LP制作を行う時に重要でもあるのが、ページの高速化、速度改善です。LPの表示速度が遅いとユーザー離脱につながってしまいますし、ページの評価も下がってしまいます。ここではLP速度改善の方法について見ていきたいと思います。専門性の高い技術的な内容が多いので、開発担当者に相談しましょう。弊社にもお気軽にご相談ください。
ページの速度はSEOやCVRに影響する
誰もが一度は「このサイト全然表示されないな、違うページ見てみよ」といった行動をしたことがあるのではないでしょうか?
そこまでWebページが遅いのは致命的な原因がある場合が多いですが、それでもページ速度というものはSEOにもLPのCVRにも重要となってきます。
遅いスコアのページはGoogleから良い評価をされません。
Google検索・広告でLPを配信する場合、Googleが定めている指標を学び対応する必要があります。
まずはLPの速度を解析しよう
自分の体感だけで読み込みが速いかどうかを判断するということは難しいです。しっかりと計測ツールを使うなどして、サイトの高速化の方法が無いかチェックをしましょう。
LPのページ速度チェックをしたら、後は問題点を改善していくだけです。
画像を改善する

LPの速度改善は、まずは画像を改善できないか考えてみましょう。と言いますのもページの速度が遅い原因の多くは画像にあることが多いからです。
LPでは画像を多用することが多く、さらにはその画像サイズも大きいものになりがちです。
そのためにはまずはLPで使われている画像について最適化を行いましょう。
画像改善の方法については主に以下があります。
画像フォーマットを見直す
主な画像フォーマットに、jpeg、pngがありますが、使い分けを間違っていると画像ファイルの容量が無駄に大きい、、なんてことも。
以下で適切な画像フォーマットは何かをチェックしましょう。
特に次世代フォーマットとしてwebP変換もおすすめです。
画像の容量を削減する
画像を圧縮してファイルの容量を削減するようにしましょう。圧縮方法はいろいろあります。
ビルドツールで圧縮してもいいですし、オンライン上でできる圧縮ツールを使ってもいいです。
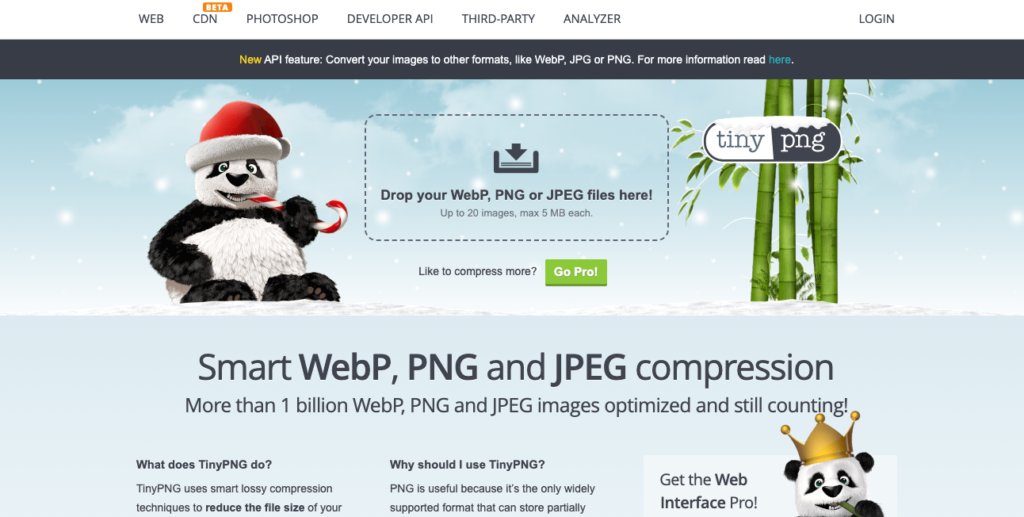
オンライン上で画像圧縮ができる有名なサービスは以下でしょうか。

jpg、png、gif、pdfなどが圧縮できます。
TinyPNG – Compress WebP, PNG and JPEG images intelligently

以前はpngのみの圧縮でしたが、jpegもWebPも圧縮できます。
画像のサイズ(大きさ)に注意する
容量と同じ話ですが、画像のサイズが無駄に大きいとページ速度の低下に繋がります。
Retinaディスプレイに対応するためや、モバイルのためなどもありますが、実際には無駄に大きな画像を使ってしまっているなんてケースも多いのではないでしょうか。
ディスプレイサイズやデバイスなど、Pictureタグで適切なサイズを切り分けるなどにすると良いでしょう。
画像にwidth、heightを指定する
CLSというスコア改善のために画像に適切なwidthとheightを設定するように心がけます。
遅延ロードを試してみる
LPは画像が多くなりがちです。その場合は、画像のLazyLoad(遅延読み込み)を試してみるとページ速度がグッと改善される場合があります。
LPのファーストビューの速度を改善する

