EFOという言葉をご存じでしょうか。SEO対策なら知っている!という方は多いかと思いますが、EFO対策はSEOとは別ものになります。詳細は後述しますが、簡単に説明するとWebでの申し込みフォーム・お問い合わせフォームなどを改善し、最適化させる施策のことを言います。
今回はそんなEFOとは何か?具体的にはどのようにして行うのか?について見ていきたいと思います。
EFOとは?
EFOとは、Entry Form Optimizationの略で、エントリーフォーム最適化(入力フォーム最適化)と言います。エントリーフォームというのは、Webサイトで、ユーザーに情報を入力してもらい、送信などのアクションを起こしてもらうためのWebフォームのことを指します。
EFOはそんなフォームを、ユーザーの使いやすいように最適なものに改善する施策のことを言います。
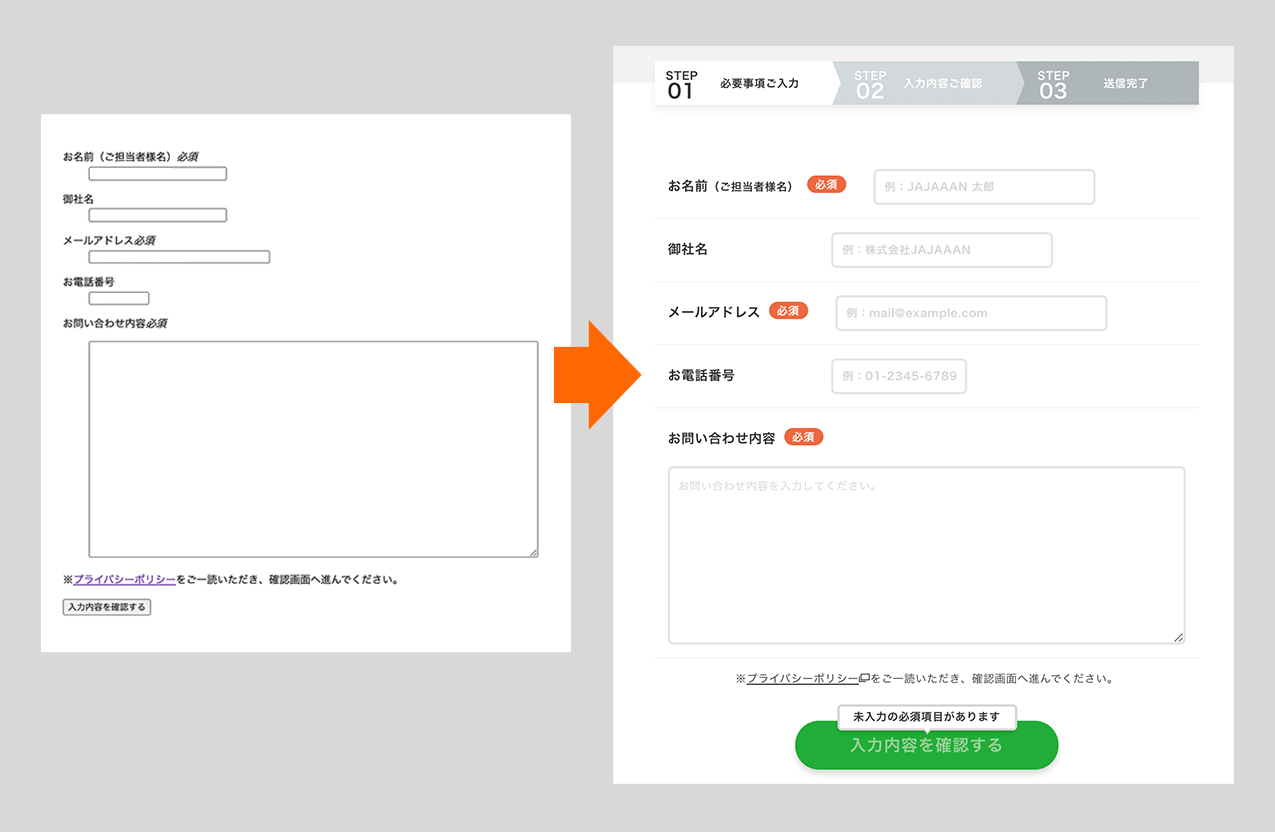
以下、少し極端な例ですが、EFOを全く意識していないフォームと、EFOを意識しているフォームの例です。

