CSSで個人的に好きなのがpositionというプロパティです。
便利なので、デザイナーから特殊なデザインが上がって来た時に、「positionなら出来るか…」と思う人も少なくないはずです。笑
そんな感じのpositionプロパティについての基本と、使う際の注意点について見ていきたいと思います。
position(ポジション)とは
ポジションとは、要素の位置を決める際に使用するCSSプロパティです。

要素の位置というのは、marginやpaddingだけで決められるわけではなく、positionプロパティを使うことで、要素を重ねたり、固定したりするなど、より柔軟なレイアウトの作成が可能となります。


田中くん
マージンだけだと再現が難しいようなレイアウトでも、positionによって再現可能になる場合が多いです
positionで指定できる値
では実際にはどのような値が指定できるのでしょうか?
主なものを見ていきましょう。
positonで指定できる値には以下のものがあります。
- positionの値
- position: relative;
- position: absolute;
- position: fixed;
- position: static;
- position: sticky;
単体だけではあまり使わない場合が多く、主には位置を決めるために使用するため、位置表示の値と一緒に使用します。
top・left・right・bottomと一緒に使う
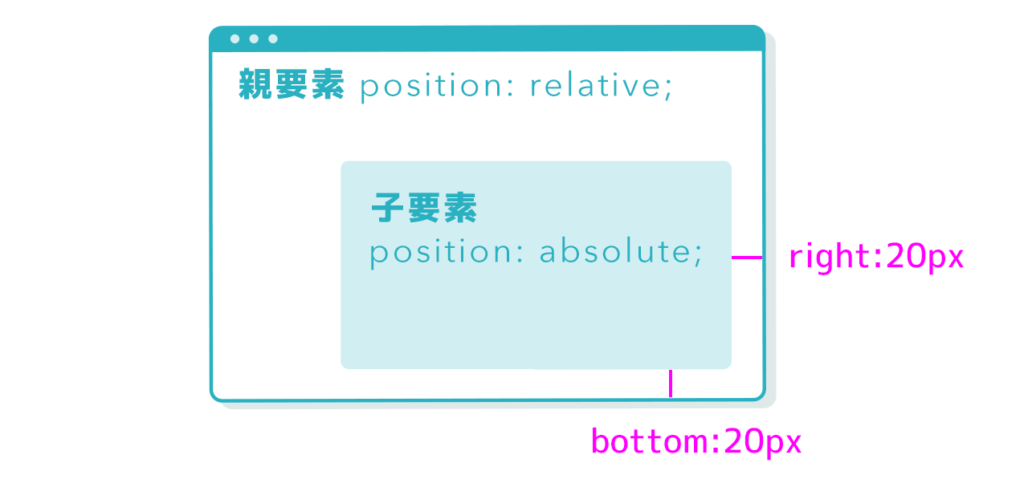
positonプロパティは位置付けに対して指定するプロパティであり、実際にはtopやleftといった位置プロパティと一緒に使います。
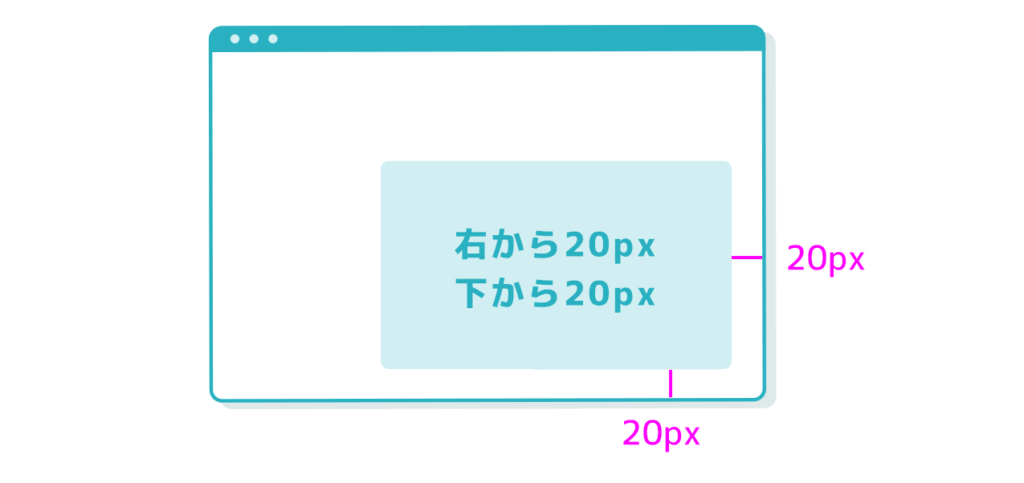
たとえば、right:20pxと書くと、positonプロパティで指定した起点となる位置の右から20pxの位置に要素を配置する、といったような感じになります。


