画像形式にはさまざまなものがありますよね。
JPG、PNG、GIF、SVG、WebP、、、
これらは拡張子と呼ばれ、それぞれ同じようで様々な特徴があります。
形式を間違うと、表示ができなかったり、サイズが重くなったりと、トラブルが起きたりも…。
どの画像形式を選べばいいのかそれぞれの特徴を解説したいと思います。
そもそも拡張子とは?
拡張子はファイルを識別するための文字列のことです。画像に限らずいろんなファイルに拡張子というものが付いています。
この拡張子はファイル名を変更することで簡単に変えることができますが、それだけだと使えなくなってしまいます。画像の拡張子を変える時は専用のツールがたくさんあるのでそちらを使いましょう。
画像形式の最適化のためには何にすればいいの?

上司
ねえねえ、田中くん。
画像って拡張子たくさんあってわかんないよ。
なに使えばいいの?

田中
用途により使い分けます。
一概に「これが一番良い」、というものはないので注意してください。

上司
ふーん。で、なにがいいの?
3秒で教えて。

田中
(…秒!?)
一番下にロードマップあるので
急いでる人はそれを…
まずはそれぞれの特徴を見ていきましょう。
JPEG(.jpg .jpeg)ジェイペグの特徴

よく目にする拡張子ですね。主には色数が多い写真などに使用されます。
- 写真などに向いている
- 基本的にPNGより容量が小さい
- 文字などシャープさが求められる画像にはあまり向かない
- 圧縮して軽い容量にできる
- 「非可逆圧縮」の画像形式
- 透過ができない
大きな違いとしては、PNGやgifなどと異なり、背景などの透過ができない、といった特徴があります。JPEGで背景を透明にしようとすると白くなってしまい透過ができません。背景を透過させたい場合は次のものを使用します。
PNG(.png)ピングの特徴

次にメジャーな拡張子がPNGです。簡単なイメージで説明するとJPEGが透過できるようになった形式、になります。
- 背景透過したい画像などに向いている
- 基本的にJPEGより容量が大きい
- 圧縮して軽い容量にできる
- 「可逆圧縮」の画像形式
PNGの使用時に懸念されるのがファイルサイズ(容量)の大きさです。
高解像度画像や大きいサイズの画像を使うとファイルサイズがとても大きくなり、そのまま使用するとWebサイトの表示速度遅延の一番の原因になってしまいがちです。
PNGを使用する場合は、透過したい画像を使う時、写真以外できれいに表示させたい時などにして、必ず圧縮してファイルサイズを削減してから使うようにします。
GIF(.gif)ジフの特徴
昔、ジフかギフかで論争になった拡張子です。今は日本ではジフで呼ばれることが多いですが、僕はギフと言ってしまいます。
GIFの特徴は以下です。
- 最大256色までで表現される
- 色数の少ないアイコンに向いている
- 軽くしたい画像に向いている
- 低画質
- GIFアニメーションが作れる
特徴としては256色までしか表現することができない代わりに、軽いといった感じです。色数が少なくて済むアイコンなどはGIFが主流でした。(過去形なのはSVGの存在があるから)
さらにGIFアニメーションが作れることも大きな特徴です。簡単なアニメーションであればGIFアニメーションがおすすめな場合もあります。
ただ、最近は使用する機会がめっきり減った印象です。理由としてはやはり256色までしか表現できないため、画像としては低画質になりがちなためです。年々Webを表示するディスプレイは解像度が高くなる一方です。そのためSVGが注目されるようになってきました。
SVG(.svg)のエスブイジーの特徴

個人的に好きな画像形式です。画像をベクタグラフィックスとして表現できる形式になります。近年ではGIFよりSVGが主流です。
- 拡大・縮小を行っても画質が荒くならない
- 写真には不向き
- とても軽い(GIFより軽い)
- テキストエディタで編集できる
- 文字などシャープさを求められるものに向いている
- アイコンなど色数が少ない単純な画像に向いている
- 古いサーバーの設定によっては使用できない
一番大きな特徴としては、ベクタ形式で表現するので、どれだけ拡大・縮小しても画質が一切落ちないといった点でしょうか。また、XMLベースで記述されているため、テキストエディタで色などを簡単に編集することができます。
さらにはアニメーションを作成するのにも向いており、GIFだととても重くなってしまうアニメーションでもSVGだと軽量かつ高画質のアニメーションが作れます。
ただし、写真など複雑かつ、色数やグラデーションを多く必要とするものには向いていません。写真をSVGにしようとすると逆にJPEGよりサイズが大きくなります。
WebP(.webp)ウェッピーとは?
近年注目されているのが、Googleが開発したウェッピーと言う画像形式です。