EFOはとても重要なものであるにもかかわらず、その対策については多くのサイトで後回しにされているケースが多いです。
入力フォームが使いにくいものだとユーザーは離脱してしまう
入力フォームは、Web上でユーザーからアクションを起こしてもらうためのとても重要なものです。しかし、そんな入力フォームが使いづらいものだと、ユーザーは入力作業が面倒くさくなってしまったり、操作がわからなかったりするなどして、結果的に入力自体を諦めフォームページを離脱してしまいます。
いかに離脱率を下げられるかがポイント
フォームページの離脱率は他のWebページの離脱率と比較しても高いものになりがちです。多くのWebサイトでは、少なくとも約6割以上のユーザーがフォームページで離脱する傾向にあります。
しかし、それだけにフォームページのユーザー離脱を大きく改善することができれば、サイトのコンバージョン率も良いものになります。
ユーザーが離脱してしまうフォームのパターン
ユーザーが離脱してしまうフォームページには特徴があります。
まずは離脱してしまいやすいフォームの特徴について、自分のサイトのフォームが当てはまってしまっていないかチェックしましょう。
- 離脱されやすいフォームの特徴
- 入力欄がわかりにくい
- 文字サイズが小さすぎる(もしくは大きすぎる)
- 入力項目が多すぎる
- 入力必須項目かどうかが送信ボタンを押さないと分からない
- 入力項目に何も説明がない
- 入力ステップが分からない
- 半角・全角の違いでエラーになる
- スマホのキーボードUIに対応していない
- ラジオボタン、セレクトボックス、チェックボックスの適切な使い分けができていない
- セキュリティに関する記述がない
- 入力エラー表示、バリデーション表示がない
- ページ離脱時の対策がない
- テキストエリアが使いにくい
- 送信ボタンが適切ではない
ざっと思いつくものだけを記載すると上記のようなものがあります。
具体的に見ていきましょう。
EFOのポイント:入力欄最適化
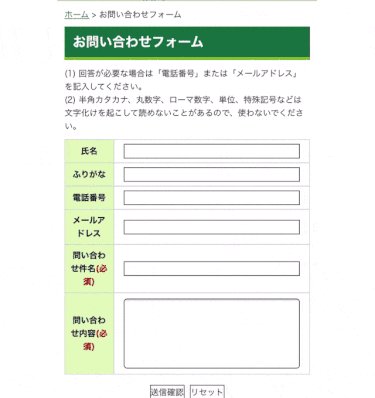
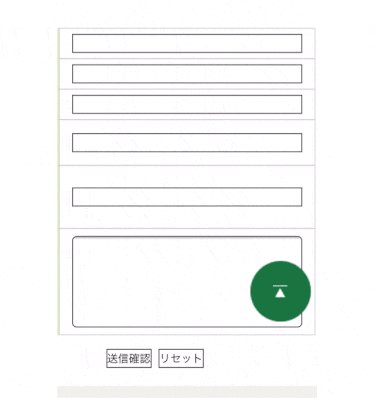
EFOがされていない参考例のフォームで見てみましょう。

上記のような入力欄の場合、単純に入力欄のサイズが小さく、さらには平坦すぎるため、ユーザーがどこに文字入力をすればいいのか少し分かりにくいと言えます。
シンプルすぎるフォームも注意が必要
先程のフォームは、装飾がない状態のフォームですが、逆にWebデザイナーが意図的にスタイルを付けて作成しているフォームの中で、少し分かりにくいフォームも多く存在します。
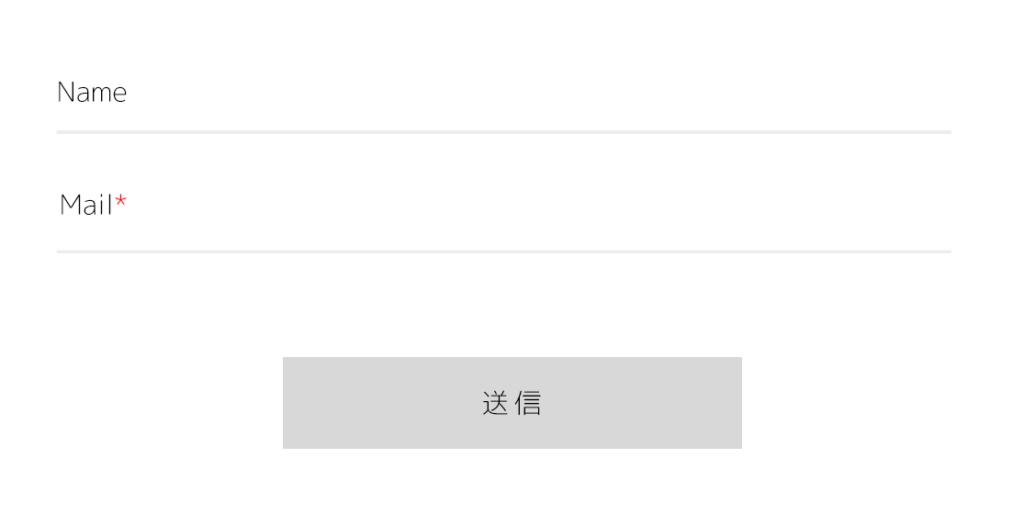
以下のようなシンプルなフォームは注意が必要です。

人によっては入力箇所が分かりにくいと感じる例です。
入力フォームはあまりごちゃごちゃとしてはいけませんが、あまりにもシンプルすぎると、逆に説明不足となってしまい、結果的にユーザーに親切なフォームではないと言えます。
EFOのポイント:文字サイズの最適化
EFOで重要なポイントでもありますが、文字サイズが適切ではない場合は改善が必要です。ここで言う文字サイズは入力欄に限ったことではありません。
単純に文字サイズが小さいと、ユーザーにとっては読みにくいといった問題があります。
さらに、スマホの入力フォームで文字サイズが小さいと、入力欄にフォーカスした時、画面がズーム表示となる場合があります。
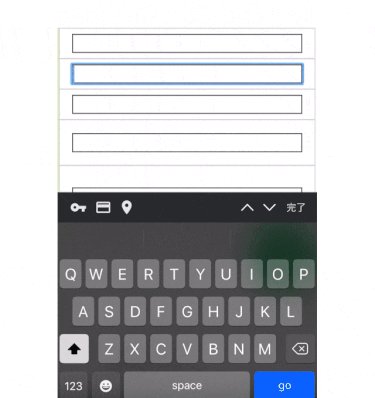
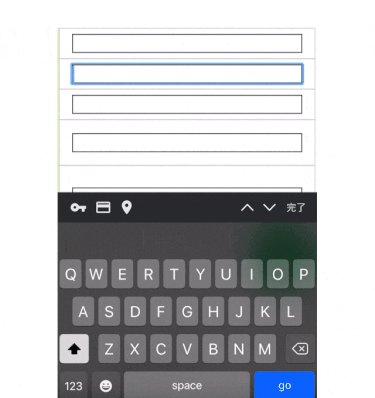
以下はとあるサイトのフォームをiPhoneなどのiOS端末で閲覧した時の例です。iOSでは入力欄をタップし、フォーカスされた時に、サイト側で入力欄の文字サイズを16px以下に設定している場合、自動的に入力欄をズームする、という仕様になっています。

