SVG画像をbackgroundで使いたいことって多いですよね。
background-image: などです。
普通にbackground-image: url(img.svg);みたいな感じで直接SVGファイルを指定して背景にSVGを使うことはできますが、この方法だと色をCSSで変えることができないです。
この方法で色を変えるには直接SVGを編集するしかありません。
そこで今回は、SVG画像を背景で使い、かつ色をCSSで変える方法について解説していきたいと思います。よく使う方法ですがこの際記事にしたいと思います。
SVGの理解
単色・シンプルな画像やアイコンは、ほとんどSVGで作成するようにしています。アイコンはアイコンフォントにした方が使い勝手がいいですが、アイコンではない画像で、かつSVGのメリットがある場合は、SVGを使用します。
各画像形式のメリットについては以下をご参考ください。
CSSでの管理は汎用性・保守性が良い場合が多い
SVGの色をCSSで変えたいのは、汎用性・保守性が良い場合が多いからです。
特に以下の場合は、CSSでSVGの色を変えたい!と思うでしょう。
- アイコンフォントを作成するまでもない
- 手軽に簡単にやりたい
- アイコン以外で使いたい
- HTMLにSVGを書きたくない
- SVG画像の複数箇所の色を変えたい
- アニメーションで色を変えたい
background-image: url(img.svg);のようにSVGファイルを指定して使っている場合、SVGの色を変えたいといった場合、いちいちSVGファイルを開いて編集する必要があります。
HTMLに直接SVGを記述する方法も、もし同様の形のSVGを複数箇所に使う場合はCSSで管理したほうが汎用性も保守性も良いです。
もちろん、色を変える必要がない・SVGのパス自体を変えることが多い、という場合はbackground-image: url(img.svg);のほうが保守性が良いかも知れません。しかし、SVGを使っている理由として「色を変えたい」といったケースは多いのではないでしょうか。
これらの場合、これから解説する方法が、汎用性・保守性が良いです。
background-imageでSVGを使う方法
そのままファイルを指定するのではなく、SVGのコードをそのままCSSに記述します。
.svg {
background-image: url('data:image/svg+xml;utf8,<svg xmlns="http://www.w3.org/2000/svg" viewBox="x,y"><path fill="%23000" d="M..." /></svg>');
}
上記コードの中で変更するのは「viewBox=”x,y”」の部分と「d=”…”」だけです。「fill=”%23000″」が色になります。
viewBoxはSVG描画エリアに関する記述です。SVGの描画エリアに合わせて変更してください。
d=は、そのSVG内のパスなどになります。
まずはSVGのコードをコピーしてくる
使いたいSVGのコードを表示させましょう。
すでにSVGファイルがある場合はエディタで開けばコードが表示されます。
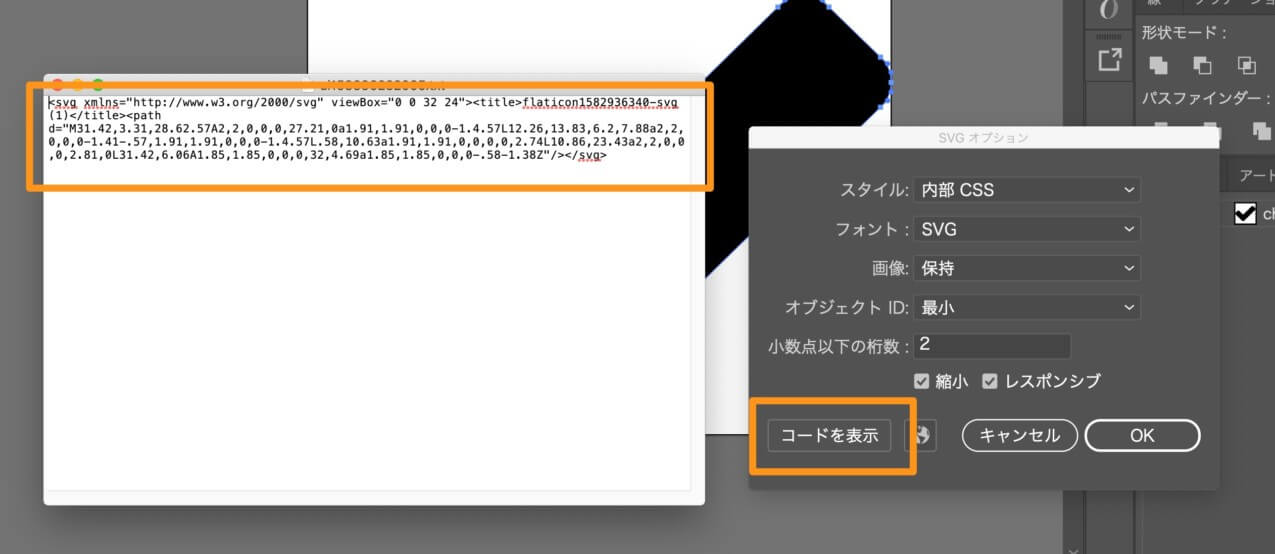
