レスポンシブサイトで便利な可変するフォントサイズの指定方法
CSS
- 利用シーン例
- レスポンシブサイト等でディスプレイ幅でフォントを可変させたい場合

CSS逆引きレシピ
このページの情報で解決しなかったら
検索してみましょう
CSS逆引き検索
- 関連
レスポンシブサイトの設計で悩むのがフォントサイズの指定方法ですよね。ディスプレイサイズによって(ブレイクポイント)フォントサイズを指定することが多いと思いますが、デザインによってはいくつもmediaクエリがあり、その度にフォントサイズを指定しなきゃ、、なんてことも。。
今回はそんなレスポンシブサイトのフォントサイズ指定はどのような方法が良いのか?について見ていきたいと思います。
まずはフォントサイズのおさらい
レスポンシブデザインが普及するようになって、Webでのサイズの概念が大きく変わるようになりました。
特にフォントサイズを起点としたサイズ決定の手法はレスポンシブサイトの基本となりました。
まずは一度フォントサイズの値についておさらいしましょう。
px:絶対値
最も使われる値にはpxがあります。pxという単位はどんな状況でも変わることはなく、絶対値となります。
指定した大きさで必ず表示されるので、制作者からしたら最もわかりやすい単位です。
しかし、レスポンシブサイトのようなディスプレイによってフォントサイズを調整しなければいけない場合は、それぞれのディスプレイサイズに適応したフォントサイズの設定が必要になります。
%:相対値
親要素を基準とした相対値となる単位です。親要素のfont-sizeが16pxだとして、子要素にfont-size: 100%を指定した場合、子要素のfont-sizeは16pxです。
em:親要素のfont-sizeを基準とした相対値
emは親要素のfont-sizeを起点としたサイズの指定方法です。
親要素のfont-sizeが16pxだとして、子要素のfont-sizeを1emと指定した場合は子要素のフォントサイズは、「16px」になります。
rem:ルート(html)のfont-sizeを基準とした相対値
remはルートemの略であり、htmlのフォントサイズを基準とした相対値の指定方法です。レスポンシブデザインでも基本となるフォントサイズの指定方法です。詳しくは以下をご参考ください。
vw、vh:ビューポートを基準として単位
今回解説するのに使用する単位でもあります。vwやvhなどのビューポートに関するフォントサイズの指定方法についてはこちらをご参考ください。

レスポンシブサイトでフォントサイズを指定する時に気にするのがブレイクポイントですよね。
ブレイクポイントをどのようにするかが、Web設計の大きなポイントでもあります。しかし実際に制作していると、「この画面サイズではフォントサイズをこのくらいの大きさにしたい!」といったことがとても多くあります。
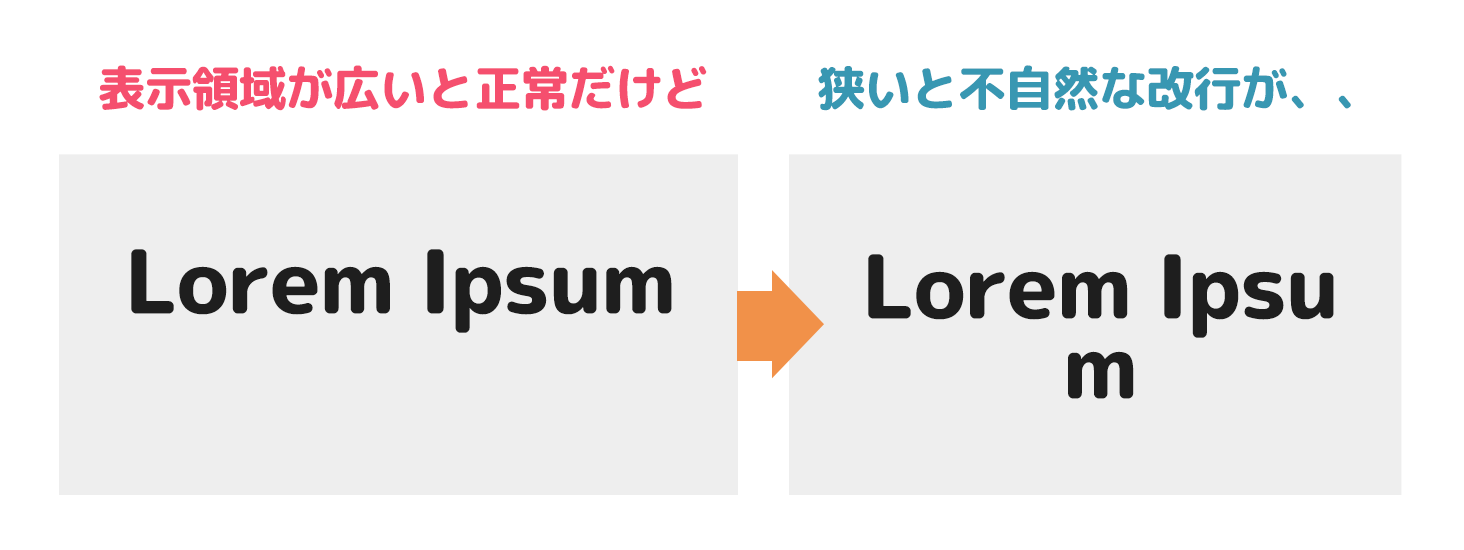
たとえば、iPhone6~8の画面サイズではちょうどよかった文字の改行位置でも、iPhone5のサイズで見たら一文字だけ改行されてしまっていて不格好、、といったこともあります。