iOS側からしたら、16px以下は文字が小さいからズームしてあげよう!といった狙いの機能ですが、この仕様、実際に体験したことがある人がいれば思うかもしれませんが、とても煩わしいのです。
なぜなら勝手に画面をズームされることで、次の項目を見る時にピンチインしたりスクロールしなければいけません。項目数が多いフォームの場合、その動作だけで入力が面倒になります。
入力欄の文字サイズについては、必ず16px以上しなければいけないというわけではありません。EFOではあくまで入力欄に合わせた読みやすい文字サイズにすることが大切です。16px以下のズームについては、viewportの設定などでズームをさせないようにすることができます。
EFOのポイント:入力項目数の最適化
あまりにも入力項目が多すぎるフォームは注意が必要です。
入力項目が多くなればなるほど、ユーザーは入力するのが面倒になり、離脱につながりやすくなります。
いかにシンプルかつ適切な内容量のフォームを作成できるかがEFOの肝とも言えるでしょう。
不必要な項目がないか確認する
不必要な項目がないか確認をしましょう。たとえば、メールシステム側で分かるような情報まで入力項目にしている、本来なら必要のない性別やふりがな、生年月日などのような項目を設けてしまっている、など、案外気が付かないような不要項目はあったりします。
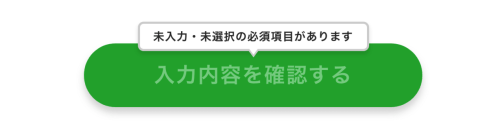
EFOのポイント:入力必須項目の最適化
入力必須項目がわかりにくいと、ユーザーが入力を終え、いざ送信しようとボタンを押したときにエラーになってしまう、などがよく発生します。
こういった事態は望ましくなく、入力必須項目は入力中に分かるよう工夫する必要があります。
EFOのポイント:エラー表示・リアルタイムバリデーションの実装
先程の必須項目と同じく、フォームには送信できない値、というものが存在します。
たとえば、入力必須項目を未入力のまま送信しようとしたらエラーになりますよね。さらにフォームによっては、メールアドレスや電話番号が正しい形式でない場合、送信できないようになっている場合もあります。
ユーザーに正しい情報を送ってもらうことが重要なので、そういった機能は必要でもありますが、注意したいのが、分かりやすくエラー表示がされているか?送信ボタン(確認ボタン)を押した時にはじめてエラーがわかる形になっていないか?といった点です。
せっかく頑張ってフォームを入力してきたのに、送信ボタンを押した瞬間エラーが表示され、さらにそのエラー箇所がどこなのかも分かりにくいとなると一気に再入力をする気力が失せてしまいます。
そのためにも、
- 正しいエラー表示をする
- リアルタイムバリデーション(リアルタイムアラート)を実装する
などのEFOが必要です。
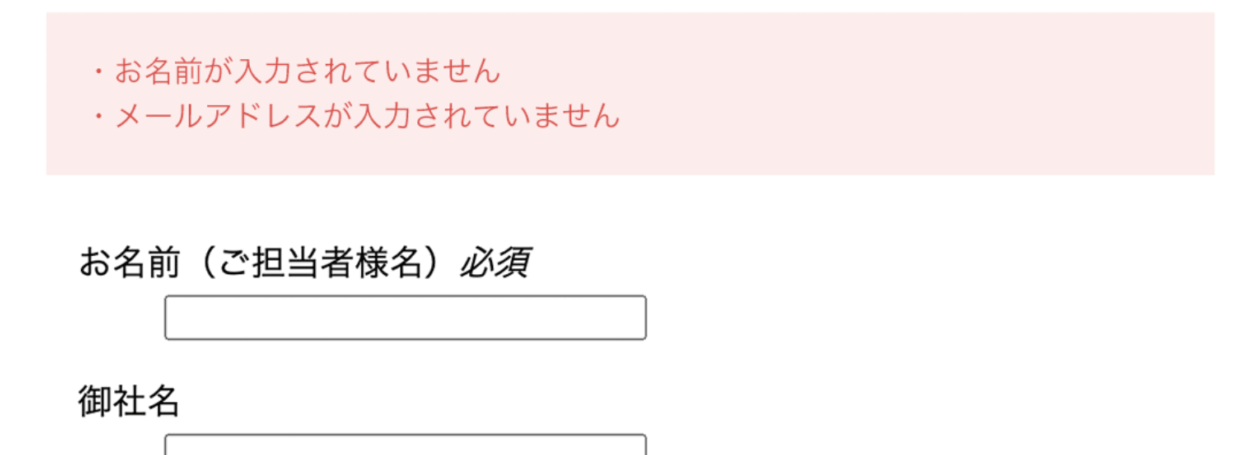
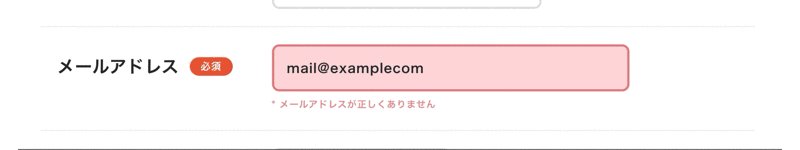
不適切なエラー表示とは、以下のような感じです。