- 圧縮率が高く、JPEG、PNGより軽い
- 画質をあまり落とさず、JPEG、PNGより軽くできる
- 透過できる
- web向け
WebPはとても新しい画像形式です。
一番の特徴としては、JPEG、PNG、GIFなどより圧縮率が高くサイズを軽くできるといった特徴があります。
写真を多く使うWebサイトなどでは、画像をWebPにするだけで、かなりの速度改善が見込めます。
しかし、まだ登場したてのため、対応していない環境などもちらほらあります。
ほとんどのブラウザが対応するようになりました。
WebPのWebサイトでの使い方については以下をご参考ください。
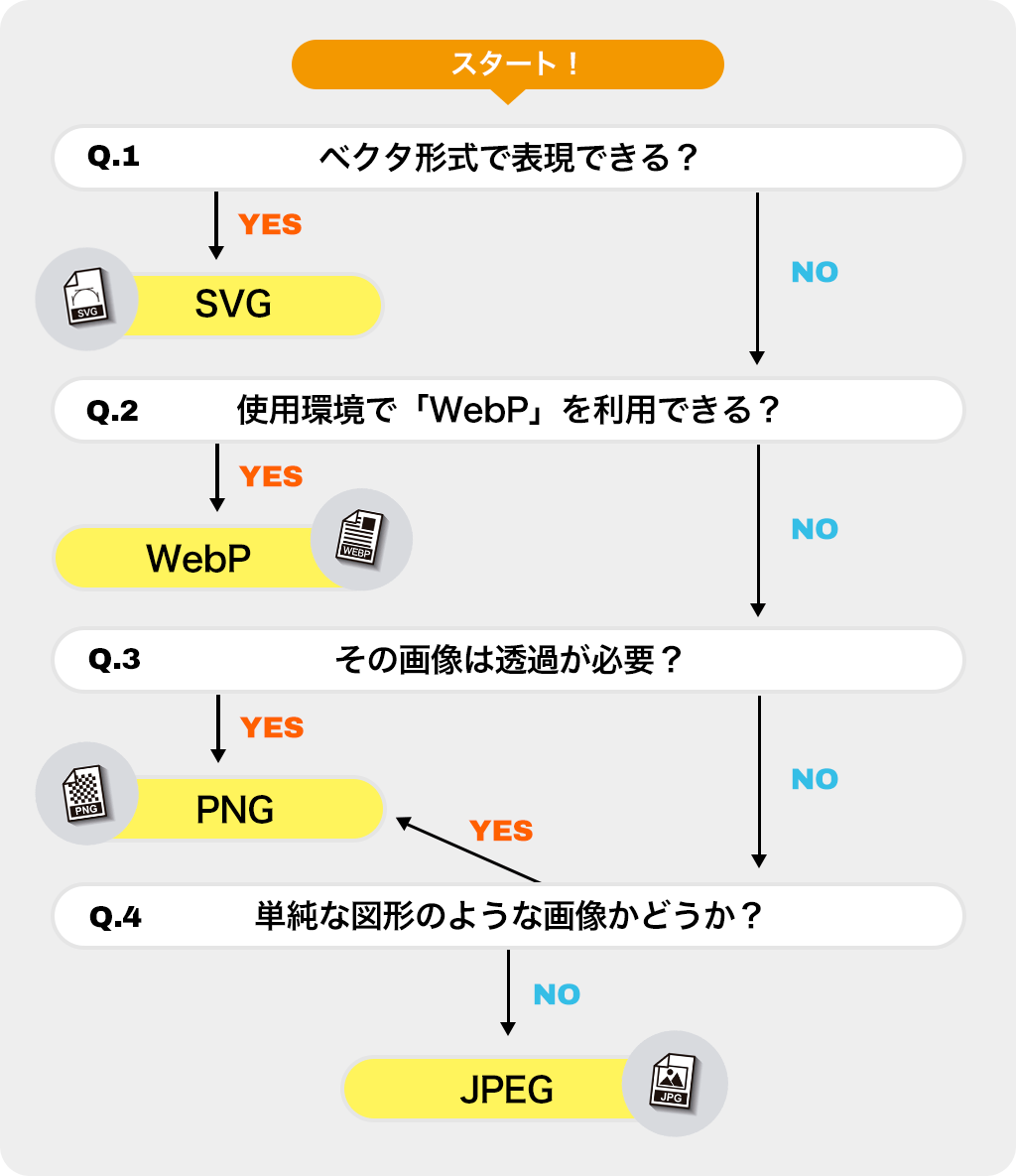
最適な画像形式はどれ?画像形式を選ぶ際のロードマップ!
Webでの場合も含め、以下を見て画像形式を選ぶと最適な画像を選ぶことができます。

画像形式・拡張子の選び方まとめ
如何でしたでしょうか。画像の選び方については、簡単に言うと、なるべく画質を落とさず、かつ、軽くする、といったことを考えるようにします。
よければ参考にしてください。