画像サイズ圧縮でよく使うサービスが、TinyPNGがあります。
数枚の画像でしたらいいですが、一度に大量の画像の最適化を行いたい場合、別の方法を取る必要があります。
今回はTiny PNG APIを使って一度に大量の画像を自動最適化する方法について解説していきます。
Tiny PNG API を使う
Tiny PNG APIを使うことで、一度に大量の画像を圧縮することができます。
ただし、無料で圧縮できるのは月間500枚までになります。(執筆時点)
それ以降は一枚ごとに料金が発生するので注意してください。
利用可能枚数は月の初めにリセットされます。
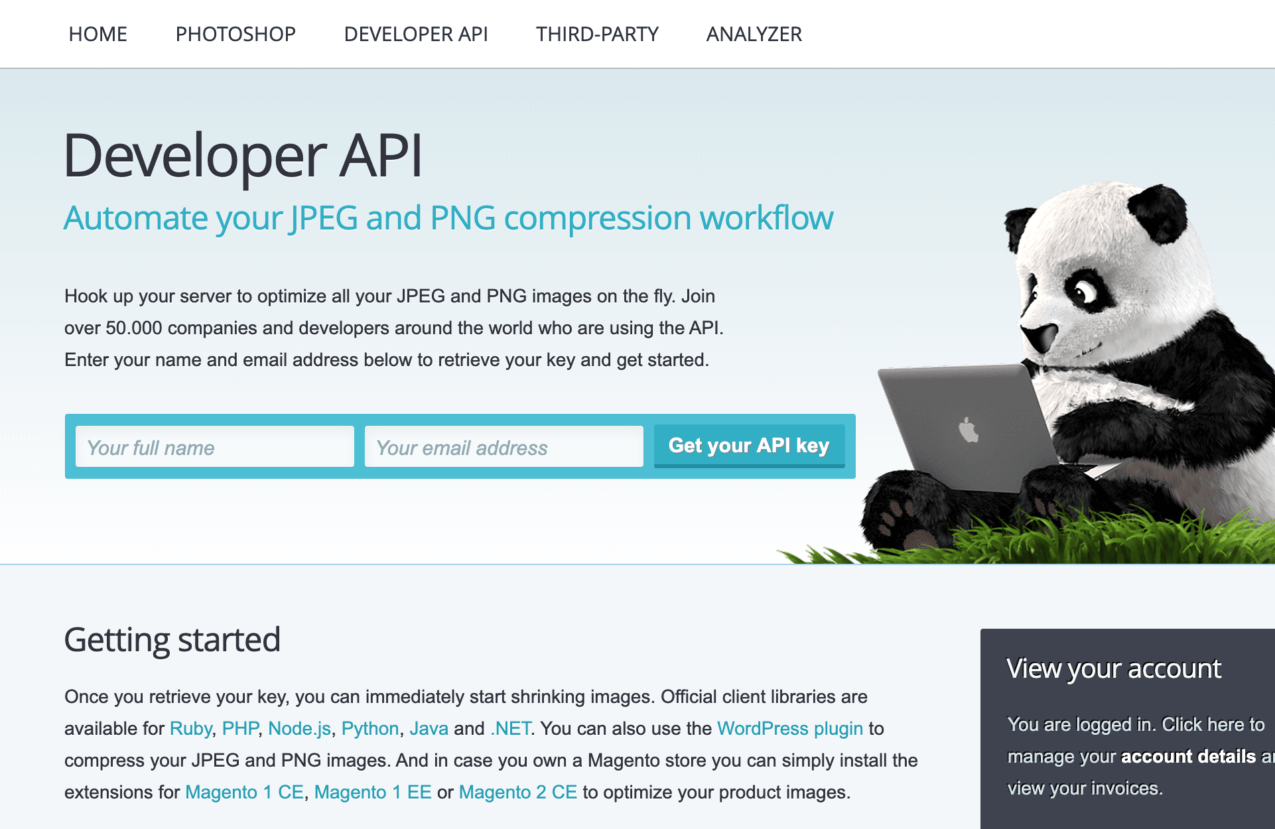
使用方法はさまざまですが、APIクライアントを利用するのに、まずはAPIキーを取得する必要があります。
Tiny PNG APIキーを取得する

上記からメールアドレスを登録してAPIキーを取得します。
APIキーを取得できたらコピーして、実際の使用方法に入っていきます。
圧縮する
以下の圧縮方法を試します。
- TinyPNG CLI(コマンドライン)
- gulp-tinypng-compress(Gulp)
- Compress JPEG & PNG images(WordPressプラグイン)
それぞれ見ていきます。
TinyPNG CLIで縮小する
こちらはコマンドラインツールで、手動で圧縮する方法です。
まずはtinypng-cliをnpmインストールします。
npm install -g tinypng-cliAPIキーの使い方としては、CLIの実行時にオプションとしてAPIキーを付与する方法と、ホームディレクトリ内に「.tinypng」の不可視ファイルを作ってAPIキーを設置する方法があります。
APIキーを付与してコマンドで縮小を実行
tinypng sample.png -k (APIキー)縮小したい画像を指定して実行する場合
tinypng assets/images/sample.png
ディレクトリまるごと実行する場合の例
tinypng -r
tinypng assets/images
複数ディレクトリを指定する場合
tinypng assets/images assets/images2
ちなみに–width、–heightフラグを使用することで画像サイズを変更することもできます。
tinypng assets/images/sample.png --width 300
Gulpの「gulp-tinypng-compress」を使って自動で圧縮する
Gulpを使っていれば、これが楽です。
gulp-tinypng-compressをnpmインストールし、gulpfile.jsにtinypngのタスクを作成しAPIキーを貼り付けます。
const tinyping = require("gulp-tinypng-compress");
gulp.task("tinypng", function() {
gulp
.src("./src/**/*.{png,jpg,jpeg}")
.pipe(
tinyping({
key: "○○○○○○○○○○○○○○○○○○○" // TinyPNGのAPI Key
})
)
.pipe(gulp.dest("./dist/"));
});watchタスク等に組み込んで実行か、そのまま実行で自動圧縮します。
$ gulp tinypngAPIキーは複数サイトで使用可能です。
WordPressプラグインの「Compress JPEG & PNG images」を使って圧縮する
こちらはWordPressを使っている人向けの方法になります。
WordPressでの画像圧縮では、「EWWW Image Optimizer」が有名ですが、内部サーバーで圧縮処理を行うため、サイトやサーバーによってはこのプラグインは向かないかもしれません。
Compress JPEG & PNG imagesであれば、画像圧縮はTinyPNG側で行われます。
まずはプラグインをインストールし有効化します。

設定から「Compress JPEG & PNG images」を選択し、設定を行ってください。
設定では、まずはAPIキーを保存し、圧縮方法と圧縮するサイズを設定します。
基本的には初期設定のままで大丈夫です。
元画像サイズも変更することができるので、容量節約したい場合等は設定しておきましょう。
さらに、画像のmeta情報も削除できるので、必要ない場合はチェックして消しておきます。
「Compress JPEG & PNG images」以外に別の画像圧縮系のプラグインがあると問題が発生する場合があるので、そういったプラグインは停止を検討します。
Tiny PNG APIのまとめ
TinyPNG以外にも圧縮方法は様々あります。
画像圧縮はサイトの高速化に必須なので、機会を見て再度圧縮方法を見直してみるといいかもしれません。
毎回手動で画像圧縮をしている人は、タスクランナーやプラグインなどで自動化できる場合もありますので、それら自動化を検討してみましょう。