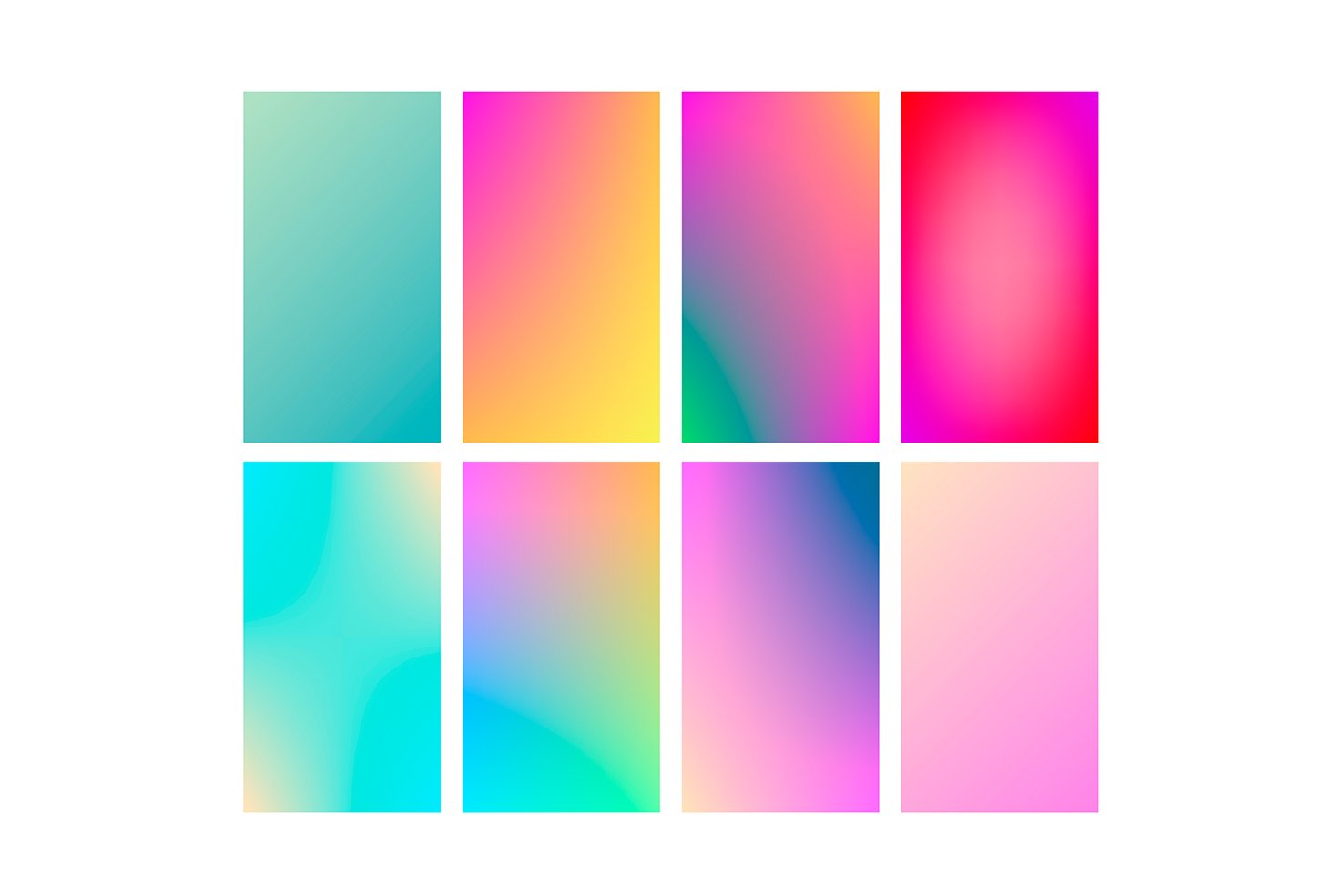
しかし昨今では、多彩な色の組み合わせ・斜めや横方向、円形などのグラデーション表現が多くなりました。使われるシーンも、ボタンなど以外で背景デザインに使われることが多くなりました。

背景グラデーションの見せ方によって、古臭く感じるか新しく感じるかの視点はおもしろいですね。
今後どのようなデザインが時流にのって流行りとなっていくかは分かりませんが、Webの観点から言えば、表現できるデザインはどんどん多彩なものになっているため、グラデーションもより多く使われていくことでしょう。
CSS背景グラデーションの基本
CSSの背景グラデーションは、backgroundプロパティのlinear-gradient、radial-gradientで表現します。
linear-gradientは線形グラデーションであり、radial-gradientは円形グラデーションになります。
それぞれどのような表現になるのか、サンプルを見ていきましょう。
linear-gradient:線形グラデーション
まずは最も基本的な線形グラデーションです。一定の方向に向かって色を変えていく表現になります。
.gradient {
background-image: linear-gradient(to right, #2af598 0%, #009efd 100%);
}See the Pen NWGrBXG by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
もっとも使われるグラデーションの手法です。
グラデーションさせる方向については、以下の部分で指定しています。
to right,
サンプルの場合、右方向に向かって#2af598から#009efdにグラデーションさせています。
同じように、to top,to bottom,to left、といった指定でグラデーションさせる方向を指定することができます。
CSSの背景グラデーションは途中色を追加することもできます。
複数のカラーでグラデーションさせる場合
%で色を区切ることにより、複数色の背景グラデーションを作成することもできます。
See the Pen CSS linear-gradient by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