イラストレーターなどの場合は、書き出し時にコードを表示することができます。

表示したSVGコードの中にあるd属性をコピーしましょう。
<path d="ここをまるまるコピーする">viewBox値とd属性をコピーし先程のコードに貼り付ける
先程のbackground-image: url(‘data…のd属性に、コピーしてきたSVGコードを貼り付けます。以下のような形です。
色を変える
色を変える場合は以下の箇所を変えます。
<path fill="%23〇〇〇" ...
#ではなく、「%23」です。その後は16進数のカラーコードを入れます。
Sassを使う
SASSのミックスインでまとめると簡単に色を変えることができます。
IE11の対応について
せっかくここまで解説してきましたが問題があります。それはIE11です。
IE11はこれまで解説してきた方法では表示をすることができません。
そもそもこのような方法でSVGを表示させる使用用途のデザインは、IE11で表現自体が難しい場合もあります。
しかし、IE11で何も表示されないのは困ると思うので、表示方法について解説していきます。
SVGコードをBase64にエンコードする
Base64ではなく、URLエンコードでもいいようですが、ここではBase64で説明します。
<svg から始まるすべてのSVGコードをコピーします。
コピーする前の注意点として、fill=”%23〇〇”の部分を通常の#〇〇〇のような形式に変更しておきます。
以下のようなサイトでBase64にコードをエンコードします。
Base64でエンコード – オンラインBase64のエンコーダ
エンコードしたコードをコピーし、以下のように貼り付けます。
.svg {
display: block;
width: 34px;
height: 24px;
background-image: url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCAzMnB4IDI0cHgiPjxwYXRoIGZpbGw9IiMwMDAiIGQ9Ik0zMS40MiwzLjMxLDI4LjYyLjU3QTIsMiwwLDAsMCwyNy4yMSwwYTEuOTEsMS45MSwwLDAsMC0xLjQuNTdMMTIuMjYsMTMuODMsNi4yLDcuODhhMiwyLDAsMCwwLTEuNDEtLjU3LDEuOTEsMS45MSwwLDAsMC0xLjQuNTdMLjU4LDEwLjYzYTEuOTEsMS45MSwwLDAsMCwwLDIuNzRMMTAuODYsMjMuNDNhMiwyLDAsMCwwLDIuODEsMEwzMS40Miw2LjA2QTEuODUsMS44NSwwLDAsMCwzMiw0LjY5YTEuODUsMS44NSwwLDAsMC0uNTgtMS4zOFoiIC8+PC9zdmc+");
}注意点として、元のソースの「utf8,」の記述を消しておくようにします。
これでIE11でも表示されます。
でも色変えられないですよね。
色を気軽に変えられるようにするには工夫必要そうです。
よければご参考にしてみてください。