田中くん
位置プロパティの起点となる要素の設定を行うのがpositionプロパティですね
詳細についてはそれぞれ見ていきましょう。
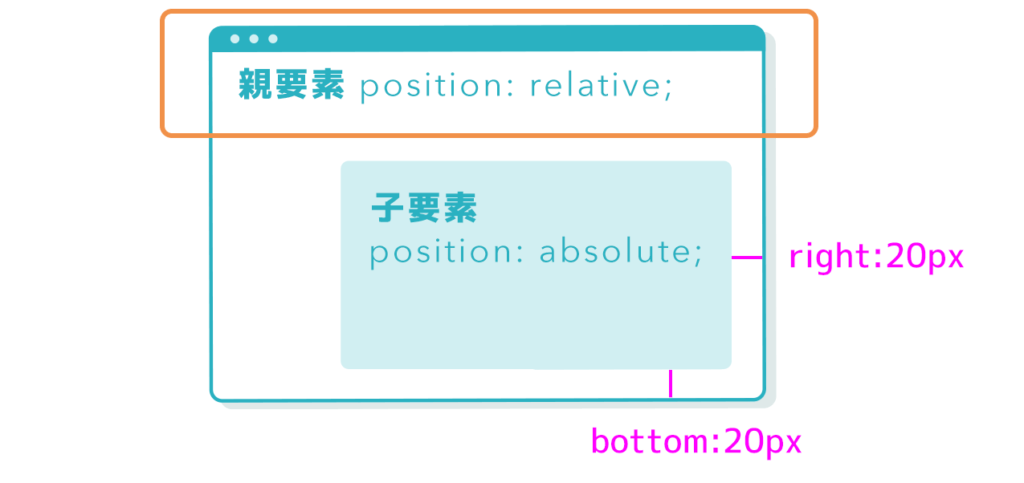
positon: relative(リラティブ)
英語では「相対的な」といった意味になります。相対位置とも言います。
selector {
position: relative;
}要素から相対的に位置指定をしたい場合、その要素に対してrelativeを設定します。

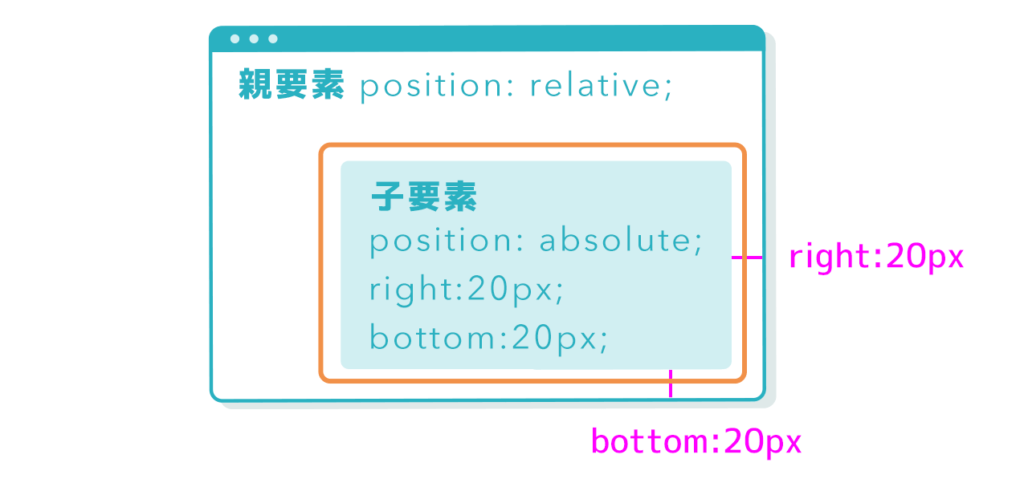
position: absolute(アブソリュート)
英語では「絶対的な」といった意味になります。
position: absolute単体では基本的に使いません。
主にはposition: relativeや、fixedと一緒に使用します。