よくある普通のエラー表示です。送信ボタンなどを押した時にフォームの一番上(もしくは一番下)にまとめて表示されるエラーです。
このエラー表示が不適切だと言える理由としては、エラー箇所がわかりにくいからです。
フォームの入力項目数が多いと、上例のようなエラー表示では直感的にエラー箇所がわかりません。
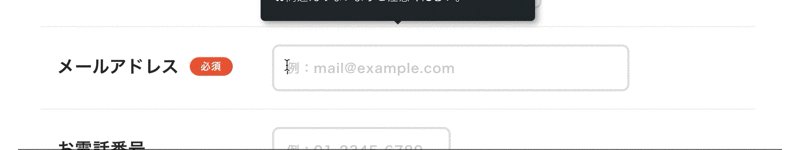
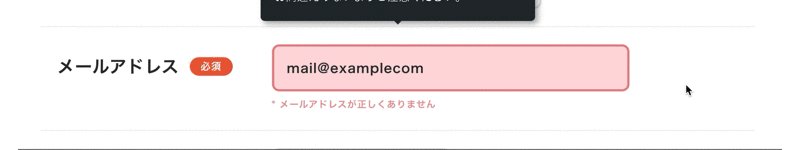
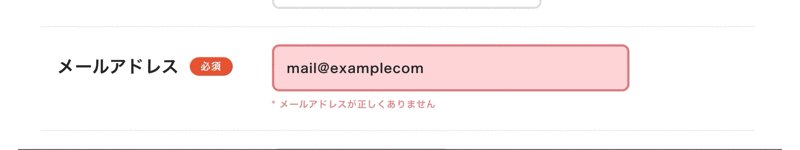
EFOが行われた望ましい例としては以下のような形です。

先程の例とは異なり、入力項目自体にエラー表示を行うので、どこの項目でエラーが発生したのかを瞬時に知ることができます。
項目にエラーを表示させる場合は、以下のようにリアルタイムバリデーションを行うことで、入力に間違いがあった瞬間にそのエラー内容に気がつくことができるため、より使いやすいフォームになります。

EFOのポイント:入力項目の説明
入力項目の説明が不足しているフォームはとても多いです。
「自分は分かるから他の人も分かるだろう」と安易に考えてしまっていないでしょうか?
業種によっては専門用語を多用しすぎて、ユーザーがよくわからず何を入力していいか分からない、何を選んでいいか分からない、といったケースが多くあります。
EFOで大切なのは利用者目線でフォームを作るということです。
そのためにも行うべきEFO施策について見ていきましょう。
placeholder(プレースホルダー)を入れる
プレースホルダーとは以下のようにフォームの入力欄に記述されるヒントのテキストです。

実際にユーザーが入力する記入例を記述しておくことで、ユーザーが迷わず入力を行うことができます。プレースホルダーはCSSで色などを変えることができます。あまり色を濃くしてしまうと入力時のテキスト色と変化が少なくなり、プレスホルダーか入力テキストがどうかがわからなくなってしまうので注意してください。
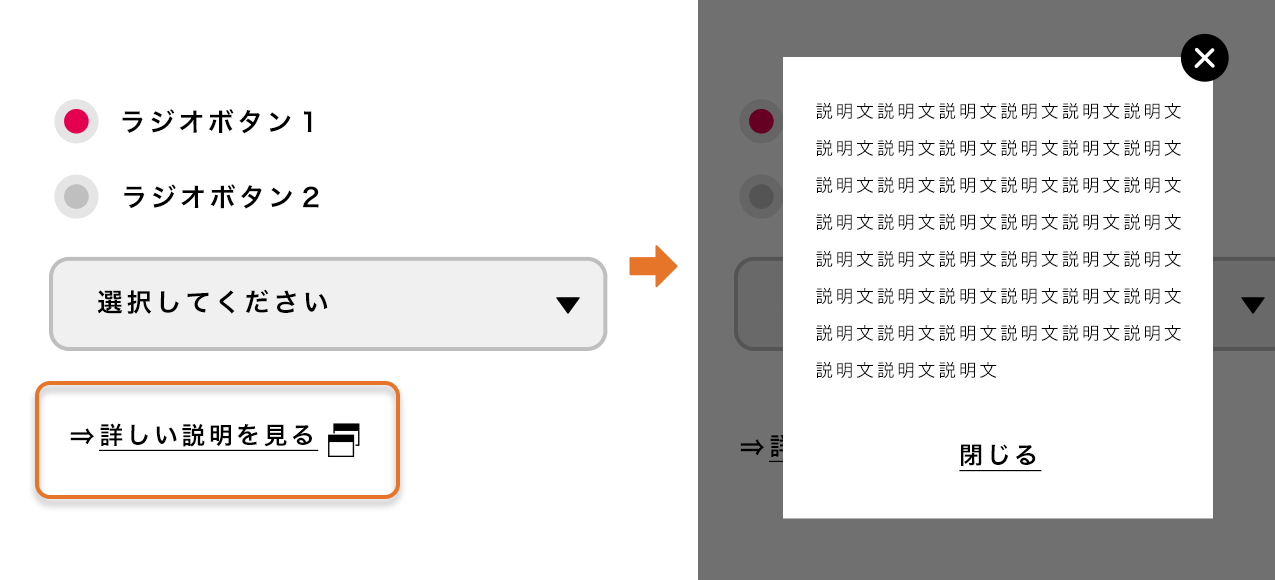
ツールチップ、モーダルウインドウで説明する
プレスホルダーでは説明しきれない説明文は、入力欄の外に記載するか、モーダルウインドウ、ツールチップなどで表示させるようにしましょう。
入力欄外に説明文を記載する場合、説明文があまりにも長かったりすると、ユーザーにとってはフォームが見づらく、入力が面倒だと感じる要素になりかねないので注意が必要です。そのためにも入力項目にフォーカスした時点で表示されるツールチップや、説明文を表示するモーダルウインドウを表示するようにしましょう。
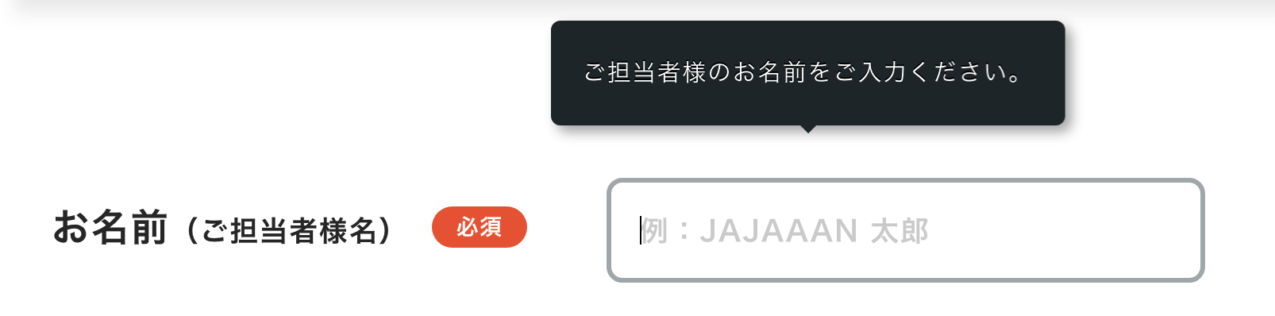
入力項目フォーカス時に表示されるツールチップの例

