font-sizeのremとは?正しい使い方と間違った使い方
CSS
- 利用シーン例
- レスポンシブデザインでフォントサイズを指定する時等

CSS逆引きレシピ
このページの情報で解決しなかったら
検索してみましょう
CSS逆引き検索
フォントサイズの指定方法でremというものがあります。
よく使うのがpxですが、remとは一体なんなのでしょうか?
今回はそんなremの正しい使い方と、以外と多い間違った使い方について解説します。
そもそもremとは?
remというのはroot emの略になります。フォントサイズのemについはご存じでしょうか?emはフォントサイズを1として考える単位です。
remはルートのフォントサイズを1として考える単位になります。
ルートとは、htmlのことになります。
つまりhtml要素のフォントサイズが16pxの場合でも18pxでも、remは1です。
html要素が16pxの場合、2remは「32px」です。
このようにhtml要素のフォントサイズから相対的にサイズ指定できるのがremになります。
サイズ指定はフォントサイズから相対的に指定すると便利
レスポンシブデザインなどでは、各デバイスによってフォントサイズを変えたいですよね。
しかしフォントサイズをpxで指定していると、すべての箇所でフォントサイズを変更する必要があります。
フォントサイズから相対的にフォントサイズを指定できるところに便利さがあります。
remの指定方法
便利なremですが、そのままだとサイズ計算がわかりにくいですよね。
そのためにhtml要素には以下のように書いておくと便利です。
html {
font-size: 62.5%;
}なぜ62.5%なのでしょうか?
基本的にブラウザのデフォルトのフォントサイズは16pxであり、html要素にfont-size: 62.5%を指定することで、pxにすると10pxになります。
つまりhtml要素のフォントサイズを10pxにするということです。
そうするとことで、remの指定の仕方が簡単になります。
たとえば、26pxとしたい場合、remの指定は、2.6remになります。わかりやすいですね。
Sassでのremの指定方法
次にSassでの指定方法について見ていきましょう。
@mixin fz($size: 16) {
font-size: ($size / 10) + rem;
}
html {
font-size: 62.5%;
}
p {
@include fz(18);
}このようにSassのmixinを使ってフォントサイズを指定します。
上記の場合、pは、font-size: 1.8remとなり、font-size: 18pxと同じになります。
remの間違った使い方
remが便利だからとなんでもかんでもremで指定しているとちょっと困ったことになります。
それは、、
ユーザーにブラウザ設定でフォントサイズを変えられた時です。
ブラウザ設定でフォントサイズを変えられるとremのサイズも変わる
これ、以外と気づいてない人多いんですよね。
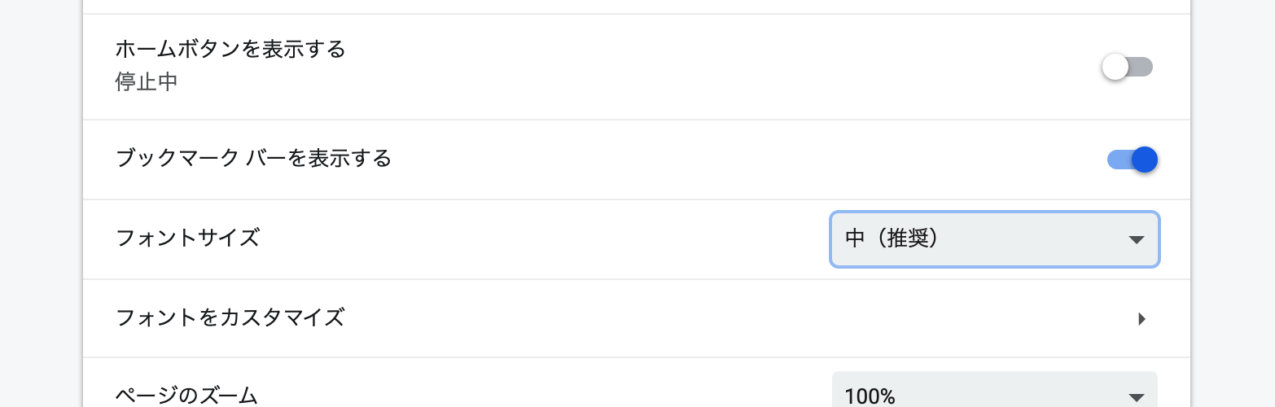
ブラウザはブラウザ自体でフォントサイズを拡大することができます。
以下はChromeの場合です。
 実はここでフォントサイズを変えられると、remで指定している箇所のフォントサイズも変わります。
実はここでフォントサイズを変えられると、remで指定している箇所のフォントサイズも変わります。
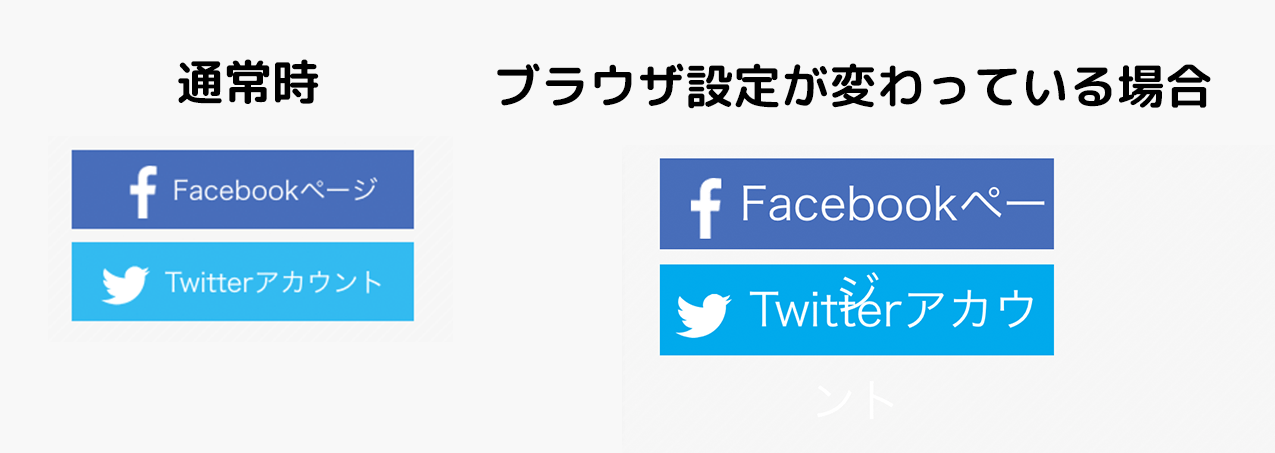
そのため、フォントサイズをなんでもかんでもremで指定していると、たまたまブラウザ側の設定でフォントサイズを大きくしていたユーザーの場合、以下のように崩れる場合があります。

remはあくまで可変となっても大丈夫な箇所にのみ指定するべきです。
たとえば、pxで幅や高さが絶対値で固定されている要素の中でremを使用する意味はありません。
それなら普通にpxで指定しましょう。
remまとめ
- font-size: remのまとめ
- htmlにはfont-size: 62.5%を指定しよう
- Sassではmixinを使ってわかりやすくしよう
- font-sizeを変更してほしくない場所ではremは使わないようにしよう