Webサイトのスピードチェックを行ったことはあるでしょうか?Webサイトのスピードはユーザーの利便性に影響があるのはもちろん、SEOにも影響があります。そこで今回は、Webサイトの速度測定の方法についてまとめていきたいと思います。
Webサイトのスピードとは?
Webサイトのスピードとは、基本的にユーザーがWebページを開いて閲覧・操作できるまでのスピードのことを指します。
Webページのスピードが遅いとSEOに悪影響
Webサイトの速度というのはGoogle検索エンジンがサイトを評価する時の指標の1つであり、速度が遅いサイトは検索(SEO)で不利になってしまいます。
ユーザーが待てるのは何秒まで?
Webページを表示するまでの時間が長いとユーザーはそのページを離脱してしまいます。
サイトを開いたのに一向にコンテンツが表示されない、というWebサイトを誰もが一回は見たことがあるのではないでしょうか。
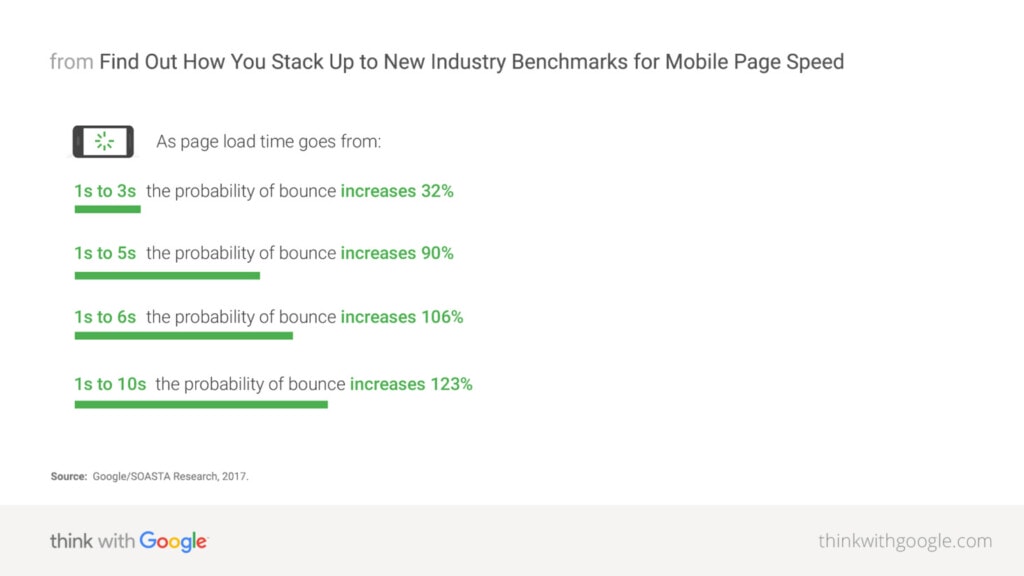
Googleが2017年に行ったモバイルでのWebページ閲覧の離脱率(直帰率)だと、以下のような結果になっています。
・3秒かかると32%離脱率が上がる
・5秒かかると90%離脱率が上がる
・6秒かかると106%離脱率が上がる
・10秒かかると123%離脱率が上がる