補足説明となるモーダルウインドウの設置

モーダルウインドウじゃなくて外部ページへのリンクでもいいんじゃない?と思うかもしれませんが、EFOではいかに離脱率を下げるかが重要です。そのためにも外部リンクなど、離脱に繋がるようなリンクはできる限り設置するべきではありません。
EFOのポイント:入力補助・自動入力を使う
EFOでおすすめなのが入力補助機能を実装するということです。
よくあるのが以下のような自動入力です。
- 住所:郵便番号か町名を特定し表示
- ふりがな:名前入力時にふりがなを自動入力
- ユーザ名、パスワードなどを記憶したオートコンプリート
住所を一から入力するのは手間であり、さらにはユーザーが手動入力した場合、住所を間違えて入力してしまう場合があります。その場合、住所の自動入力機能を入れることでそれらのリスクを防ぐことができます。
EFOのポイント:入力ステップを明確にする
EFOの施策として、入力ステップをわかりやすくする、といった方法があります。
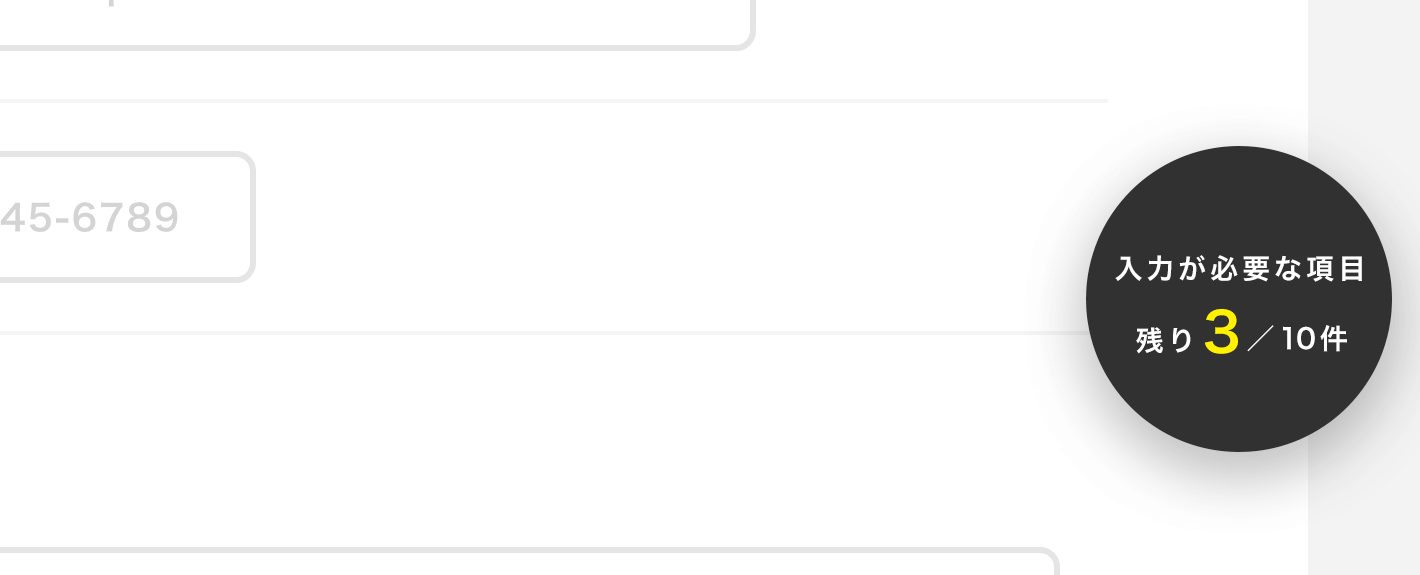
以下は基本的な3ステップのみの場合です。

今自分がどのステップにいるか?このフォームはどのくらいで終わるのか?といったことを明確にすることが大切です。
フォームによってはページが分割されていたり、あとどのくらい入力ステップがあるのか不明なフォームあります。
あとどのくらい入力が必要なのか?を、プログレスバーや残り必須項目数の表示などによってユーザーに知らせることで、ユーザーの心理的負荷を軽減することができます。