細かく指定することで、より多彩な背景グラデーションの表現ができますね。
角度を指定する場合
linear-gradientは、角度指定により斜め方向にグラデーションさせることもできます。
See the Pen CSS gradient deg by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
.gradient {
background-image: linear-gradient(45deg, #2af598 0%, #009efd 100%);
}degで角度を指定することができます。
サンプルでは45度のほうこうにグラデーションさせています。
radial-gradient:円形グラデーション
次に見ていくのは円形グラデーションです。グラデーションが要素内で円形にグラデーションします。
.gradient {
background: radial-gradient(
circle 200px at center,
#57f6fe 0%,
#30c7ec 50%,
#46aef7 100%
);
}
See the Pen CSS radial-gradient by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
円形グラデーションの作り方では、円の形状、中央位置を定めることができます。
.gradient {
background: radial-gradient(
円の形状 円のサイズ at 中心位置,
開始色 0%,
途中色 50%,
終了色 100%
);
}円の形状
円の形状については、circle(円)と、ellipse(楕円)があり、初期値がellipseになります。
円のサイズ
円のサイズは、pxなどの単位で指定することもできますし、以下規定のサイズ指定もできます。
| closest-side | 要素の最も近い辺がグラデーションの終了位置となる |
|---|---|
| farthest-side | 要素の最も遠い辺がグラデーションの終了位置となる |
| closest-corner | 要素の最も近い角がグラデーションの終了位置となる |
| farthest-corner | 要素の最も遠い角がグラデーションの終了位置となる(初期値) |
参考:radial-gradient()-CSS3リファレンス