この記事執筆段階では、スマホのディスプレイ解像度シェアはiPhone6~8が多く、それを基準にして作成することが基本になっていますが、今後どのようになるかはわかりません。
高機能、高バッテリーの小型スマホが登場し、シェアを拡大することも考えられなくはないでしょう。折りたたみディスプレイのような、多種多様なディスプレイサイズに変形するデバイスも登場すると思います。
そういった場合にvwを使っておくと便利です。
vwでのフォントサイズ指定方法
sassでの指定例も解説します。まずはサンプルを見てみましょう。
See the Pen font-size vw by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
pxとvwの違いです。
当然ですが単位が違うのでそれぞれサイズが異なって見えます。
しかし、このサンプルの表示領域を変えてみるとvwの挙動がわかります。
レスポンシブサイトの確認のように、サンプルを直接codepenで開き、表示幅を調整してみましょう。
表示領域をiPhone6~8のサイズ(横375px)に調節してみると、16pxで指定しているとフォントサイズと同じ大きさで表示されます。
このようにvwはビューポートによって可変するため、表示領域でフォントサイズを自由に変えることができます。
でもいちいち計算するのは面倒、、
レスポンシブサイトでvwの計算を普通にできる人はあまりいないでしょう、、。いたらびっくりです。
もちろん、ある程度基準とするディスプレイサイズでのvw値を覚えておくこともいいかもしれません。
でもやはりそんなことを覚えている暇はWebデザイナーの方にはないですよね。
そういった場合はツールか、Sassのmixinを使いましょう。
ツールを使う場合、
マリンロードさんの記事です。
Sassでvwをmixinで指定する
やはりいちばん簡単なのはSassでmixinを使う方法でしょう。
Sass(SCSS形式)を使っていることが前提となりますが、以下のように記述することで自動的にvw値を計算することができます。
See the Pen font-size vw scss by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
上記サンプルをiPhone6~8、10と同じ横幅375pxにしてみましょう。
どちらのテキストも同じサイズになるはずです。
基準とするサイズを予め指定しておきます。
@function get_vw($size, $viewport: 375) {
$rate: 100 / $viewport;
}375の部分を基準とするサイズに変更してください。
次にfont-sizeをpxベースで算出するmixinを作成します。
@mixin fz_vw($font_size: 10) {
font-size: $font_size * 1px;
font-size: get_vw($font_size);
}
あとはpxベースでmixinを書き出します。
.vw {
@include fz_vw(16);
}
fz_vw(16);は375pxのビューポートで16pxとなります。
このようにすることで、vwでの計算を行う必要がなくなります。
vwでの指定の注意点
前述の方法でフォントサイズを指定する場合、あくまで一定のビューポートの範囲内でフォントサイズを指定する必要があります。vwでフォントサイズを指定したからと言って、スマホでもPCでも完璧に可変されるフォントサイズになるわけではありません。
スマホはPCと異なり、ディスプレイサイズ・ビューポートが限られるので、スマホのみで限定すればvwのみの指定でいいかもしれませんが、PCも含める場合はブレイクポイントによる設定は必須です。
そのあたりに注意してvwをつかったサイズの指定を行なってみましょう。