他にも、フォーム入力にかかるおおよその所要時間を記載しておくことも効果的です。
EFOのポイント:半角・全角を自動変換する
フォームの入力項目では、よく半角・全角の指定がある場合があります。
システム側でどちらか指定で入力してもらう必要がある場合、ただ半角・全角で入力してください、と記載しておくだけでは不親切です。
可能であれば、ユーザー入力を自動変換するようにしてみましょう。
そうすることでユーザーの入力スピードを上げ、ストレスを軽減させることができます。
EFOのポイント:HTML5のinput属性を使いこなす
少し技術的な話になりますが、HTML5のinput属性をしっかり使えているかどうかがEFOでは重要です。入力フォームの各項目でinput属性を適切なものにすることで、入力キーボードの最適化、オートコンプリートの補助などに役立ちます。
PCでは入力キーボードが変わるなどはありえないですが、スマホの場合、input属性により、最初に表示されるキーボードが変わるので最適化が重要です。
ここでは一部の代表的なものを見ていきましょう。
iOS13.3.1の一例です。
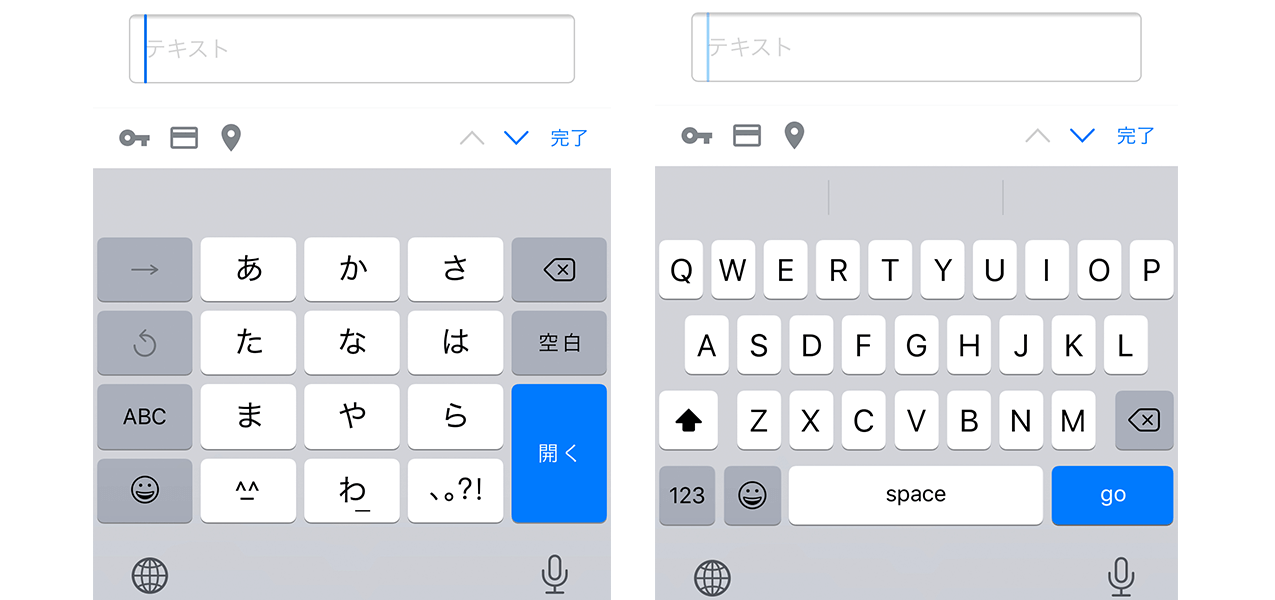
テキストの入力項目
通常のテキストの入力項目の場合以下のようにキーボードが表示されます。
使っているキーボードアプリなどで表示が異なる場合も多いですが通常はこのような表示になります。

上記箇所のHTMLは以下のようになっています。
<input type="text" name="text" placeholder="テキスト">ここで説明しているinput属性というのはtype=”text”の部分になります。
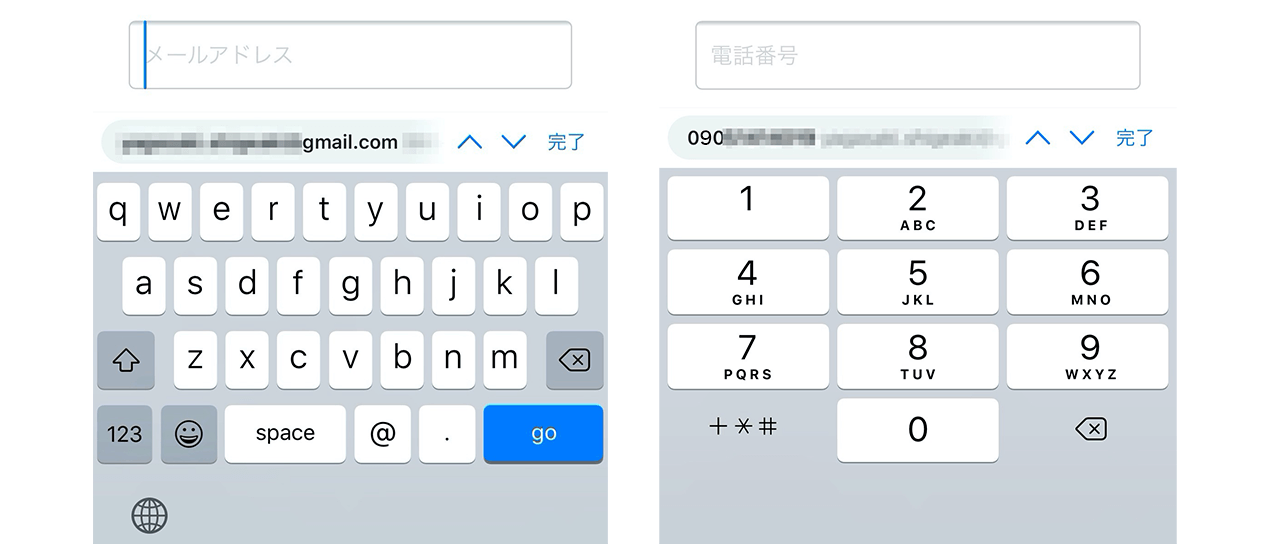
メールアドレス・電話番号
電話番号・メールアドレスは以下のような形になります。