円形グラデーションで細かく位置を指定することで、以下のような背景グラデーションの表現も可能です。
See the Pen CSS radial-gradient2 by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
おしゃれな背景グラデーションの作り方ですが、これについての基本は「流行のデザインを参考にする」といったことです。
たとえば日本ではiPhoneのシェア率が高いです。
そのような場合、iPhoneのUIで使われるデザインが、Webデザインにも大きな影響を与える場合があります。
過去にはiPhoneXの画面背景で大胆なグラデーションが使われたことも話題にもなりました。
さらには、Instagramなどのグラデーション表現もデザイン業界に大きなインパクトを与えた印象です。

記事冒頭で述べたように、背景グラデーションの流行り廃りは、デザインを牽引しているリーディングカンパニーの商品・サービス次第でもあります。
今後どのようなグラデーション手法が流行っていくかは分かりませんが、CSSで表現できる幅が拡がったことで、昔とのグラデーション表現の違いは確かにあります。
昔の背景グラデーションデザインと大きく違う点については、やはり色彩豊かに斜めや円形をうまく使う、ということでしょうか。
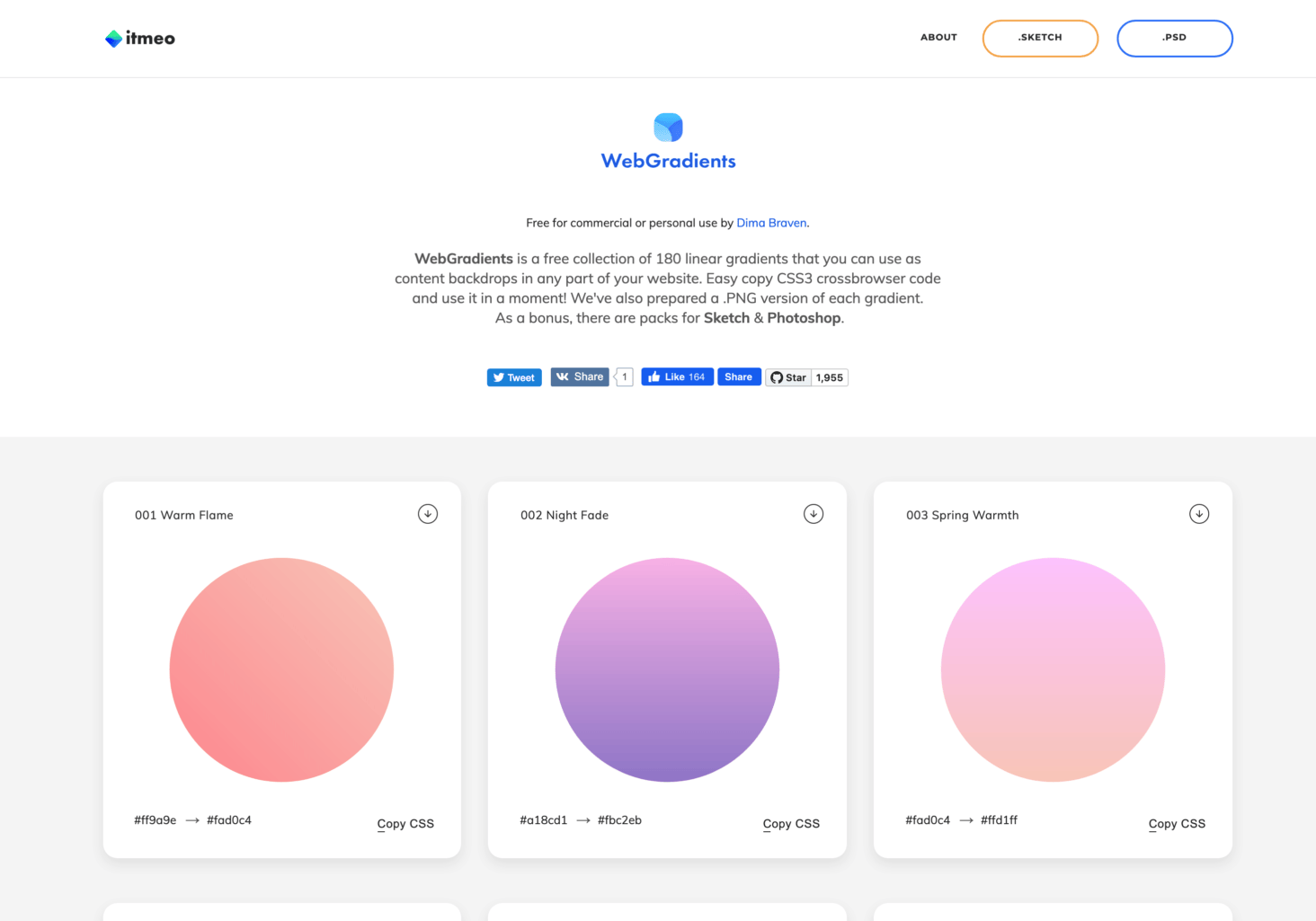
おしゃれな色味については、以下のようなサイトを参考にしてみるといいでしょう。
Fresh Background Gradients _ WebGradients.com

最近よくある、モダンなグラデーションは、背景グラデーションを重ねることでそれっぽく作ることもできます。
以下適当に作ってみた例です。
See the Pen CSS gradient by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
疑似要素でグラデーションを重ねています。
以下は少し雑な例ですが、アニメーションさせてみたパターンです。
See the Pen KKdgKww by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
色の対比が強いとグラデーションの境界が気になってしまいますが、なるべく同系色や淡い色使いをすることで気にならなくなりそうです。
よければご参考にしてみてください。