みなさん、WebPってご存知ですか。
案件にもよりますが、GooglePSIで警告が出されるようになってきてから、WebP(ウェッピー)の導入をぼちぼちはじめました。
ウェッピーって、なんだそれ?って人のためにWebPがどういうものなのかと、導入方法について解説していきます。
WebP(ウェッピー)とは
WebPは、Googleが作った新しい画像フォーマットになります。
これまでWebでは、JPEGやPNG、GIF等が主でしたが、WebPはこれらのものより圧縮率が高くサイズが軽いのが特徴です。
WebPの存在は知っている、といった方も多いと思いますが、対応しているブラウザが少ない等の理由でこれまで導入はしてこなかったのではないでしょうか?
しかし、最近ではほとんどのブラウザでサポートされています。
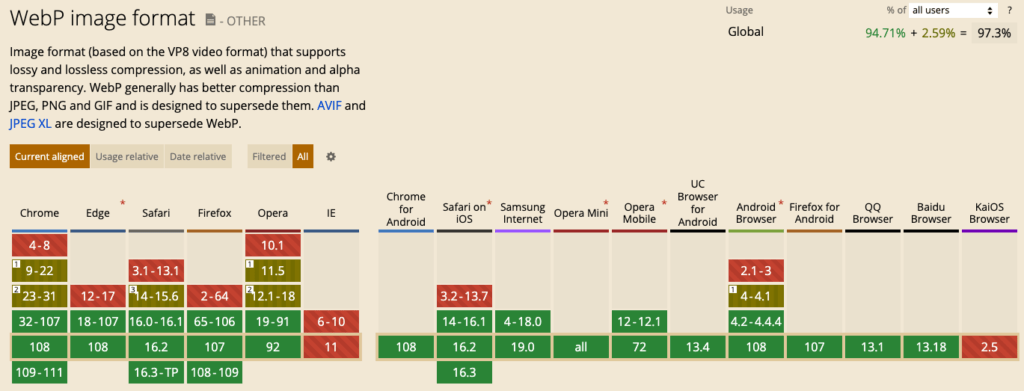
ブラウザのWebPの対応状況
2019年5月現在のブラウザの対応状況
2022年12月
https://caniuse.com/#search=webp

これを見ると、ほとんどのブラウザでサポートされるようになってきました。
Safariが未対応です。
Safariでも対応されています。
WebP(ウェッピー)の作成方法
Photoshopでプラグインを使って書き出せるようです。
弊社ではタスクランナーでGulpをよく使っているので、「gulp-webp」で書き出します。
cwebpコマンドで作成
cwebpコマンドで作成もできます。
brew install cwebp
cwebp test.png -o test.webp実際のWebPの使い方
もちろん未対応環境のことを考えなければいけません。
そのため、pictureタグを使って書きます。
<picture>
<source srcset="/img.webp" type="image/webp">
<img class="image" src="/img.jpg">
</picture>上記のように記述することで、webp対応ブラウザではWebPが表示されます。
background-imageをWebPにする場合
背景画像でWebPを使いたい場合は、modernizr.jsを使います。
modernizr.jsでWebP対応ブラウザかどうかを判別して、htmlにクラスが付与されるようにします。
あとは以下のようにしてbackgroundでWebPを使います。
See the Pen pmoRwe by SHIGE (@GONPACHI) on CodePen.
簡単ですが、こんな感じです。
WebPはこれからの主流になりそうです。