左がメールアドレスの入力項目で、右が電話番号の入力項目になります。
先程の「テキスト」の入力項目とはキーボード表示が異なるのが分かるかと思います。キーボードは各情報を入力するのに最適なものが表示されます。
使っているブラウザのオートコンプリート情報などにより、入力予想が表示されているのがわかります。
上記箇所のHTMLは以下のようになっています。
<input type="email" name="email" placeholder="メールアドレス">
<input type="tel" name="tel"" placeholder="電話番号">注意するべきなのが、メールアドレスや電話番号の入力項目にtype=”text”を使ってしまっていないか?ということです。
これは実際の現場ではよくあることで、実装段階で気づかない・忘れている制作者もいます。
input属性がinput=”text”で入力ができないというわけではありませんが、キーボードの最適化、入力補助などができればユーザーにとっては使いやすく、入力時間も大幅に削減できるでしょう。
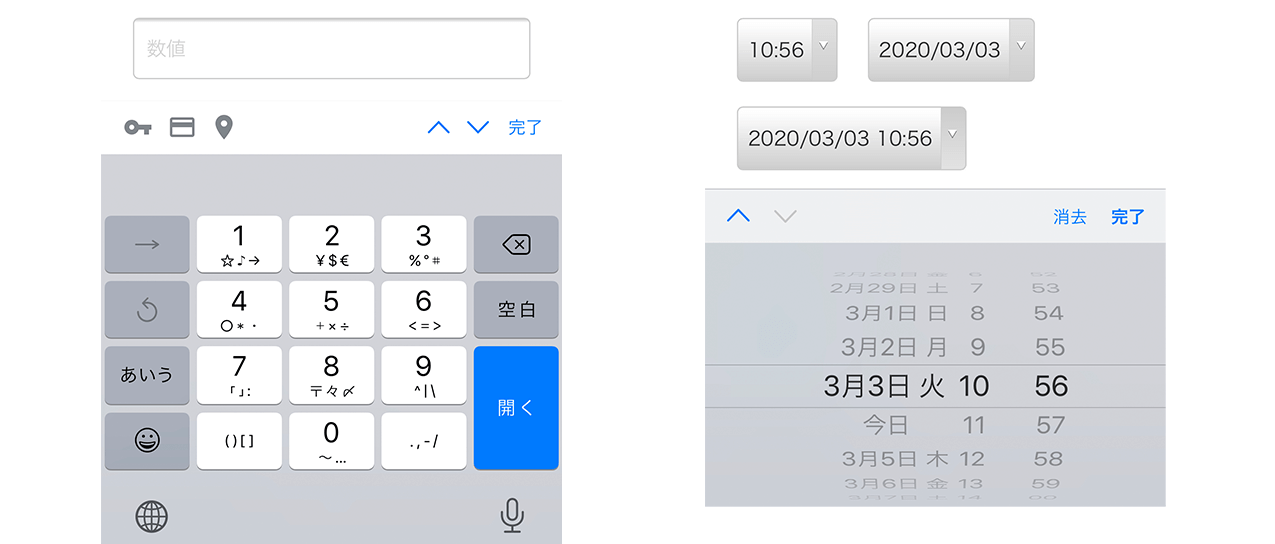
数値・日付・時刻
数値や日付、時刻は以下のようになります。

このあたりは実際に入力していただく情報により使うかどうかは検討する必要があります。日付などは、別でカレンダーから直接選択できるようなUIのほうがユーザーにとってはわかりやすいかもしれません。
EFOのポイント:ラジオボタン、セレクトボックス、チェックボックスを最適化する
ラジオボタン、セレクトボックス、チェックボックスについて最適な使い分けができているか確認します。
基本的なことですが、それぞれの動作は以下のような感じです。「Run Pen」を押してください。
ラジオボタン、セレクトボックス、チェックボックスは、入力内容によりそれぞれ最適な使い分けがあります。
たとえば、ラジオボタンは、同じname値のなかで一つしか選択できません。そのため必ず一つのみを選択してほしい項目などに使用します。
セレクトボックスは機能的にラジオボタンと似ています。しかし、ラジオボタンは必ず何か一つを選択させたい場合に使うことが多いですが、セレクトボックスはデフォルトで「選択してください」など、必ずしも何かしらの入力を求めるものではない場合が多いです。
さらに、選択項目が多い場合は、ラジオボタンより、セレクトボックスのほうが向いていると言えます。
EFOが行われていないフォームなどで、ラジオボタンの項目が多く、スマホなどで無駄に間延びしてしまっているフォームなどはここを改善するといいでしょう。
チェックボックスは、複数選択できるようにしたい項目に使用します。
デザインを最適化する
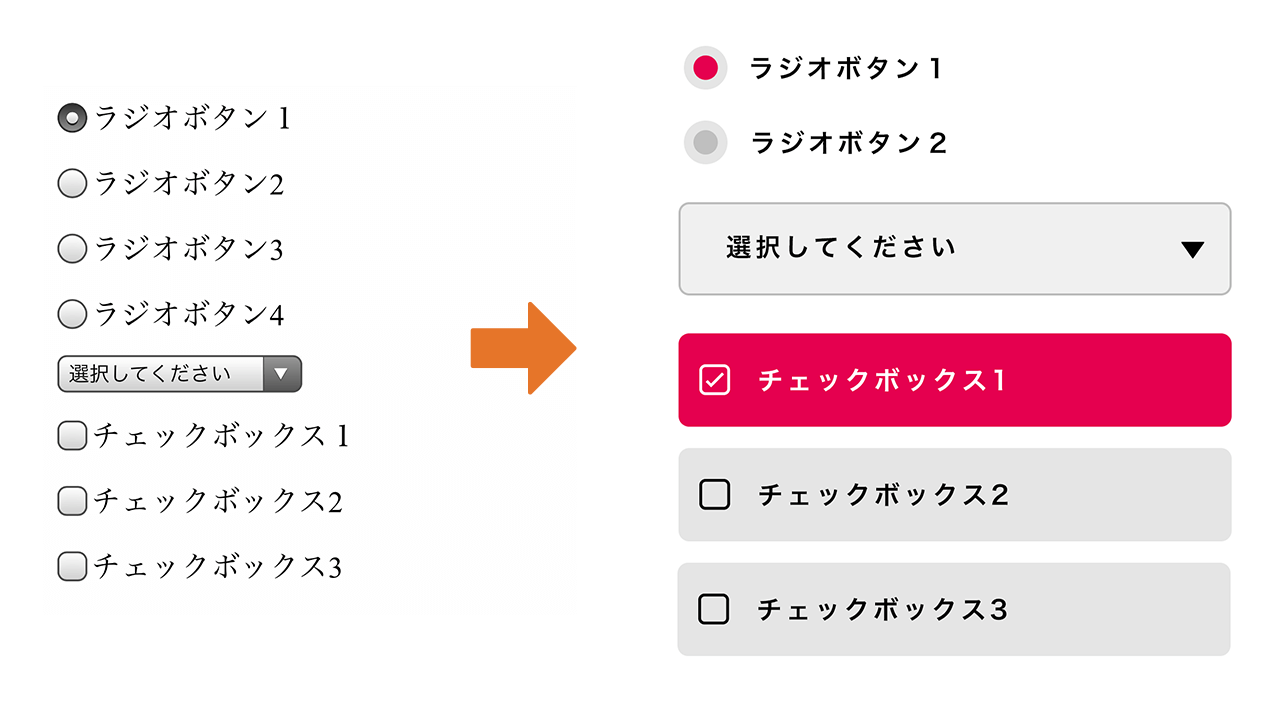
EFOでは、ラジオボタン、セレクトボックス、チェックボックスの見た目を改善することでとてもフォームが使いやすいものになります。
以下は極端な例ですが、デフォルトのフォームからEFOを行いデザインしたフォームの例です。