引用元:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
もちろんWeb閲覧時のスピードというのは、Webサイト側だけに問題があるわけではなく、そもそも接続しているインターネット回線が遅い、ということもあるでしょう。
今回はWebサイトのスピードチェックの方法についてまとめていきます。
Webサイトの速度測定の注意点
それではWebサイトのスピードの測定方法についてみていきましょう。
その前に速度測定をする時に少し気をつけておくこと、事前に理解しておくべき内容をご紹介します。これを知らないと計測してもその計測結果があまり意味が無いものになるので注意してください。
モバイルかパソコンかで測定結果は変わる
速度測定ツールを使うときに気をつけたいのが、モバイルかパソコンかで速度は変わるということです。
どのWebサイトもモバイルとパソコンで全く同じになっているというサイトはありません。もし全く同じサイトがあれば、それぞれに最適化していないサイトということになります。
レスポンシブでも同様です。
パソコンでの速度スコアは高いのに、モバイルだと低い、なんてことは多いです。
もし自分のWebサイトのユーザーが主にモバイル利用者であれば、進んで改善すべきなのはモバイルでの速度になります。
ページによって速度は異なる
当然ですがページによって速度は異なります。
計測するべきなのはランディングページでしょう。
Webサイトのトップページだけ速度測定を行って、それがいい結果だったとしても、重要なランディングページの速度がおそければ意味がありません。
Webページごとに異なる処理を行っていたり、画像枚数が違うなどの場合は、それぞれのページをテストしてみることをおすすめします。
軽いと思うページと、一番重いと思うページをそれぞれ速度測定して比較してみましょう。
速度測定場所を指定する
Webサイトの速度測定ツールは、海外のツールが多いです。
その場合注意しなければいけないのが、どこから閲覧することを想定してスピードチェックを行うのか?、ということです。
Webサイトのスピードは、それらサイトを配信しているサーバーの拠点(リージョン)が影響します。
物理的な話ですが、アメリカにあるサーバーから配信しているのと、日本にあるサーバーから配信しているのとでは、双方の距離的な影響が出てしまいます。
日本向けのWebサイトであれば、速度測定場所は日本やアジアを指定して速度測定する必要があります。
サーバーが海外にある場合、海外のサーバー拠点の地域から計測する必要があります。
速度測定する場合は、どこの拠点からの速度を測定したいのかを指定するようにしましょう。
ブラウザの設定(拡張機能・キャッシュ等)が原因で体感速度は変わる
Webページの速度というのは、利用者関係によってバラバラです。
前述しましたが、インターネット回線が遅ければ、どれだけ速度測定結果が良いサイトでも表示が遅くなってしまいます。
「速度測定のスコアは良かったけどなんか体感として遅い、、」
「パッと見て速く表示されるんだけどスコアが悪い、、」
という場合は閲覧環境に原因がある可能性を考える必要があります。
例えばGoogleChromeというブラウザを使っている人で、拡張機能などをたくさん入れている、という人もいるのではないでしょうか?ただそれらの拡張機能がサイトの表示スピードを低下させている、なんてこともあります。
さらにはキャッシュのことを理解していなくて、ページが速く表示されるから大丈夫、と思ってしまっている人も。
ページスピードチェックの前に、これら閲覧環境によって速度に影響が出るということを念頭においておきましょう。
速度測定結果は変わる
速度測定の結果は毎回同じになるわけではありません。
測定時のサーバーの応答時間などにもよります。
さらには、Googleの速度評価指標が変わる、ということもあります。
「前にチェックをしたら良い結果だったのに、最近測定したら凄く悪くなってた」なんて人もいるのではないでしょうか。
Webページの速度測定の結果は、時間帯や時期によって変わることがあるということを知っておきましょう。
Webサイトスピードチェックができるツール
それではWebサイトのスピードチェックを行っていきましょう。基本的に速度測定ツールを使う方法しかありません。
以下が有名なWebサイトのスピードテストツールになります。
PageSpeed Insights(ページスピードインサイト)

PageSpeed Insights(ページスピードインサイト)
Googleが提供している最も有名なWebページ計測ツールです。PSIと略します。
一番利用者が多い速度測定ツールです。速度測定のみならず、利便性やSEOなどパフォーマンス面で計測してくれます。

まずはこちらで計測をして、分かりにくいところや他の指標を見たいという場合に他ツールを使うということが多いです。
使用方法は簡単で測定したいページのURLを入力して分析をするだけです。
Test My SiteはPSIに統合されている
以前モバイルページの速度測定専用サービスとして、Test My Siteというサービスがありましたが、現在ではサービスが終わり、PageSpeed Insightsに統合されています。
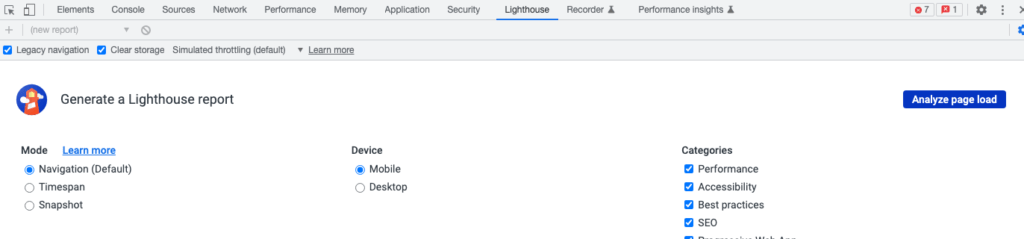
Lighthouse(ライトハウス)

