最近ではCSSアニメーションは頻繁に使います。しかし、正しい実装の仕方をしらないとWebサイトのパフォーマンスを落とす原因になりかねません。
WebサイトのCSSアニメーションを見ていて、カクカクとスムーズに動いてくれないなあ、と思う時があったりしないでしょうか。
そういった要素はGPUが使わておらずCPUで処理され、リペイントが繰り返されている、といった場合があります。そうするとカクカクとしたアニメーションになってしまいます。
そういう時に、CSSアニメーションはGPUで動かしてサイトのパフォーマンスを上げるようにしましょう。
GPUで処理させる方法
セレクタに明示的にGPUを使ってほしいと定義し、ブラウザにGPUで処理させるようにしましょう。
will-changeプロパティを使う
以下のように、transformに変更が加わる要素には、will-changeプロパティを記載します。
.selector {
will-change: transform;/* transfromに変更が加わることを示す */
transition: transform 1s linear;
}will-changeプロパティの値は、変更される可能性のあるプロパティ名を指定します。上記の場合はtransformです。
こうすることであらかじめブラウザに、transformプロパティに変更が生じる可能性があることを教えます。CSSハック的な方法でtransfomr3Dを指定するという方法もありますが、will-changeのほうが確実かつ適切にブラウザにGPUアクセラレーションの予測と最適化を促せます。
アニメーションがGPUで処理されているか調べる方法
ChromeのDevToolsを使用します。
- DevToolsを開き、ツールバーの右の3点…マークをクリック。
- More toolsからRenderingを選択。
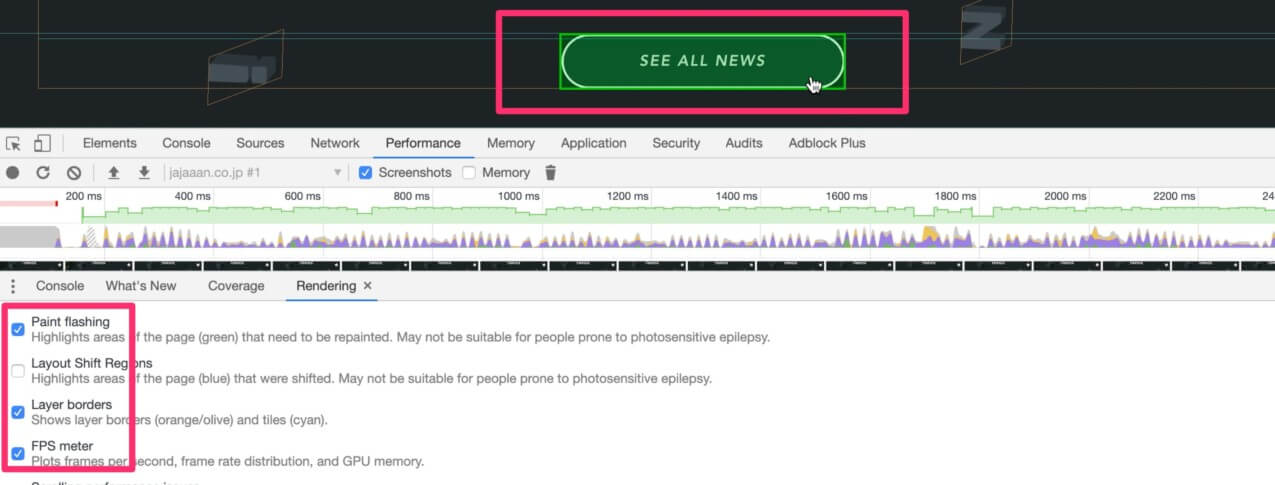
- 「Rendering」からPaint flashing、Layer borders、FPS meterにチェックを入れる。
上記手順で以下のようにアニメーション箇所に枠線を表示させることができます。

緑色の枠で囲まれているものがGPU処理されているものです。
枠内の緑はペイントになります。ペイント処理でなんどもリペイントが繰り返されている場合は改善が必要になります。
アニメーションさせる要素でGPU処理されていないものはGPUで処理するようにしましょう。