CSSでbox-sizingというプロパティをご存じでしょうか?
とても便利なプロパティで今では欠かせないものとなっています。
そんなbox-sizingについてですが、その振る舞いについて正しく理解できているでしょうか?
今回はそんなbox-sizingについて、ベースとなるスタイルの書き方、継承方法、効かない時の原因や解決策について見ていきたいと思います。
CSS box-sizingとは
css box-sizingとは、ボックスモデルのボックスのサイズの算出方法を指定するプロパティになります。
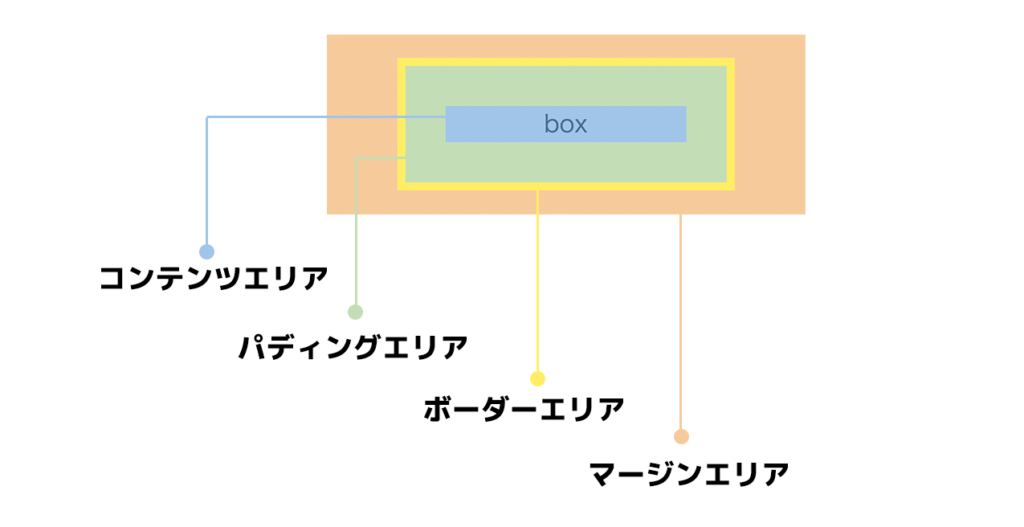
まずはじめに、ボックスモデルについてですが、Webページにあるあらゆる要素は以下のように四角のボックスで構成されています。

上記のエリアサイズによって、要素の大きさが決まるわけです。
box-sizngでは、ボックスサイズの算出方法について各エリアのサイズを含めるか含めないかを指定することができます。
ボックスサイズの算出方法を変更できることによって、サイズの算出やマークアップの効率を大幅に改善することができます。
box-sizingで指定できる値
主に指定できるものは以下になります。
| content-box | paddingとborderのサイズを含めない(初期値) |
|---|---|
| border-box | paddingとborderのサイズを含める |
| inherit | 親要素の値を継承する |
box-sizingのそれぞれの違い
具体的にどのように変わるのか、サンプルコードを見ていきましょう。
See the Pen gOpEzMo by JAJAAAN Dev.01 (@jajaaan_dev01) on CodePen.
おわかりでしょうか。
上記サンプルでboxに指定してあるwidthはどちらも300pxですが、明らかにサイズが異なります。これはpaddingとborderのサイズを、ボックスサイズ算出の計算に含めているかどうかの違いからなります。

サンプルで、上にあるボックスにはcontent-boxが指定されています。
content-boxは初期値で、borderとpaddingの幅を含めます。
下のものでは、border-boxを指定しています。
実際に見え方として、どちらが300pxかというと、後者になります。
box-sizing:inherit は、親要素のbox-sizingを継承するというものです。
そんなのどこで使うの?と思うかもしれませんが、デフォルトのスタイルで使っておくと便利です。以下をご確認ください。
border-boxは基本で継承設定しておこう
実際に両者使用してみれば分かりますが、border-boxは必須レベルに便利です。
そのため、弊社でも必ずベースのスタイルとして以下のようにベースとなるCSSに記述しています。ここでのみbox-sizing: inherit;を使っています。
*,
*:before,
*:after {
box-sizing: inherit;
}
html {
box-sizing: border-box;
}まずはユニバーサルセレクタで、全ての要素に親要素のbox-sizingを継承するように指定しておきます。
ちなみにユニバーサルセレクタとは、*でスタイルを記述するというものです。すべての要素に対してスタイルが適用されるため、本当に基礎的なものにしか使用しないようにするのが注意点です。
そのあとに、htmlに対してborder-boxを指定します。
これですべてのボックスサイズの算出方法がborder-boxになります。
他のブログなどでは、以下の様に紹介されていることが多いですが、
*,
*:before,
*:after {
box-sizing: border-box;
}もちろんこれでも構いません。しかし、もし要素やボックスモデルによっては、content-boxを使いたいと思った時に、この書き方だと親要素含め子要素すべてに対してまたcontent-boxを指定し直さなければいけません。
しかし、上記のように親要素を継承するように書いておけば、親要素のみcontent-boxを指定するだけで、その子要素にもcontent-boxが適用される、といった形になるため、汎用性があります。
box-sizingが効かないという場合はここを確認
box-sizingが効かないという場合は、そもそもの記述ミスが考えられます。
現時点では一部のレガシーブラウザを除いて、ほぼすべてのブラウザでbox-sizingは対応しているので、ベンダープレフィックスも不要です。
何度もbox-sizingを指定してしまっていないかを確認してみよう
box-sizingの記述ミスについては、基本的に要素に個別にbox-sizingを適用させようと書いてしまっている場合に「効いていない」となることが考えられます。
box-sizingは多用するプロパティではないため、ベースのスタイルに記述しておけば、個々に使う必要がほとんどありません。
個別で書いてしまっている人は、管理が大変になってしまうので変更するのがおすすめです。
box-sizingのまとめ
box-sizingはとても便利なCSSプロパティです。
プロジェクトごとにcontet-boxか、border-boxかは、変わるかもしれませんが、本ページで書いたようにベースのスタイルで指定しておくと、ボックスサイズの算出時に便利です。よければご参考にしてみてください。