灯台ですね。Google提供のGoogle Chromeブラウザ専用の機能です。利用するには自分のパソコンにGoogleChromeをインストールして、対象のページを開いてデベロッパーツールを開くか、拡張機能を入れて使います。
開発者が最も使うツールです。とても簡単に使えるのでまずはLighthouseを見てみる、という人が多いでしょう。個人的にも速度測定はほとんどLighthouseです。
ちなみにPageSpeed Insightsの計測にはLighthouseが使われているので、PageSpeed InsightsとLighthouseは基本的に同じだと考えてもらって構いません。
強いてデメリットを言うなら、Lighthouseは利用ブラウザの影響を受けるため、他の拡張機能が測定の邪魔になる場合があります。
完璧に正しく計測するのなら自身の利用環境が影響しないPageSpeed Insightsを利用すると良いでしょう。
参考:Lighthouse(ライトハウス)とは?Google公式のSEOチェックツールを解説
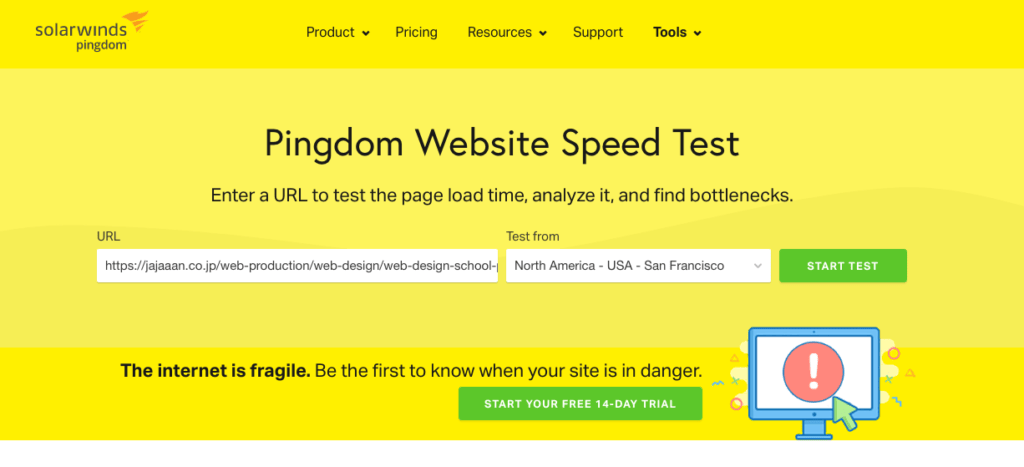
Pingdom Website Speed Test

デフォルトではTest fromがアメリカになっているので、日本東京に変換して計測します。
コンテンツの容量や、ドメインの速さなども測定できます。
海外向けサイトなどの場合に役立ちます。
GTmetrix

結果や改善案が見やすいサイトです。ユーザー登録をしないとテストサーバーの位置を変えることができません。
また、計測指標についてはGoogle Lighthouseを使用しています。
それならLighthouseでええやん、、となりそうですが、Lighthouseを利用して独自の指標をわかりやすく出してくれるので、LighthouseやPSIを見てもよくわからないという人は試してみるといいでしょう。
WebPageTest