- absoluteのポイント
- relativeと一緒に使う
- 重なり順に注意する(z-index)
position: fixed(フィックスド)
positon: fixedは、画面から見た位置で要素を固定させたい時に使用する値です。
サンプルを見てみたほうが早いですね。以下をご覧ください。
See the Pen MWwxXLv by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
スクロールしてみましょう。fixed要素が画面上部に張り付いているのが分かります。
以下のコードで実現されています。
.fixed {
position: fixed;
top: 0;
left: 0;
}上記の場合、画面の上から0px、左から0pxの位置で固定されます。位置プロパティを変えることで画面内のあらゆる箇所で要素を固定することができます。
- fixedポイント
- 画面に固定されるため、スクロールしても追従する形になる
- 重なり順に注意する必要がある
position: static(スタティック)
staticは「静的な」という意味になります。positionの初期値はstaticになります。staticを使うシュチエーションとしては、positionをリセットしたい時などに使います。
position: sticky(スティッキー)
stickyは、英語では「ペタペタする」といったような意味になります。
つまり固定表示に使用されるものになります。
同じ固定する値としてfixedがありますが、fixedとは何が違うのでしょうか?
fixedは画面から見た位置に固定されるのに対し、stickyは親・兄弟要素を起点として固定されます。position:stickyが登場したことで、サイドバーを固定するなど、従来ではjavascriptを使わなければいけなかったような表現が簡単にできるようになりました。
以下サンプルになります。
See the Pen qBdvyaw by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
スクロールしてみましょう。サイドのsticky要素が固定されているのが分かります。
以下コードで実現しています。
aside {
position:-webkit-sticky;
position: sticky;
top: 5px;
}
上記の場合、topから5pxの位置で固定されます。
一行目は、Safariではプレフィックスが必要なため(執筆時)プレフィックス付きで書いています。
position:stickyは兄弟要素がないと機能しない
position:stickyは兄弟要素がないと機能しないのに注意する必要があります。
position: stickyには、stickyにする要素と、stickyを収めるコンテナ要素が必要になります。position: stickyを指定することで、親要素が自動的にコンテナ要素として定義されます。
その場合、stickyとなる要素は兄弟要素上でした固定することができないため、兄弟要素が必要となります。
参考:position_ sticky;の仕組みや実際の使い方をやさしく解説
- stickyのポイント
- 親要素起点で固定することができる
- 兄弟要素がないと機能しない
positionを使う際の注意点
便利なpositionプロパティですが、扱いにはいくつか注意点が必要です。そんなpositionの注意点について見ていきましょう。
positionは重なり順に注意しよう
positionでよくあるトラブルとしては重なり順ではないでしょうか?
positionを使う場合、複雑なレイアウトとなっている場合が多く、重なり順でのトラブルはよくあることです。重なり順については、CSSのz-indexプロパティを理解しておく必要があります。
以下をご参考ください。
画面からはみ出る場合は横スクロールに注意しよう
positionでは柔軟なレイアウト配置が可能となるため、意図的に画面からはみ出して指定する場合や、逆に意図していないのに画面からはみ出してしまっていたといった場合があります。
これらの場合は注意が必要です。
意図していない画面はみ出しの場合、横スクロールが発生している場合があるからです。

意図していない横スクロールの発生は、ユーザビリティを損ねるのはもちろん、レイアウト崩れや、さらにはモバイルユーザビリティエラーで、「コンテンツの幅が画面を超えています」といったエラーをGoogleSearch Consoleからもらう場合があります。
画面からはみ出る場合は親要素などにoverflow: hidden;などを設定しましょう。
使う必要がない要素にまで使わないようにする
positionは便利なので、ついつい多用してしまう場合があります。しかし、positionを多用することはCSSの拡張性を損なう場合があるので注意が必要です。
positonでの要素配置は絶対位置を指定して行うものであり、たとえば、もし要素内のコンテンツが増えたりなどした場合、そのたびにpositionの位置まで変える必要性が発生します。
CSS positionプロパティのまとめ
- positionプロパティまとめ
- position: relative → 相対的位置
- position: absolute → 絶対的位置
- position: fixed → 画面から見た位置で固定
- position: static → 初期値、位置リセット
- position: sticky → 親・兄弟要素で固定