【CSS】marginの基本と実務での正しい書き方について解説
CSS
- 利用シーン例
- 要素の外側に余白を設けたい場合

CSS逆引きレシピ
このページの情報で解決しなかったら
検索してみましょう
CSS逆引き検索
CSSのmarginについて初心者向けに、marginの理解と実務での正しい使い方について見ていきたいと思います。
marginは最も多く使用されるプロパティの一つで、基本的なものではありますが、marginの正しい使い方ができているかどうかでCSSの保守性も変わってくるので正しい使い方を理解するようにしましょう。
CSS margin(マージン)とは
marginは「外部余白」を設定するものになります。

要素の外側に向かって余白を設けるものがmarginです。
逆に要素の内側に余白を作るのがpaddingと呼ばれるものになります。
marginの書き方
それではmarginの書き方について見ていきましょう。
以下サンプルコードで見てみましょう。
See the Pen gOpEXoL by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
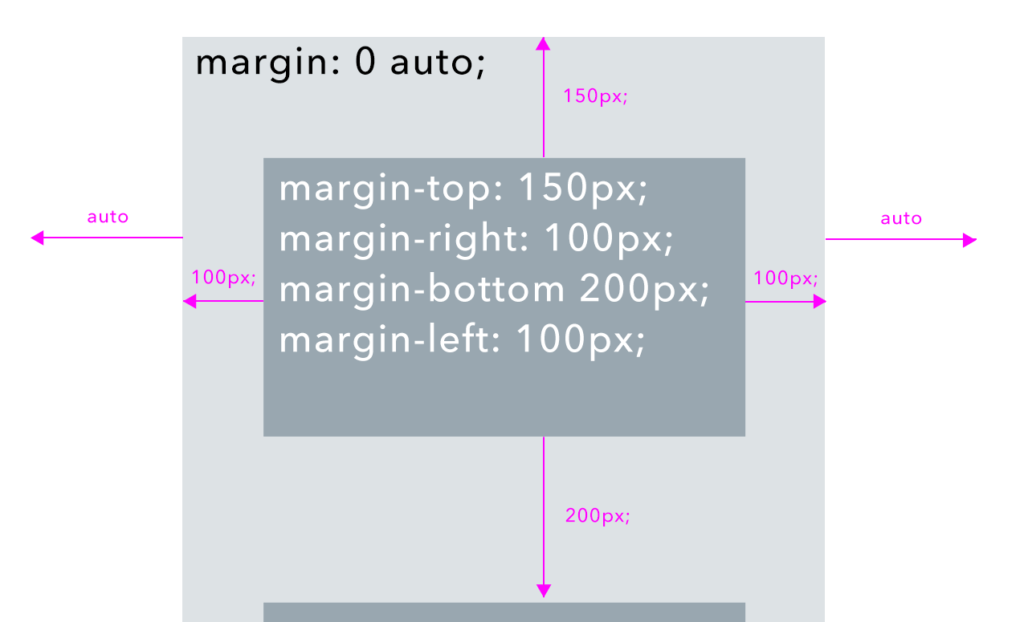
外部余白を設けたい方向にmarginを指定します。
px以外にも%、em、vw、vh等で書くこともできます。
autoと書くことによって余白が自動で設定されます。
コンテナ要素をセンタリングする時によく用います。
marginのショートハンドでの書き方
先程のmarginのコードはそれぞれ方向を指定して書いていましたが、その場合では冗長に感じられる場合があります。
その場合はショートハンドで書くことで記述量を減らすことができます。
.sample {
margin-top: 10px;
margin-right: 20px;
margin-bottom: 30px;
margin-left: 40px;
}
/*ショートハンドで書いた場合*/
.sample {
margin: 10px 20px 30px 40px;
}margin: 上 右 下 左の順番で記述します。

田中くん
ショートハンドで書く場合は、時計回りと覚えましょう。
一部同じの場合などは以下のように書くこともできます。
.sample {
margin-top: 10px;
margin-right: 40px;
margin-bottom: 10px;
margin-left: 40px;
}
/*ショートハンドで書いた場合*/
.sample {
margin: 10px 40px;
}margin 上下 左右と書くことができます。
左右のみ同じような場合でもmargin: 10px 40px 20px;と言ったように、margin: 上 左右 下、と書くことができます。
すべての同じの場合は、margin: 10px; と書くことができます。この場合すべての方向に10pxのmarginが付くことになります。
ショートハンドの注意点
marginの値をショートハンドで書くことは、記述量が減らせて一見すると良いように思えます。しかし、CSSで重要なのは拡張性と保守性であり、ショートハンドは正しい使い方をしないとそれらを損ねる場合があります。
たとえば以下のような場合です。
例:左と下にmarginを付けたい場合
.samplr {
margin: 0 0 20px 30px;
}- NG
- NGポイント
左と下にだけmarginを付けたいにも関わらず、上や右に不要な「0」という値を付けてしまっている。
このようになっていると、後からスタイルを追加したい時に予期せぬレイアウト崩れや、不要なCSSの上書きをしなくてはなりません。あくまで必要な箇所にのみCSSの値を付けるようにしましょう。
単純に短く書けるから、と言って、なんでもショートハンドで書くことは推奨できないので注意してください。
marginの注意点
CSSのmarginはいくつか注意点があります。これら注意点について事前に知っておきましょう。