Lighthouseや他サイトとの視差評価の比較、コアバイタル指数などを分かりやすく表示してくれます。有料プランがありますが無料で十分です。
Webサイトスピードの測定結果の見方
それぞれのツールで測定結果は異なります。深堀りしていくとかなり長くなるため、ここではLighthouse・PSIでの指標の簡単な見方についてご紹介します。
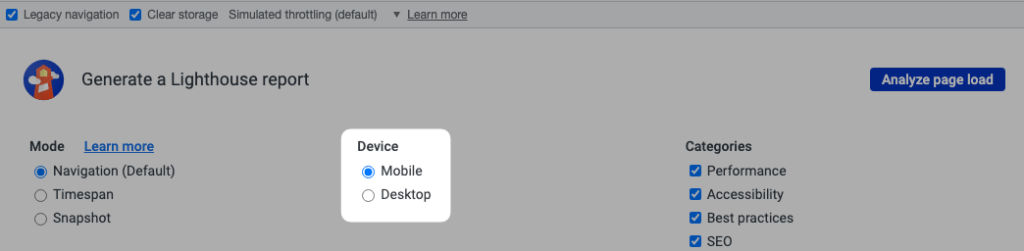
以下はLighthouseの場合です。
 モバイルかパソコンかを選んでページ解析を行います。
モバイルかパソコンかを選んでページ解析を行います。
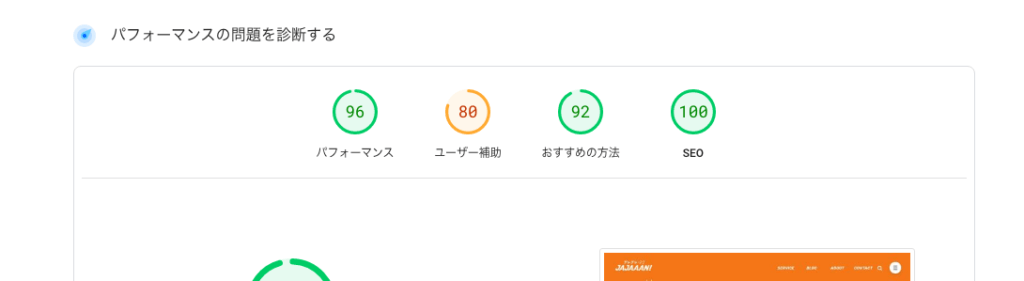
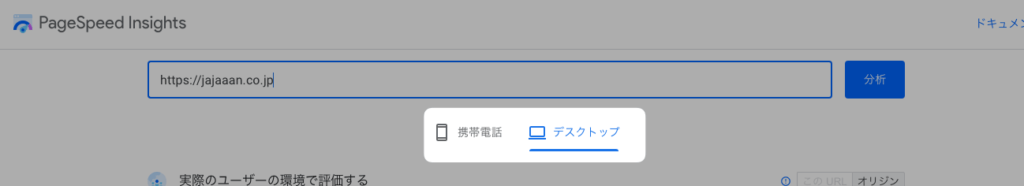
以下はPageSpeed Insightsの場合です。
 URLを入力し測定結果が表示されたら携帯かデスクトップかを選択してそれぞれの測定結果を見ます。
URLを入力し測定結果が表示されたら携帯かデスクトップかを選択してそれぞれの測定結果を見ます。
ページスピードの観点から見るべきなのは「パフォーマンス」
他にも項目がありますが、速度測定の観点から見るべきなのはパフォーマンスの部分です。
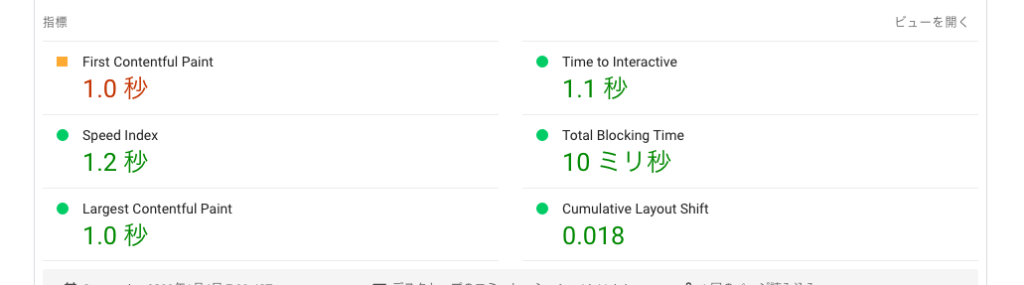
以下スコアで色分けして表示されます。
簡単に言えば、赤▲が悪い、オレンジ■が普通、緑●が良い、という評価になります。

パフォーマンスが赤色のスコアであれば改善が必要でしょう。
オレンジの場合も50くらいだと状況によって赤になる場合があるので改善できればしたほうが良いです。緑の場合は、改善できるポイントがあれば改善します。
改善ポイントを見る
計測すると改善できる項目というものが表示されます。

これらの項目を見て、改善を進めていきましょう。
まとめ
今回はWebサイトスピードの速度測定方法について、ツールなどのご紹介をしました。
あまりにも遅いとSEO的にも良くないので改善が必要です。
ただ、Webページの速度改善はフロントエンドエンジニアの世界であり、深堀りしていくとなかなかの専門知識が必要になります。
JAJAAANではサイトスピードの改善を行っています。
よろしければお気軽にご相談ください。