いつもお世話になっております。
矢ケ崎です。
この度、社名変更に伴い、会社のホームページをフルリニューアルしました。
ホームページリニューアルについて
この業界、お客様のホームページをリニューアルすることはあっても、自分の会社のHPをフルリニューアルする機会ってあまりないのではないでしょうか。
今回のリニューアルに伴い、どんなことを意識して作ったのか、備忘録も兼ねて記事しておきます。
本サイトリニューアルに携わってくれた制作者の方は、以下の通りです。
ディレクター Director
 Yagasaki
Yagasaki
デザイナー Designer
 Yagasaki
Yagasaki
イラストレーター Illustrator
 Yagasaki
Yagasaki
フロントエンドエンジニア Frontend
 Yagasaki
Yagasaki
バックエンドエンジニア Backend
 Yagasaki
Yagasaki
写真撮影、アニメーション、映像エディター
 Yagasaki
Yagasaki
…
作ってくれる人、
いないんですよね。
みんな凄い忙しいです。
自社サイトとなると自分しかやる人間がいません。いかんせん作る時間を確保するのがキツかったです。
ホームページリニューアルは2年以上前くらいから計画しており、時間のある時にデザイン作っていました。その間に社名変更やらなんやらはさみ、ズルズルきて、やっとリニューアルできました。
CMS
WordPressです。クライアントワークで多いですし、リニューアル前もWPなのでそのままWordPressです。
対応ブラウザ・デバイス
IEは捨てました。
一応大きく崩れてないかくらいは確認しますが、細かいところまで、IE含めたクロスブラウザにする意味は無いと思いました。Webフォントもちゃんと使えませんし。
そもそもIE使ってアクセスしてくるユーザーは少ないです。
Microsoftでさえ、Edgeに移行してくれ、って呼びかけてるのでIEユーザーはEdgeを使ってください。
日本だと業務システム依存的にIEを使っている所が多いのかもしれませんが、そのうちサポートも消えますし、メインブラウザでIEを使っている人がいたら「やめなさい」と啓蒙してあげたいです。
高速化について