田中くん
あれ?なんかmargin効かないな、と思ったら確認してみましょう。
上下marginはインライン要素には適用されない
上下marginはブロック要素にしか適用されないといった特徴があります。
以下コードを見てみましょう。
See the Pen WNvmdLB by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
inline要素にmargin-topが付いているが、適用されていません。
理由としてはインライン要素には高さがないので、上下のmarginが効きません。
この場合は、display: block; display: inline-block;
などを指定してブロック要素にすることでmarginが効くようになります。
marginの相殺
CSS初心者の方は、これに戸惑うかもしれません。
marginに互いのmarginで値が相殺されるといった特徴があります。
以下コードサンプルを見てみましょう。
See the Pen WNvmdLB by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
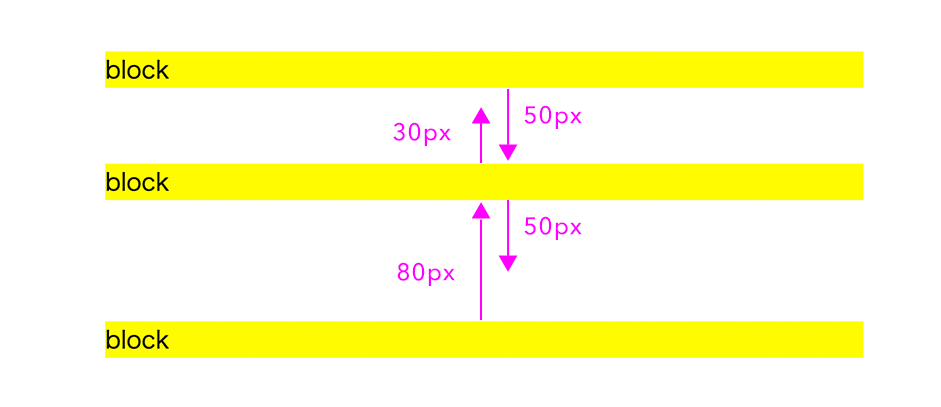
margin-topに30px、margin-bottomに50pxですが、間隔は80pxにはなっていません。
値が大きい方が適用される

marginは値が大きいほうが適用されるといった特徴があります。
実務ではmarginは下付けが上付けかを統一しよう
ただデザインを再現するだけであれば、marginは上下どちらに指定しても構いません。しかし、あっちでは上にmargin、こっちでは下にmargin、といったようにバラバラだと拡張性・保守性が損なわれます。

田中くん
マージンを上につけるか下につけるかは、プロジェクトで統一するようにしましょう。
そのため、marginは主には下につけるか、上につけるかをあらかじめプロジェクトで決めておくようにすることが大切です。
どちらにつけるのが良いか?、といったことはしばしば議論になってきましたが、結論はどちらでも良く、あくまで統一することが大切です。
制作時のmargin確認方法
Webマークアップを行なっていて、「あれこの箇所magineだっけ?paddingだっけ?」と思うことってたまにありますよね。
Chrome デベロッパーツールを使えば簡単に見ることができます。
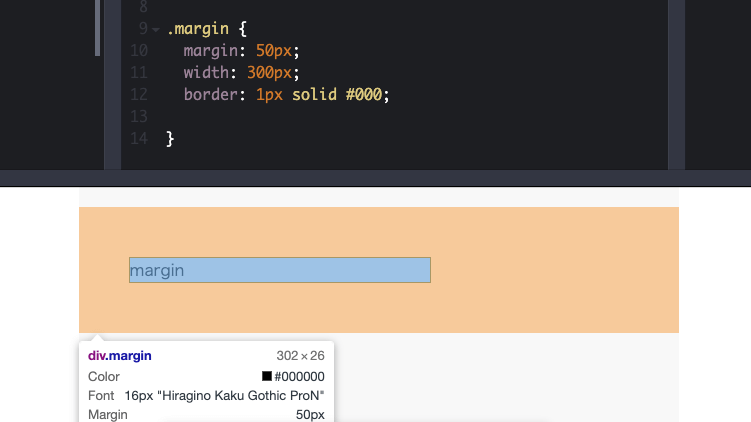
GoogleChromeでWebページを開いている状態でデベロッパーツールを開き、⌘+ shift + cを押して該当箇所を参照します。
marginは以下のようにオレンジ色で表示されます。

CSS marginのまとめ
marginはCSSでかなり基本的なプロパティですが、それだけに使用頻度も多く、扱い方が雑だと後の拡張性・保守性に大きく影響を与えます。
よければご参考にしてください。