LPでとても大切なのがファーストビューですよね。
このファーストビューをなるべく高速化させましょう。ファーストビューを速度改善する方法を見ていきます。
レンダリングをブロックしている要素の改善
Webページは基本的に上から下へと読み込まれます。
例えばページ下部でしか使わないCSSやJavaScriptなどのリソースが大きい場合、「スクロールせずに見えるコンテンツ」つまり、ファーストビューの読み込みに影響がある場合があります。
ファーストビューはなんとしても速く表示させたいので、レンダリングをブロックしている要素を特定して改善します。
主にCSSとJavaScriptです。
CSSについてはファーストビューに必要なスタイルのみをインラインで読み込んだり(クリティカルCSS)、CSSファイル自体を圧縮したりします。
JavaScriptも同様で、JSファイル自体を圧縮したり、Async、Defer属性といったものを活用してレンダリングブロックを避けます。
単一ページのLPであればそこまで多くのCSSやJavaScriptを書いているということは少ないでしょうが、もしWordPressなど他のページとも共通しているリソースを読んでいる場合は注意が必要です。
参考:WordPressのレンダリングを妨げるリソースを除外する方法(CSSとJavaScript)
無駄なCSS・JavaScriptを削減する
無駄なCSSやJavaScriptをなるべく削減するようにしましょう。
他ページと共通の処理を使っている場合などは注意が必要です。
LPでは使わないCSSやJavaScriptを読み込んでしまっている、なんて場合も多く、それらはLPの速度低下に繋がります。
JavaScriptも、例えば、少しの処理のためだけにjQueryを読み込んでいたりする場合も多いかもしれません。
サーバーでファイルを圧縮する(gzip圧縮)
gzip圧縮とは、テキストファイルをサーバー側で圧縮して配信するというものです。
この圧縮率はかなり大きく、やっているかどうかでかなり大きなパフォーマンスの差がでます。
今現在はほとんどのサーバーなどでgzip圧縮ができると思いますので、やっていない場合は必ずやるようにしたほうが良いでしょう。
サーバーの応答速度を速くする

サーバーの応答時間に時間がかかっている、という問題もあります。サーバー側で実行する処理が重かったり、何かエラーが起きていたり、メモリリークが発生しているなど、サーバーからの応答時間が遅くなる原因がある場合があります。
さらには、LPの作り方とは別問題ですが根本的にサーバーが遅い、ということもあります。
特に共用サーバーなどは、マンションやアパートに住んでいるのと同じで、一緒のサーバーにいる別のサイト(住居人)がアクセス過多などになると、自サイトが影響を受ける可能性があります。
共用レンタルサーバーは、アクセス数によってサーバーがスケールするなどしないため、同時アクセス数の制限を行っています。
最悪503エラーなどが発生してページが見れないなんて可能性もあります。
さらには物理的に遠くにあるサーバー(海外)を利用しているという場合も遅くなります。
PHPなどのバージョンを上げる
PHPはサーバー側で実行されるスクリプト言語です。ランディングページがPHPなどのサーバー側で何かしらの処理を行う場合、それら処理を行うPHPなどが最新安定版になっているかを確認しましょう。
CDNを利用する
CDNとはコンテンツデリバリーネットワークというものです。
サーバーとの間にCDNを介することで、これまでサーバー側で配信していたコンテンツをCDNが配信してくれます。
CDNは分散されたキャッシュサーバー郡なので、例えば海外に置いてあるサーバーでもCDNを介することで圧倒的に速くコンテンツを配信することができます。
自分をサーバーとして例えると専用の秘書みたいなイメージかもしれません。
いままでは電話がかかってくれば全て自分で対応しなければいけなかったものを、秘書を通じることで秘書が内容を覚えてくれ、適切に顧客対応してくれる、そんなイメージです。
自分ひとりだと、問い合わせが多かったらパンクしてしまうものを、間にCDNを介することでそのパンクも防ぐことができます。
さらにコンテンツはグローバルにキャッシュされているので速くコンテンツを表示させることができます。
必要な外部リソースの先読みをする
ランディングページではAnalyticsなど計測ツールを設置するなど、何かと外部ドメインのリソースの利用することがあるかもしれません。
この場合にできるのが、外部リソースの先読みという方法です。
外部リソースの読み込みに時間がかかってしまうとLPの表示速度低下に繋がってしまいます。
扱い方が難しいので知識がある方が設定するようにしましょう。
CMSのバージョンを上げる
LPをCMSなどの何かしらのコンテンツマネジメントシステムを利用して制作している場合、それらが最新のバージョンになっているかどうかを確認する必要があります。
特にWordPressなどです。
PHPのバージョンと同じですが、WordPressのバージョンによってサイトの表示速度に影響が出る場合があります。
ブラウザキャッシュを利用する
キャッシュについては以下をご参考ください。
ブラウザキャッシュを利用するようにしましょう。
サーバーによりますが、「.htaccess」などのファイルの編集でブラウザキャッシュについての設定ができます。
ソースコードを圧縮する
HTML・CSS・JavaScriptを圧縮します。
どれほどのソースのボリュームかにもよりますが、圧縮することで読み込むリソース容量が削減されます。
最近ではビルドツールでCSSとJavaScriptは圧縮することが基本でもあります。もしやっていないのであれば、試してみるといいかもしれません。
Webフォント・アイコンに注意する
LPの差別化として、独自のフォントを読んで使用しているというランディングページも多いです。
それ自体は良いですが、日本語のWebフォントの場合などはかなりサイズが大きいため、読み込みに注意が必要です。また、WebフォントはFCPやLCPについても注意する必要があります。
LPの速度改善ならおまかせください
Webサイトの速度改善についてはフロントエンジニアの領域であり、なかなか奥深い世界です。
サイトの内容によっては根本的に作り方を見直す必要がある場合もあるかもしれません。
ランディングページに限らずWebページの速度改善を行っておりますので、お気軽にご相談ください。