サーバーサイド側の施策は割愛。
基本ですが圧縮できるものはすべて圧縮します。
タスクランナーは慣れているGulp、JSはwebpackです。
画像の最適化
ベクターでよさそうなイラストなどはすべてSVGに。
すべて圧縮します。
画像圧縮は、Tinypngです。gulp-tinypng-compressでやっています。
webpの利用
Google PSIで警告だされるようになってから本格利用を考えだしましたが、クライアントワークでは未だ躊躇しています。
webpへの変換は、gulpのgulp-webpを使用しています。
pictureやmodernizrで判別してそれぞれ最適表示させます。
lazyload
こちらはlazysizeで。
レンダリングブロック
FV表示に必要な要素はpreloadします。
CSSはloadCSSで、レンダリングをブロックしないようにpreloadします。
JSをはasync deferで。
イラスト・アニメーション
ストックフォト使えば良い素材たくさんありますが、自社で作ることに意味がありますよね。権利関係もありますし。
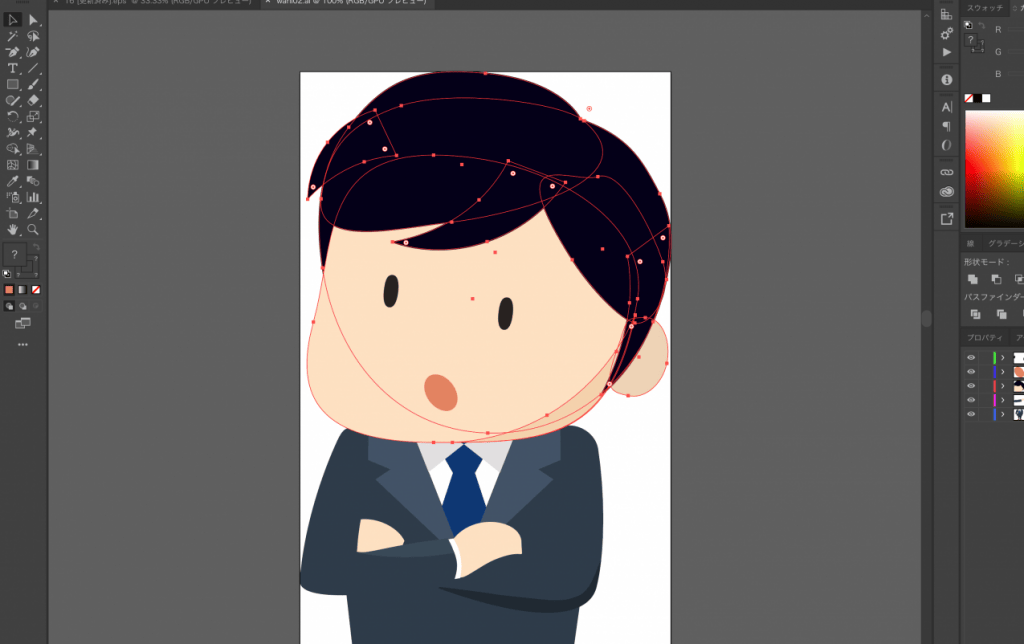
Illustratorですべてのイラストを書く
とても面倒ですが、イラストを一つずつ作ります。

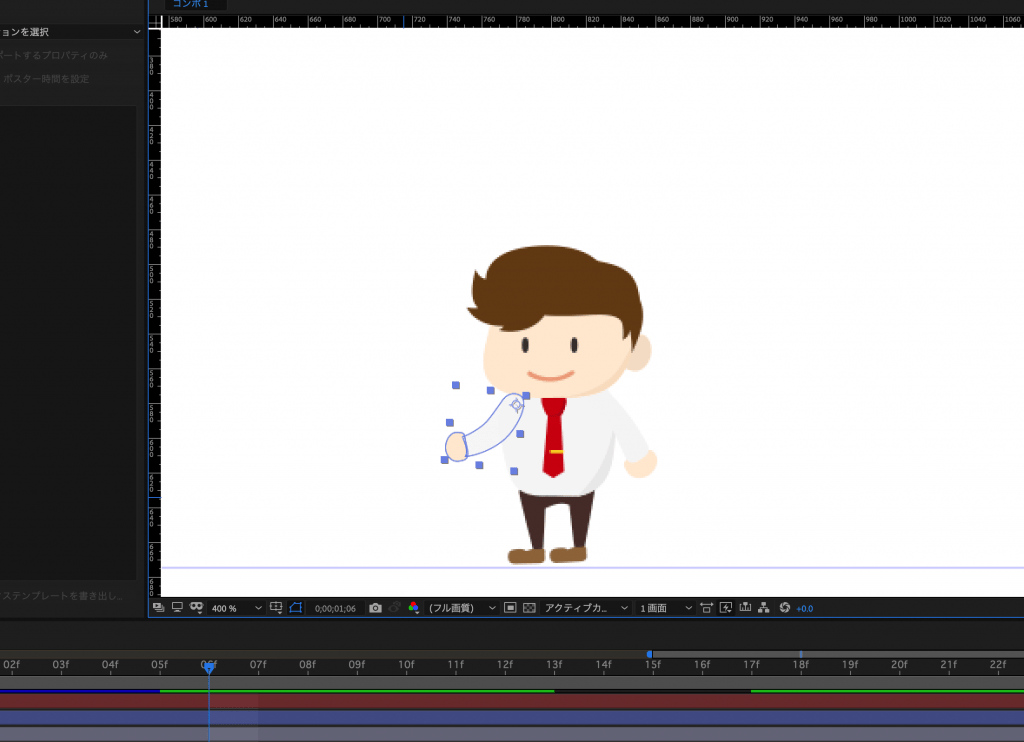
動かすイラストはAFで作成
動かす想定でイラストを作っておき、それに合わせてAFで作成。

web用にlottieで表示させます。
一昔前まではGifアニメが主流でしたが、Gifアニメはとても重いし制約多いので今では全く使いません。近いうちに今やっている方法も古くなるでしょう。
フォント
Google web フォントの早期アクセスを使用。
作っていて思ったこと
楽しかったです。時間がなかったってのはあれですが、Webは常に変わりゆくものです。作っていて楽しいです。納得いかなければまた作り直せばいい。
多分数ヶ月すればすぐ作り直したくなっていると思います。
ただ、「睡魔」と「尿意」はウザかったですね。
いま集中してんだから後にしてくれ、って何度も思いました。
ホームページ制作、Web制作のことならジャジャーンにご相談ください。

