最初はきれいなCSSも、更新を重ねていくと不要なルールセットや無駄なCSSセレクタが増えていきます。
不要なCSSセレクタが多くなってくると、CSSファイルのサイズが大きくなり速度低下に関係してきますし、メンテナンス性も悪くなってきます。
今回はさまざま方法を使って未使用なセレクタを探す方法について解説します。
Chrome DevTools の「Coverage」
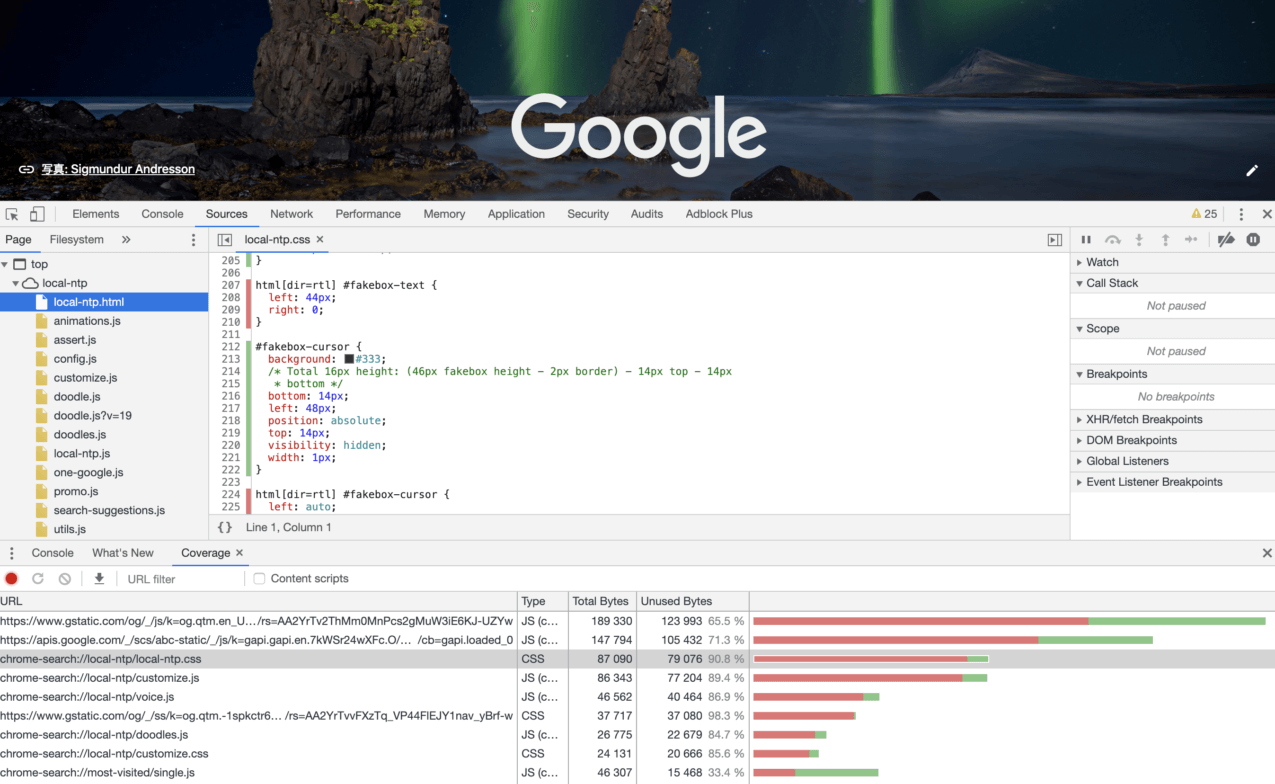
開発者おなじみのDevTooksの「Coverage」で確認します。
Coverageの表示のさせ方は、DevToolのツールバー右側の縦の…をクリックします。そこに表示させる「More tools」から「Coverage」を選択します。
●のrecord buttonをクリックし、左側から調べたいCSSファイルを選択すると下記のように緑と赤でセレクタが表示されます。

緑色で表示されているものは現在閲覧で使用されているもの。
赤は使用されていないものになります。
サイトが公開済みの場合、次のツールが便利です。
Unused CSS

URLを入力するだけで、未使用セレクタを一覧表示してくれます。
ただ、JSで使用されるもの等も未使用等で表示されてしまいます。
未使用セレクタの探し方まとめ
実際にはよく検証して未使用セレクタを探す必要があります。
ツールで未使用とはじかれても、JSで使用されるものであったり、Utilityクラスの場合もあります。未使用セレクタを探す場合は、実際に検証して、本当に不要なもののみ消すことにしましょう。