スマホなどの場合、タップしやすいようにデザインする、ことがとても重要です。
ラジオボタンやチェックボックスはデフォルトのままだと、○、□などの箇所しか押すことができず、その場所を押さないとチェックができません。
しかし、それでは使いにくいです。そのためlabelタグなどを用いてタップ範囲を広げることで使いやすいフォームにすることができます。
EFOポイント:セキュリティに関する記述を最適化する
現在ではSSLが標準になったため、前ほどセキュリティに関する記述の重要性は薄くなったと思います。
しかし業種やフォームの内容によっては、明確にセキュリティ・安全性に関する記述をしておくことで、よりユーザーが安心して利用できるフォームにすることができます。
EFOポイント:ページ離脱時の施策
EFOで大切なのはフォームの離脱率を下げることです。
しかし、ユーザーのなかには意図していない操作ミス(戻る・進む)で離脱してしまうユーザーが多くいます。
誤った操作ミスでフォームページを離脱してしまい、再度アクセスした時には入力していたものがすべて消えてしまっていた、という経験は多いのではないでしょうか?
離脱されてもフォームの入力値を保持するといった方法もあります。しかしその方法は技術的・セキュリティ的に望ましくない場合も多いです。
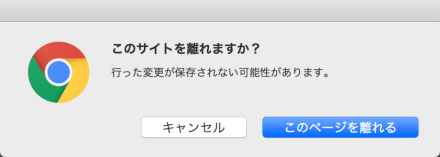
簡単できる方法が「確認ダイアログ」を表示させるという方法です。

ユーザーがフォームページから離脱しようとした時に上記のような確認ダイアログを表示させます。(上記はGoogleChromeの場合です)
確認ダイアログの懸念点
EFOで簡単にできる施策ですが、すべての環境で思い通りに行える方法ではありません。いくつか懸念点があります。
まず一つが、確認ダイアログの内容は変更することができない、といった点です。GoogleChromeなどでは決まった定型文しか表示することができず、任意の情報を表示することができません。(他のWebサイトで任意の表示をさせる方法が紹介されていますが、それらは古い情報であり、現在は変えることができなくなっています)
それと、設置が簡単なのはPC版のみの話であり、iPhoneやアンドロイドではブラウザの挙動自体が全く異なるため、そもそも確認ダイアログを表示することが”基本的”にはできません。(history、history.jsなどを使い、ごり押しで表示させることもできますが、それら履歴によるブラウザ操作は悪質なサイトで使われることが多く、セキュリティ的に問題視されており、今後どうなるか分かりません。)
EFOポイント:テキストエリアを最適化する
フォームを使いやすいものにする、といった点で言えば、テキストエリアが使いやすいかどうかといった細かいポイントも検討が必要です。

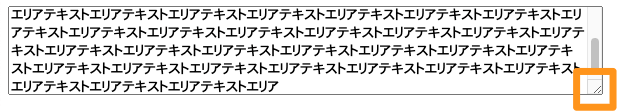
通常のテキストエリアでは表示高さを定め、定めた高さを超えた場合、テキストエリア内をスクロールする形になります。
右下の部分をドラッグすることでフォームを拡張することができますが、実はこれを知らない人は以外と多いです。

これを知らないと、高さが狭いテキストエリアで見にくいテキスト入力が必要になってしまいます。
さらには、スマホではテキストエリア自体のリサイズが効かない場合があります。
ではどうすればいいでしょうか?
答えの一つとしてはテキストエリアに自動リサイズ機能を入れる、ということです。

文字数により自動的にテキストエリアが拡張されるため、ユーザーにとって見やすいものとなります。
EFOポイント:サブミットロックをする
サブミットロックとは、入力が不完全な状態では送信ボタンを押せないようにする仕様のことです。

サブミットロックをすることで、ユーザーが送信ボタンを押す前に、入力が不完全だということに気付くことができます。
EFOまとめ
いかがでしたでしょうか?簡単にできるものもあれば、よく検討してから実装するべきものもあります。フォームはサイトのコンバージョン率に直結する重要な要素なので、まだEFOを行っていないという方はぜひとも実践してみてください。
JAJAAANではこれら全ての施策を行ったフォームの制作が可能です。
お気軽にご相談ください。